今天學習一下jQuery.Validate外掛,為便於日後翻閱檢視和廣大部落格園園友共享,特記於此。
本部落格轉載自:jQuery Validate
jQuery Validate 外掛為表單提供了強大的驗證功能,讓客戶端表單驗證變得更簡單,同時提供了大量的定製選項,滿足應用程式各種需求。該外掛捆綁了一套有用的驗證方法,包括 URL 和電子郵件驗證,同時提供了一個用來編寫使用者自定義方法的 API。所有的捆綁方法預設使用英語作為錯誤資訊,且已翻譯成其他 37 種語言。
該外掛是由 Jörn Zaefferer 編寫和維護的,他是 jQuery 團隊的一名成員,是 jQuery UI 團隊的主要開發人員,是 QUnit 的維護人員。該外掛在 2006 年 jQuery 早期的時候就已經開始出現,並一直更新至今。目前版本是 1.13.1。
訪問 jQuery Validate 官網,下載最新版的 jQuery Validate 外掛。
匯入 js 庫
<script src="../js/jquery.js" type="text/javascript"></script> <script src="../js/jquery.validate.js" type="text/javascript"></script>
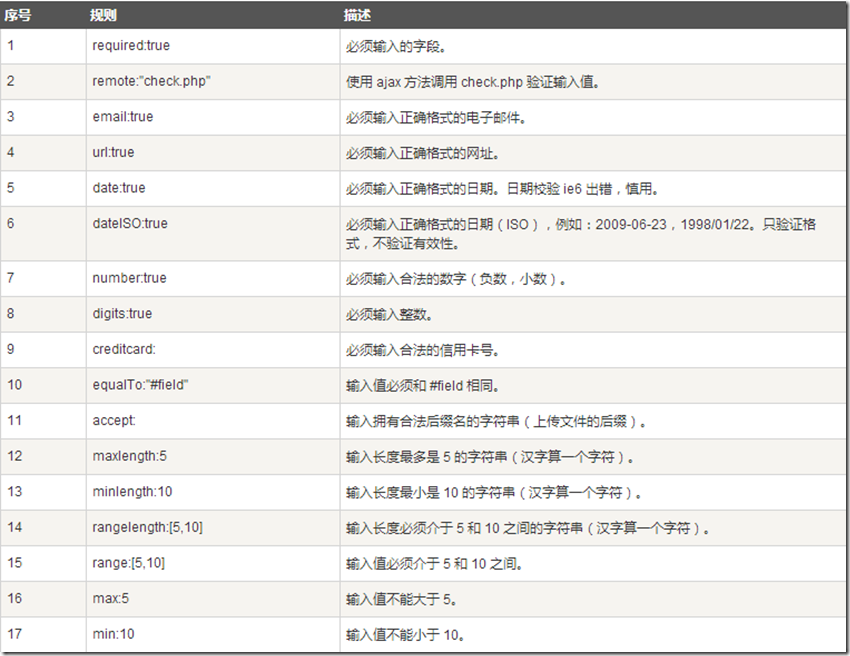
預設校驗規則
預設提示
messages: { required: "This field is required.", remote: "Please fix this field.", email: "Please enter a valid email address.", url: "Please enter a valid URL.", date: "Please enter a valid date.", dateISO: "Please enter a valid date (ISO).", dateDE: "Bitte geben Sie ein gültiges Datum ein.", number: "Please enter a valid number.", numberDE: "Bitte geben Sie eine Nummer ein.", digits: "Please enter only digits", creditcard: "Please enter a valid credit card number.", equalTo: "Please enter the same value again.", accept: "Please enter a value with a valid extension.", maxlength: $.validator.format("Please enter no more than {0} characters."), minlength: $.validator.format("Please enter at least {0} characters."), rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."), range: $.validator.format("Please enter a value between {0} and {1}."), max: $.validator.format("Please enter a value less than or equal to {0}."), min: $.validator.format("Please enter a value greater than or equal to {0}.") },
如需要修改,可在 js 程式碼中加入:
jQuery.extend(jQuery.validator.messages, { required: "必選欄位", remote: "請修正該欄位", email: "請輸入正確格式的電子郵件", url: "請輸入合法的網址", date: "請輸入合法的日期", dateISO: "請輸入合法的日期 (ISO).", number: "請輸入合法的數字", digits: "只能輸入整數", creditcard: "請輸入合法的信用卡號", equalTo: "請再次輸入相同的值", accept: "請輸入擁有合法字尾名的字串", maxlength: jQuery.validator.format("請輸入一個 長度最多是 {0} 的字串"), minlength: jQuery.validator.format("請輸入一個 長度最少是 {0} 的字串"), rangelength: jQuery.validator.format("請輸入 一個長度介於 {0} 和 {1} 之間的字串"), range: jQuery.validator.format("請輸入一個介於 {0} 和 {1} 之間的值"), max: jQuery.validator.format("請輸入一個最大為{0} 的值"), min: jQuery.validator.format("請輸入一個最小為{0} 的值") });
推薦做法,將此檔案放入 messages_cn.js 中,在頁面中引入:
<script src="../js/messages_cn.js" type="text/javascript"></script>
使用方式
1、將校驗規則寫到控制元件中
<script src="../js/jquery.js" type="text/javascript"></script> <script src="../js/jquery.validate.js" type="text/javascript"></script> <script src="../js/jquery.metadata.js" type="text/javascript"></script> $().ready(function() { $("#signupForm").validate(); }); <form id="signupForm" method="get" action=""> <p> <label for="firstname">Firstname</label> <input id="firstname" name="firstname" class="required" /> </p> <p> <label for="email">E-Mail</label> <input id="email" name="email" class="required email" /> </p> <p> <label for="password">Password</label> <input id="password" name="password" type="password" class="{required:true,minlength:5}" /> </p> <p> <label for="confirm_password">確認密碼</label> <input id="confirm_password" name="confirm_password" type="password" class="{required:true,minlength:5,equalTo:'#password'}" /> </p> <p> <input class="submit" type="submit" value="Submit"/> </p> </form>
使用 class="{}" 的方式,必須引入包:jquery.metadata.js。
可以使用如下的方法,修改提示內容:
class="{required:true,minlength:5,messages:{required:'請輸入內容'}}"
在使用 equalTo 關鍵字時,後面的內容必須加上引號,程式碼如下所示:
class="{required:true,minlength:5,equalTo:'#password'}"
2、將校驗規則寫到 js 程式碼中
$().ready(function() { $("#signupForm").validate({ rules: { firstname: "required", email: { required: true, email: true }, password: { required: true, minlength: 5 }, confirm_password: { required: true, minlength: 5, equalTo: "#password" } }, messages: { firstname: "請輸入姓名", email: { required: "請輸入Email地址", email: "請輸入正確的email地址" }, password: { required: "請輸入密碼", minlength: jQuery.format("密碼不能小於{0}個字 符") }, confirm_password: { required: "請輸入確認密碼", minlength: "確認密碼不能小於5個字元", equalTo: "兩次輸入密碼不一致不一致" } } }); });
messages 處,如果某個控制元件沒有 message,將呼叫預設的資訊。
<form id="signupForm" method="get" action=""> <p> <label for="firstname">Firstname</label> <input id="firstname" name="firstname" /> </p> <p> <label for="email">E-Mail</label> <input id="email" name="email" /> </p> <p> <label for="password">Password</label> <input id="password" name="password" type="password" /> </p> <p> <label for="confirm_password">確認密碼</label> <input id="confirm_password" name="confirm_password" type="password" /> </p> <p> <input class="submit" type="submit" value="Submit"/> </p> </form>
required:true 必須有值。
required:"#aa:checked" 表示式的值為真,則需要驗證。
required:function(){} 返回為真,表示需要驗證。
後邊兩種常用於,表單中需要同時填或不填的元素。
常用方法及注意問題
1、用其他方式替代預設的 SUBMIT
$().ready(function() { $("#signupForm").validate({ submitHandler:function(form){ alert("submitted"); form.submit(); } }); });
使用 ajax 方式
$(".selector").validate({
submitHandler: function(form)
{
$(form).ajaxSubmit();
}
})
可以設定 validate 的預設值,寫法如下:
$.validator.setDefaults({ submitHandler: function(form) { alert("submitted!");form.submit(); } });
如果想提交表單, 需要使用 form.submit(),而不要使用 $(form).submit()。
2、debug,只驗證不提交表單
如果這個引數為true,那麼表單不會提交,只進行檢查,除錯時十分方便。
$().ready(function() { $("#signupForm").validate({ debug:true }); });
如果一個頁面中有多個表單都想設定成為 debug,則使用:
$.validator.setDefaults({ debug: true })
3、ignore:忽略某些元素不驗證
ignore: ".ignore"
4、更改錯誤資訊顯示的位置
errorPlacement:Callback
指明錯誤放置的位置,預設情況是:error.appendTo(element.parent());即把錯誤資訊放在驗證的元素後面。
errorPlacement: function(error, element) { error.appendTo(element.parent()); }
例項:
<tr> <td class="label"><label id="lfirstname" for="firstname">First Name</label></td> <td class="field"><input id="firstname" name="firstname" type="text" value="" maxlength="100" /></td> <td class="status"></td> </tr> <tr> <td style="padding-right: 5px;"> <input id="dateformat_eu" name="dateformat" type="radio" value="0" /> <label id="ldateformat_eu" for="dateformat_eu">14/02/07</label> </td> <td style="padding-left: 5px;"> <input id="dateformat_am" name="dateformat" type="radio" value="1" /> <label id="ldateformat_am" for="dateformat_am">02/14/07</label> </td> <td></td> </tr> <tr> <td class="label"> </td> <td class="field" colspan="2"> <div id="termswrap"> <input id="terms" type="checkbox" name="terms" /> <label id="lterms" for="terms">I have read and accept the Terms of Use.</label> </div> </td> </tr> errorPlacement: function(error, element) { if ( element.is(":radio") ) error.appendTo( element.parent().next().next() ); else if ( element.is(":checkbox") ) error.appendTo ( element.next() ); else error.appendTo( element.parent().next() ); }
程式碼的作用是:一般情況下把錯誤資訊顯示在 <td class="status"></td> 中,如果是 radio 則顯示在 <td></td> 中,如果是 checkbox 則顯示在內容的後面。
一般這三個屬性同時使用,實現在一個容器內顯示所有錯誤提示的功能,並且沒有資訊時自動隱藏。
errorContainer: "div.error", errorLabelContainer: $("#signupForm div.error"), wrapper: "li"
5、更改錯誤資訊顯示的樣式
設定錯誤提示的樣式,可以增加圖示顯示,在該系統中已經建立了一個 validation.css,專門用於維護校驗檔案的樣式。
input.error { border: 1px solid red; } label.error { background:url("./demo/images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px; padding-bottom: 2px; font-weight: bold; color: #EA5200; } label.checked { background:url("./demo/images/checked.gif") no-repeat 0px 0px; }
6、每個欄位驗證通過執行函式
success:String,Callback
要驗證的元素通過驗證後的動作,如果跟一個字串,會當作一個 css 類,也可跟一個函式。
success: function(label) { // set as text for IE label.html(" ").addClass("checked"); //label.addClass("valid").text("Ok!") }
新增 "valid" 到驗證元素,在 CSS 中定義的樣式 <style>label.valid {}</style>。
success: "valid"
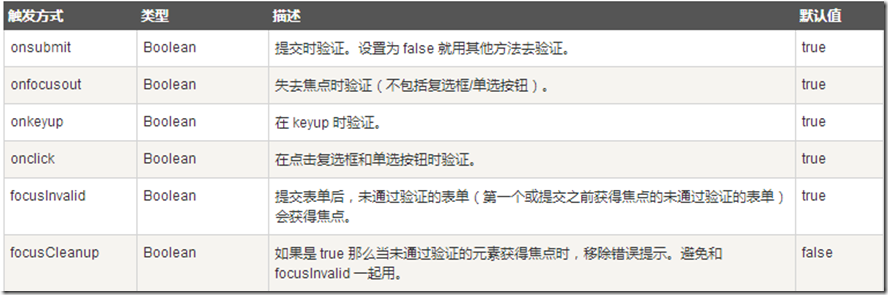
7、驗證的觸發方式修改
下面的雖然是 boolean 型的,但建議除非要改為 false,否則別亂新增。
// 重置表單 $().ready(function() { var validator = $("#signupForm").validate({ submitHandler:function(form){ alert("submitted"); form.submit(); } }); $("#reset").click(function() { validator.resetForm(); }); });
8、非同步驗證
remote:URL
使用 ajax 方式進行驗證,預設會提交當前驗證的值到遠端地址,如果需要提交其他的值,可以使用 data 選項。
remote: "/User/check-email"
remote: { url: "/user/check-email", //後臺處理程式 type: "post", //資料傳送方式 dataType: "json", //接受資料格式 data: { //要傳遞的資料 username: function() { return $("#username").val(); } } }
遠端地址只能輸出 "true" 或 "false",不能有其他輸出。
9、新增自定義校驗
addMethod:name, method, message
自定義驗證方法
// 中文字兩個位元組 jQuery.validator.addMethod("byteRangeLength", function(value, element, param) { var length = value.length; for(var i = 0; i < value.length; i++){ if(value.charCodeAt(i) > 127){ length++; } } return this.optional(element) || ( length >= param[0] && length <= param[1] ); }, $.validator.format("請確保輸入的值在{0}-{1}個位元組之間(一箇中文字算2個位元組)")); // 郵政編碼驗證 jQuery.validator.addMethod("isZipCode", function(value, element) { var tel = /^[0-9]{6}$/; return this.optional(element) || (tel.test(value)); }, "請正確填寫您的郵政編碼");
注意:要在 additional-methods.js 檔案中新增或者在 jquery.validate.js 檔案中新增。建議一般寫在 additional-methods.js 檔案中。
注意:在 messages_cn.js 檔案中新增:isZipCode: "只能包括中文字、英文字母、數字和下劃線"。呼叫前要新增對 additional-methods.js 檔案的引用。
10、radio 和 checkbox、select 的驗證
radio 的 required 表示必須選中一個。
<input type="radio" id="gender_male" value="m" name="gender" class="{required:true}" /> <input type="radio" id="gender_female" value="f" name="gender"/>
checkbox 的 required 表示必須選中。
<input type="checkbox" class="checkbox" id="agree" name="agree" class="{required:true}" />
checkbox 的 minlength 表示必須選中的最小個數,maxlength 表示最大的選中個數,rangelength:[2,3] 表示選中個數區間。
<input type="checkbox" class="checkbox" id="spam_email" value="email" name="spam[]" class="{required:true, minlength:2}" /> <input type="checkbox" class="checkbox" id="spam_phone" value="phone" name="spam[]" /> <input type="checkbox" class="checkbox" id="spam_mail" value="mail" name="spam[]" />
select 的 required 表示選中的 value 不能為空。
<select id="jungle" name="jungle" title="Please select something!" class="{required:true}"> <option value=""></option> <option value="1">Buga</option> <option value="2">Baga</option> <option value="3">Oi</option> </select>
select 的 minlength 表示選中的最小個數(可多選的 select),maxlength 表示最大的選中個數,rangelength:[2,3] 表示選中個數區間。
<select id="fruit" name="fruit" title="Please select at least two fruits" class="{required:true, minlength:2}" multiple="multiple"> <option value="b">Banana</option> <option value="a">Apple</option> <option value="p">Peach</option> <option value="t">Turtle</option> </select>
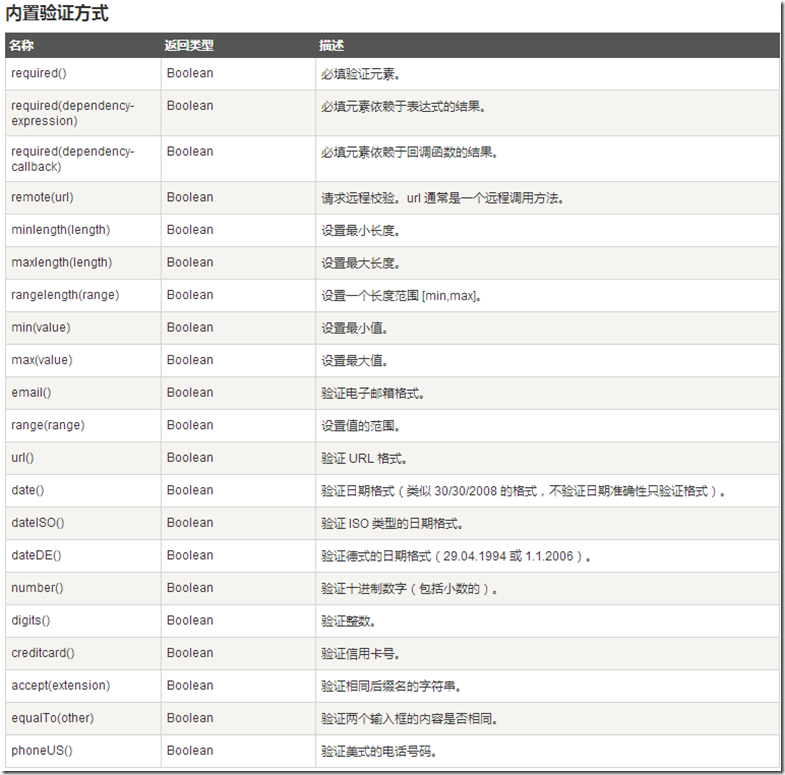
jQuery.validate 中文 API
addMethod(name,method,message)方法
引數 name 是新增的方法的名字。
引數 method 是一個函式,接收三個引數 (value,element,param) 。
value 是元素的值,element 是元素本身,param 是引數。
我們可以用 addMethod 來新增除內建的 Validation 方法之外的驗證方法。比如有一個欄位,只能輸一個字母,範圍是 a-f,寫法如下:
$.validator.addMethod("af",function(value,element,params){
if(value.length>1){
return false;
}
if(value>=params[0] && value<=params[1]){
return true;
}else{
return false;
}
},"必須是一個字母,且a-f");
如果有個表單欄位的 id="username",則在 rules 中寫:
username:{ af:["a","f"] }
addMethod 的第一個引數,是新增的驗證方法的名字,這時是 af。
addMethod 的第三個引數,是自定義的錯誤提示,這裡的提示為:"必須是一個字母,且a-f"。
addMethod 的第二個引數,是一個函式,這個比較重要,決定了用這個驗證方法時的寫法。
如果只有一個引數,直接寫,比如 af:"a",那麼 a 就是這個唯一的引數,如果多個引數,則寫在 [] 裡,用逗號分開。
meta String 方式
$("#myform").validate({
meta:"validate",
submitHandler:function() {
alert("Submitted!") }
})
<script type="text/javascript" src="js/jquery.metadata.js"></script> <script type="text/javascript" src="js/jquery.validate.js"></script> <form id="myform"> <input type="text" name="email" class="{validate:{ required:true,email:true }}" /> <input type="submit" value="Submit" /> </form>