本文體驗範圍驗證。與本文相關的包括:
MVC驗證01-基礎、遠端驗證
MVC驗證02-自定義驗證規則、郵件驗證
MVC驗證03-自定義驗證規則、禁止輸入某些值
當需要對字串長度進行驗證,可以用StringLength:
[StringLength(100, ErrorMessage = "{0} 必須至少包含 {2} 個字元。", MinimumLength = 6)]
當需要對陣列範圍進行驗證,可以用Range:
[Range(0,5)]
如果需要對日期範圍進行驗證呢?
假設來驗證日期,以當前日期為基準,介於當前日期和第七天之間的日期為有效,其它無效。
自定義驗證特性,繼承 ValidationAttribute 並實現IClientValidatable
重寫基類ValidationAttribute的IsValid()方法,是為了服務端驗證用的。
實現IClientValidatable介面方法,是為了在前端html元素增加某個屬性,好讓jquery偵測到。

 展開using System;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace MvcValidation.Extension
{
public class DayRangeAttribute : ValidationAttribute, IClientValidatable
{
private int _minDay;
private int _maxDay;
public DayRangeAttribute(int minDay, int maxDay)
{
if (minDay.CompareTo(maxDay) > -1)
{
throw new Exception("最小日期不能大於或等於最大日期");
}
this._minDay = minDay;
this._maxDay = maxDay;
}
public override bool IsValid(object value)
{
if (value == null)
return true;
var compareDate = value as DateTime?;
if (compareDate.HasValue)
{
compareDate = compareDate.Value.Date;
return compareDate.Value >= DateTime.Today.AddDays(_minDay).Date &&
compareDate.Value <= DateTime.Today.AddDays(_maxDay).Date;
}
return false;
}
public System.Collections.Generic.IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context)
{
var rule = new ModelClientValidationRule
{
ValidationType = "dayrange", //這裡的dayrange最終會成為data-val-dayrange屬性被jquery偵測到
ErrorMessage = FormatErrorMessage(metadata.GetDisplayName())
};
//這裡了的min和max將會作為jquery驗證擴充套件方法的引數
rule.ValidationParameters["min"] = _minDay;
rule.ValidationParameters["max"] = _maxDay;
yield return rule;
}
}
}
展開using System;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace MvcValidation.Extension
{
public class DayRangeAttribute : ValidationAttribute, IClientValidatable
{
private int _minDay;
private int _maxDay;
public DayRangeAttribute(int minDay, int maxDay)
{
if (minDay.CompareTo(maxDay) > -1)
{
throw new Exception("最小日期不能大於或等於最大日期");
}
this._minDay = minDay;
this._maxDay = maxDay;
}
public override bool IsValid(object value)
{
if (value == null)
return true;
var compareDate = value as DateTime?;
if (compareDate.HasValue)
{
compareDate = compareDate.Value.Date;
return compareDate.Value >= DateTime.Today.AddDays(_minDay).Date &&
compareDate.Value <= DateTime.Today.AddDays(_maxDay).Date;
}
return false;
}
public System.Collections.Generic.IEnumerable<ModelClientValidationRule> GetClientValidationRules(ModelMetadata metadata, ControllerContext context)
{
var rule = new ModelClientValidationRule
{
ValidationType = "dayrange", //這裡的dayrange最終會成為data-val-dayrange屬性被jquery偵測到
ErrorMessage = FormatErrorMessage(metadata.GetDisplayName())
};
//這裡了的min和max將會作為jquery驗證擴充套件方法的引數
rule.ValidationParameters["min"] = _minDay;
rule.ValidationParameters["max"] = _maxDay;
yield return rule;
}
}
}
注意:
■ ValidationType = "dayrange"中的dayrange必須小寫,否則報錯。
■ ValidationType = "dayrange"最終成為html元素的一個屬性data-val-dayrange,從而能被jquery偵測辨別。
■ rule.ValidationParameters["min"]和rule.ValidationParameters["max"],min和max將作為引數供jquery擴充套件方法使用,當然也必須是小寫。
把自定義驗證特性打到View model上
[DayRange(0, 7)]驗證當天到第七天之內的日期。

 展開 public class RegisterModel
{
[Required]
[StringLength(6, MinimumLength = 2)] //加
[Display(Name = "使用者名稱")]
//[Remote("CheckUserName","Validate", ErrorMessage = "遠端驗證使用者名稱失敗")]
[NoInput("demo,jack",ErrorMessage = "不能使用此名稱")]
public string UserName { get; set; }
[Required]
[DataType(DataType.EmailAddress)]
[Display(Name = "郵件")]
//[Email]
public string Email { get; set; }
[DayRange(0, 7)]
[Display(Name = "上課時間")]
public DateTime ClassDate { get; set; }
[Required]
[StringLength(100, ErrorMessage = "{0}欄位最少{2}個字,最多{1}個字", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密碼")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "確認密碼")]
[System.ComponentModel.DataAnnotations.Compare("Password", ErrorMessage = "密碼和確認密碼不匹配。")]
public string ConfirmPassword { get; set; }
展開 public class RegisterModel
{
[Required]
[StringLength(6, MinimumLength = 2)] //加
[Display(Name = "使用者名稱")]
//[Remote("CheckUserName","Validate", ErrorMessage = "遠端驗證使用者名稱失敗")]
[NoInput("demo,jack",ErrorMessage = "不能使用此名稱")]
public string UserName { get; set; }
[Required]
[DataType(DataType.EmailAddress)]
[Display(Name = "郵件")]
//[Email]
public string Email { get; set; }
[DayRange(0, 7)]
[Display(Name = "上課時間")]
public DateTime ClassDate { get; set; }
[Required]
[StringLength(100, ErrorMessage = "{0}欄位最少{2}個字,最多{1}個字", MinimumLength = 6)]
[DataType(DataType.Password)]
[Display(Name = "密碼")]
public string Password { get; set; }
[DataType(DataType.Password)]
[Display(Name = "確認密碼")]
[System.ComponentModel.DataAnnotations.Compare("Password", ErrorMessage = "密碼和確認密碼不匹配。")]
public string ConfirmPassword { get; set; }
擴充套件jquery驗證jQuery.validator.dayrange.js
//擴充套件jquery驗證方法
//第一個引數是前端輸入的值
//第二個引數是html元素
//第三個引數是自定義驗證特性DayRangeArribute中rule.ValidationParameters["min"]和rule.ValidationParameters["max"]的鍵值
jQuery.validator.addMethod('dayrange', function(value, element, param) { if (!value) { return false;
}
//value:1999/1/1
var valueDateParts = value.split('-'); var minDate = new Date();
var maxDate = new Date();
var now = new Date();
var dateValue = new Date(valueDateParts[2],
(valueDateParts[1] - 1),
valueDateParts[0],
now.getHours(),
now.getMinutes(),
(now.getSeconds() + 5));
minDate.setDate(minDate.getDate() - parseInt(param.min));
maxDate.setDate(maxDate.getDate() + parseInt(param.max));
return dateValue >= minDate && dateValue <= maxDate;
});
//第一個引數是jquery驗證擴充套件方法名
//第二和第三個引數分別是最小或最大值
//第三個引數為DayRangeAttribute中ValidationType對應的值
jQuery.validator.unobtrusive.adapters.addMinMax('dayrange', 'min', 'max', 'dayrange');
Register.cshtml檢視

 展開@model MvcValidation.Models.RegisterModel
@{
ViewBag.Title = "註冊";
}
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>建立新帳戶。</h2>
</hgroup>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary()
<fieldset>
<legend>登錄檔單</legend>
<ol>
<li>
@Html.LabelFor(m => m.UserName)
@Html.TextBoxFor(m => m.UserName)
</li>
<li>
@Html.LabelFor(m => m.Email)
@Html.TextBoxFor(m => m.Email)
</li>
<li>
@Html.LabelFor(m => m.ClassDate)
@Html.TextBoxFor(m => m.ClassDate)
</li>
<li>
@Html.LabelFor(m => m.Password)
@Html.PasswordFor(m => m.Password)
</li>
<li>
@Html.LabelFor(m => m.ConfirmPassword)
@Html.PasswordFor(m => m.ConfirmPassword)
</li>
</ol>
<input type="submit" value="註冊" />
</fieldset>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script src="~/Scripts/jQuery.validator.dayrange.js"></script>
}
展開@model MvcValidation.Models.RegisterModel
@{
ViewBag.Title = "註冊";
}
<hgroup class="title">
<h1>@ViewBag.Title.</h1>
<h2>建立新帳戶。</h2>
</hgroup>
@using (Html.BeginForm()) {
@Html.AntiForgeryToken()
@Html.ValidationSummary()
<fieldset>
<legend>登錄檔單</legend>
<ol>
<li>
@Html.LabelFor(m => m.UserName)
@Html.TextBoxFor(m => m.UserName)
</li>
<li>
@Html.LabelFor(m => m.Email)
@Html.TextBoxFor(m => m.Email)
</li>
<li>
@Html.LabelFor(m => m.ClassDate)
@Html.TextBoxFor(m => m.ClassDate)
</li>
<li>
@Html.LabelFor(m => m.Password)
@Html.PasswordFor(m => m.Password)
</li>
<li>
@Html.LabelFor(m => m.ConfirmPassword)
@Html.PasswordFor(m => m.ConfirmPassword)
</li>
</ol>
<input type="submit" value="註冊" />
</fieldset>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script src="~/Scripts/jQuery.validator.dayrange.js"></script>
}
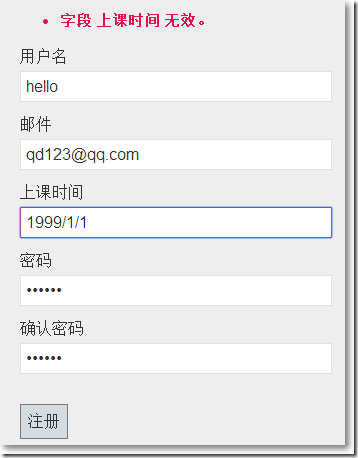
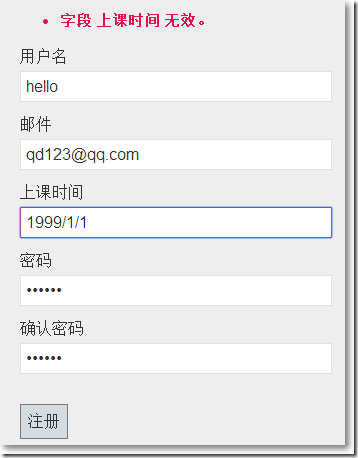
效果:

展開
展開
展開