建立一個空的ASP.NET Web Form專案。
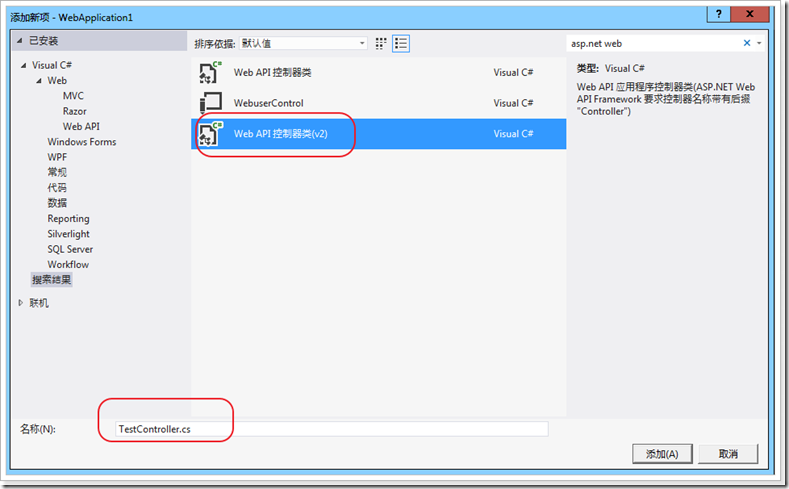
右鍵專案,新增新項,建立Web API控制器類,TestController。
刪除掉TestController預設的內容,編寫如下:
using System.Web.Http;namespace WebApplication1{public class TestController : ApiController{[AcceptVerbs("Get")]public string SayHello(){return "Hello World From ASP.NET Web API";}}}
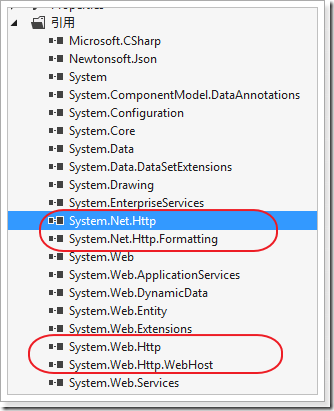
其實,在新增TestController類的時候,預設為我們新增了如下元件:
1、System.Web.Http.dll
2、System.Web.Http.WebHost.dll
3、System.Net.Http.dll
4、System.Net.Http.Formatting
接下來就要把符合類似"api/{controller}/{action}"的模版註冊到ASP.NET的路由集合中去。
建立Globa.asax檔案,編寫如下:
using System.Web.Routing;using System.Web.Http;namespace WebApplication1{public class Global : System.Web.HttpApplication{protected void Application_Start(object sender, EventArgs e){// 符合的格式:webapi/Test/SayHelloRouteTable.Routes.MapHttpRoute("demo", "webapi/{controller}/{action}");}}}
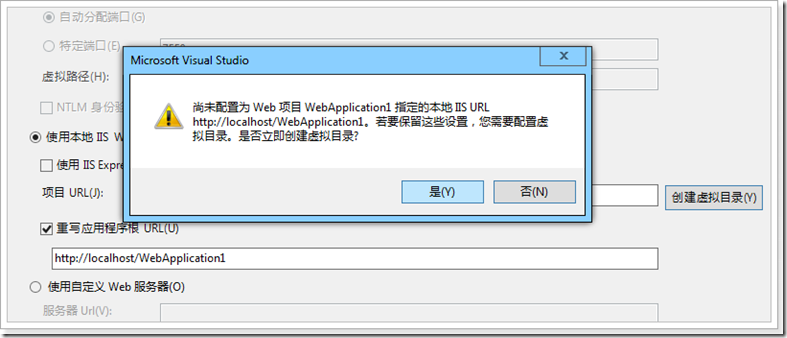
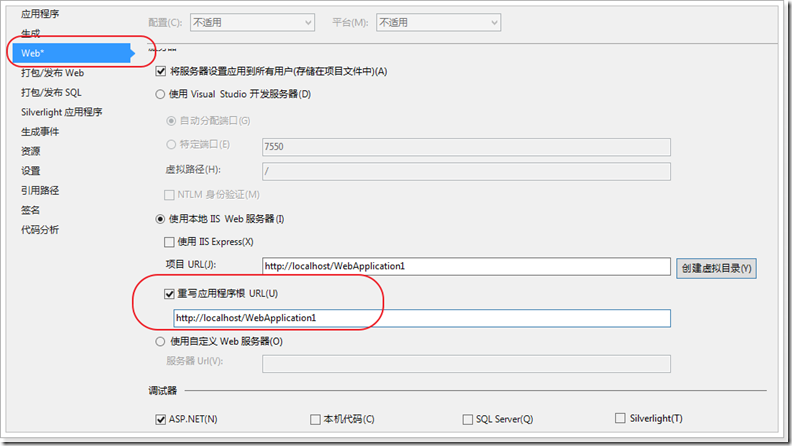
我們把專案放到IIS上,而不是IISExpress上除錯。右鍵專案--屬性--Web,設定如下:
儲存設定,跳出如下提示框,點選"是"。
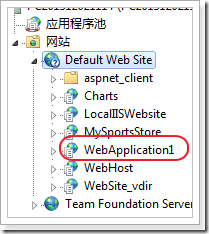
然後在IIS上多了一個IIS站點。
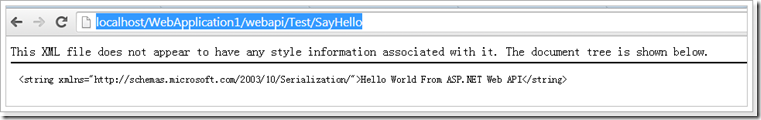
開啟瀏覽器輸入:http://localhost/WebApplication1/webapi/Test/SayHello
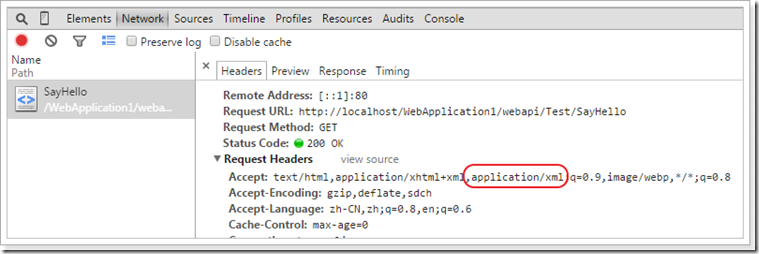
為什麼返回的格式是XML呢?
--因為Chrome瀏覽器的請求頭,"Accept"請求的型別是xml。
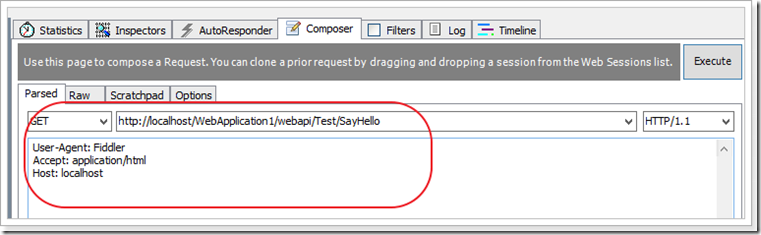
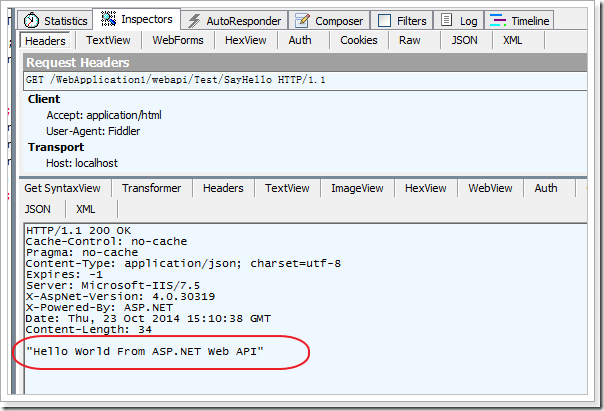
開啟Fiddler,如果把請求的"Accept"設定成"application/html",我們就能獲取到符合格式的內容。