from:http://blog.163.com/jx_dream/blog/static/117056627201223091021410/
核心提示:我們在使用 ExtJs 建立元件時最容易理解的當然是用 new Ext.form.TextField({fieldLabel:'姓名', id:'name',width:120});我們還可以直接用 xtype(比如 TextField 對應的 xtype 是 textfield) 的物件形式來建立元件,比如在皮膚的 items 屬性中,尤其是多個
- 我們在使用 ExtJs 建立元件時最容易理解的當然是用
new Ext.form.TextField({fieldLabel:'姓名', id:'name',width:120});
我們還可以直接用 xtype(比如 TextField 對應的 xtype 是 textfield) 的物件形式來建立元件,比如在皮膚的 items 屬性中,尤其是多個元件或需要寫許多的 ExtJs 相關程式碼時就更值得推薦。我們來對照如下形式就知道了:
items[
new Ext.form.TextField({fieldLabel:'姓名', id:'name', width:120}),
new Ext.form.TextField({fieldLabel:'密碼', id:'passwd', inputType:'password', width:120}),
new Ext.form.DateField({fieldLabel:'生日', id:'birth', format:'Y年m月d日', width:120})
]
//替換成用 xtype 寫法就如下(似乎只是免去了很多的 new ...)
items[
{xtype:'textfield', fieldLabel:'姓名', id:'name', width:120},
{xtype:'textfield', fieldLabel:'密碼', id:'passwd', inputType:'password', width:120},
{xtype:'datefield', fieldLabel:'生日', id:'birth', format:'Y年m月d日', width:120}
]
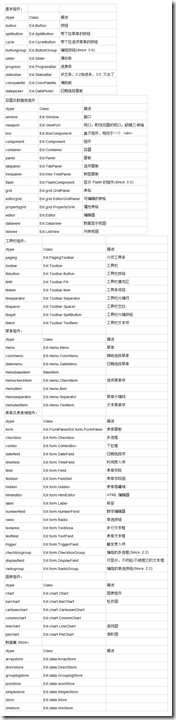
寫 ExtJs 相關程式碼多了就會用 xtype 的體會,下面是 ExtJs 中各元件的 xtype 與元件類的對應表。不包括 Ext.ux 名稱空間中擴充套件的元件。其實在 Ext API 文件中有此列表,在 API 幫助中查詢 Component 打該頁面就能看到,即:http://www.extjs.com/deploy/dev/docs/output/Ext.Component.html。