本文體驗來自http://dataannotationsextensions.org/的DataAnnotationsExtensions.MVC3,是DataAnnotation的擴充套件,可以在客戶端和服務端進行雙重驗證,能驗證的型別包括:
● 郵件驗證
● 整型驗證
● 日期驗證
● 數字驗證(即從零開始的數字,不包括帶小數點)
● 是否相同驗證
● 檔案型別驗證
● int型別驗證(可以是負的int型別)
● 最大數值驗證(數值可以帶小數點,可以對負數驗證)
● 最小數值驗證(數值可以帶小數點,可以對負數驗證)
● 數值驗證(可以是負數,可以帶小數點,就是不能是字串)
● url地址驗證
● 年份驗證
......
MVC驗證兄弟篇:
● MVC驗證01-基礎、遠端驗證
● MVC驗證02-自定義驗證規則、郵件驗證
● MVC驗證03-自定義驗證規則、禁止輸入某些值
● MVC驗證04-自定義驗證規則、日期範圍驗證
● MVC驗證05-自定義驗證規則、驗證2個屬性值不等
● MVC驗證06-自定義錯誤資訊
● MVC驗證07-自定義Model級別驗證
● MVC驗證08-jQuery非同步驗證
● MVC驗證09-使用MVC的Ajax.BeginForm方法實現非同步驗證
● MVC驗證10-到底用哪種方式實現客戶端服務端雙重非同步驗證
● MVC驗證11-對複雜型別使用jQuery非同步驗證
□ 安裝
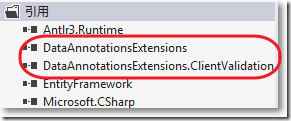
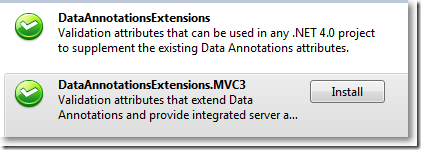
引用→右鍵→選擇"管理NuGet程式包"→輸入"DataAnnotationsExtensions"搜尋→安裝"DataAnnotationsExtensions.MVC3"
需要同時引入2個檔案,DataAnnotationsExtensions用於服務端驗證,DataAnnotationsExtensions.MV3使用者客戶端驗證: 
另外,不要被DataAnnotationsExtensions.MV3的名稱疑惑,在MVC4下照樣可以使用。
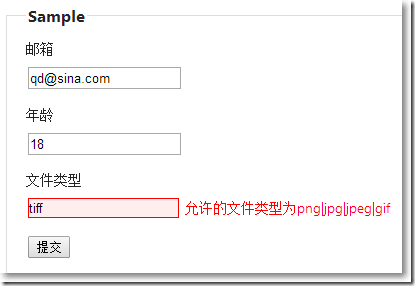
驗證郵件、整型、最小數、檔案型別
□ View Model
1: using System.ComponentModel.DataAnnotations;
2: using DataAnnotationsExtensions;
3:
4: namespace MvcApplication1.Models
5: {
6: public class Sample
7: {
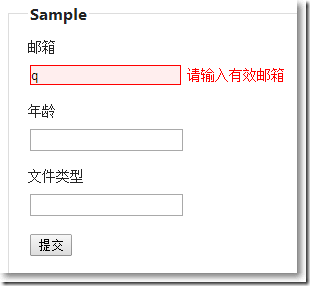
8: [Email(ErrorMessage = "請輸入有效郵箱")]
9: [Required(ErrorMessage = "必填")]
10: [Display(Name = "郵箱")]
11: public string Email { get; set; }
12:
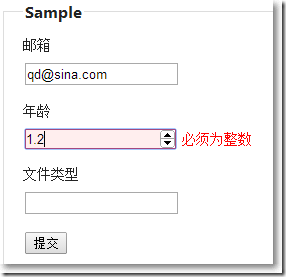
13: [Integer(ErrorMessage = "必須為整數")]
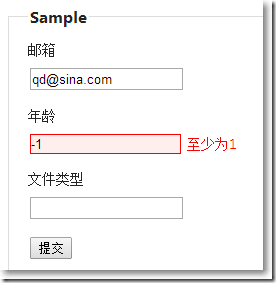
14: [Min(1, ErrorMessage = "至少為1")]
15: [Display(Name = "年齡")]
16: public int Age { get; set; }
17:
18: [DataAnnotationsExtensions.FileExtensions("png|jpg|jpeg|gif", ErrorMessage = "允許的檔案型別為png|jpg|jpeg|gif")]
19: [Display(Name = "檔案型別")]
20: public string File { get; set; }
21: }
22: }
23:
□ 檢視:必須包含與客戶端驗證相關的jquery,即@Scripts.Render("~/bundles/jqueryval")
1: @model MvcApplication1.Models.Sample
2:
3: @{
4: ViewBag.Title = "Index";
5: Layout = "~/Views/Shared/_Layout.cshtml";
6: }
7:
8: <h2>Index</h2>
9:
10: @using (Html.BeginForm()) {
11: @Html.ValidationSummary(true)
12:
13: <fieldset>
14: <legend>Sample</legend>
15:
16: <div class="editor-label">
17: @Html.LabelFor(model => model.Email)
18: </div>
19: <div class="editor-field">
20: @Html.EditorFor(model => model.Email)
21: @Html.ValidationMessageFor(model => model.Email)
22: </div>
23:
24: <div class="editor-label">
25: @Html.LabelFor(model => model.Age)
26: </div>
27: <div class="editor-field">
28: @Html.EditorFor(model => model.Age)
29: @Html.ValidationMessageFor(model => model.Age)
30: </div>
31:
32: <div class="editor-label">
33: @Html.LabelFor(model => model.File)
34: </div>
35: <div class="editor-field">
36: @Html.EditorFor(model => model.File)
37: @Html.ValidationMessageFor(model => model.File)
38: </div>
39:
40: <p>
41: <input type="submit" value="提交" />
42: </p>
43: </fieldset>
44: }
45:
46: <div>
47: @Html.ActionLink("Back to List", "Index")
48: </div>
49:
50: @section Scripts {
51: @Scripts.Render("~/bundles/jqueryval")
52: }
53:
□ 結果
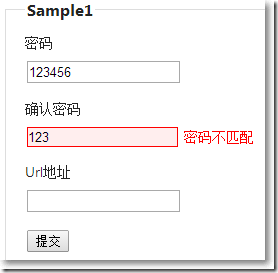
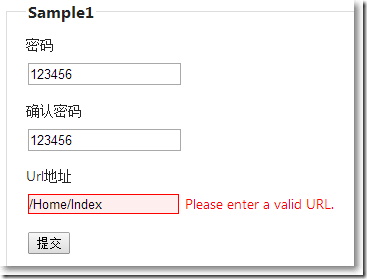
驗證Url地址,比較驗證
□ View Model
1: public class Sample1
2: {
3: [Display(Name = "密碼")]
4: public string Password { get; set; }
5:
6: [Display(Name = "確認密碼")]
7: [EqualTo("Password",ErrorMessage = "密碼不匹配")]
8: public string PasswordConfirm { get; set; }
9:
10: [Display(Name = "Url地址")]
11: [DataAnnotationsExtensions.Url(UrlOptions.RequireProtocol,ErrorMessage = "Url地址不符合要求")]
12: public string HomePage { get; set; }
13: }
□ 檢視
1: @model MvcApplication1.Models.Sample1
2:
3: @{
4: ViewBag.Title = "Hello";
5: Layout = "~/Views/Shared/_Layout.cshtml";
6: }
7:
8: <h2>Hello</h2>
9:
10: @using (Html.BeginForm()) {
11: @Html.ValidationSummary(true)
12:
13: <fieldset>
14: <legend>Sample1</legend>
15:
16: <div class="editor-label">
17: @Html.LabelFor(model => model.Password)
18: </div>
19: <div class="editor-field">
20: @Html.EditorFor(model => model.Password)
21: @Html.ValidationMessageFor(model => model.Password)
22: </div>
23:
24: <div class="editor-label">
25: @Html.LabelFor(model => model.PasswordConfirm)
26: </div>
27: <div class="editor-field">
28: @Html.EditorFor(model => model.PasswordConfirm)
29: @Html.ValidationMessageFor(model => model.PasswordConfirm)
30: </div>
31:
32: <div class="editor-label">
33: @Html.LabelFor(model => model.HomePage)
34: </div>
35: <div class="editor-field">
36: @Html.EditorFor(model => model.HomePage)
37: @Html.ValidationMessageFor(model => model.HomePage)
38: </div>
39:
40: <p>
41: <input type="submit" value="提交" />
42: </p>
43: </fieldset>
44: }
45:
46: @section Scripts {
47: @Scripts.Render("~/bundles/jqueryval")
48: }
49:
□ 結果