通常,需要把View Model轉換成json格式傳給服務端。但在很多情況下,View Model既會包含欄位,還會包含方法,我們只希望把欄位相關的鍵值對傳給服務端。
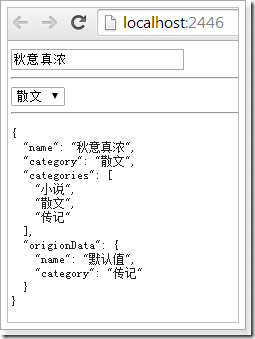
先把上一篇的Product轉換成json格式,通過pre元素顯示出來。
<input data-bind="value: name"/><hr/><select data-bind="options: categories, value: category" ></select><hr/><pre data-bind="text: ko.toJSON($root, null, 2)"></pre>@section scripts{<script src="~/Scripts/knockout-2.2.0.js"></script><script type="text/javascript">$(function() {$.getJSON('@Url.Action("GetFirstProduct","Home")', function (data) {product.name(data.Name);product.category (data.Category);});});var categories = ["小說", "散文", "傳記"];var Product = function (data) {data = data || {};this.name = ko.observable();this.category = ko.observable();this.categories = categories;this.origionData = data;this.initialize(data);};ko.utils.extend(Product.prototype, {initialize: function(data) {this.name(data.name);this.category(data.category);},revert: function() {this.initialize(this.origionData);}});var product = new Product({name: "預設值",category: "傳記"});//繫結ko.applyBindings(product);</script>}
可是,我們只想把name,category鍵值對傳給服務端,該如何做到呢?
□ 方法一
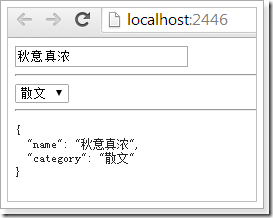
ko.toJSON()方法的第二個引數中註明要轉換成json格式的鍵。
<pre data-bind="text: ko.toJSON($root, ['name','category'], 2)"></pre>
□ 方法二
ko.toJSON()方法的第二個引數用擴充套件方法。
<input data-bind="value: name"/><hr/><select data-bind="options: categories, value: category" ></select><hr/><pre data-bind="text: ko.toJSON($root, replacer, 2)"></pre>@section scripts{<script src="~/Scripts/knockout-2.2.0.js"></script><script type="text/javascript">$(function() {$.getJSON('@Url.Action("GetFirstProduct","Home")', function (data) {product.name(data.Name);product.category (data.Category);});});var categories = ["小說", "散文", "傳記"];var Product = function (data) {data = data || {};this.name = ko.observable();this.category = ko.observable();this.categories = categories;this.origionData = data;this.initialize(data);};ko.utils.extend(Product.prototype, {initialize: function(data) {this.name(data.name);this.category(data.category);},revert: function() {this.initialize(this.origionData);},replacer: function(key, value) {if (!key) {delete value.categories;delete value.origionData;}return value;}});var product = new Product({name: "預設值",category: "傳記"});//繫結ko.applyBindings(product);</script>}
以上,新增了一個擴充套件方法replacer,把Product的方法等剔除在json格式內容之外。
□ 方法三:重寫toJSON方法
<input data-bind="value: name"/><hr/><select data-bind="options: categories, value: category" ></select><hr/><pre data-bind="text: ko.toJSON($root, null, 2)"></pre>@section scripts{<script src="~/Scripts/knockout-2.2.0.js"></script><script type="text/javascript">$(function() {$.getJSON('@Url.Action("GetFirstProduct","Home")', function (data) {product.name(data.Name);product.category (data.Category);});});var categories = ["小說", "散文", "傳記"];var Product = function (data) {data = data || {};this.name = ko.observable();this.category = ko.observable();this.categories = categories;this.origionData = data;this.initialize(data);};ko.utils.extend(Product.prototype, {initialize: function(data) {this.name(data.name);this.category(data.category);},revert: function() {this.initialize(this.origionData);},toJSON: function() {delete this.categories;delete this.origionData;return this;}});var product = new Product({name: "預設值",category: "傳記"});//繫結ko.applyBindings(product);</script>}