本篇主要介紹angular中的表單驗證:
表單驗證主要有以下一些內容:
1. required指令: 相當於html5的required屬性,驗證不能為空
2. ng-maxlength屬性: 驗證內容的長度最大值
3. ng-minlength屬性: 驗證內容的長度最小值
4. 表單名.$valid : 這個屬性用來獲取表單驗證的狀態,如果所有的驗證都通過了,它就是true,只要有一項不通過,它就是false
5. ng-disabled屬性: 判斷按鈕是否禁用. 值為true時,禁用該按鈕
6. type屬性: type="email" , type="number" ,雖然這些都是html5的屬性,但是在angular中用法一致,可以相容不支援html5的瀏覽器,實現相同的功能
下面來看一個簡單的表單驗證的例子:

在還沒有填寫任何資訊的時候,提交按鈕是禁用的,
暱稱不能為空 \ 郵箱需要符合郵箱相關格式 \ 年齡在1-3位數之間數字
全部通過驗證後,提交按鈕不禁用.
提交成功後,顯示成功提示
程式碼如下:
<!DOCTYPE html> <html ng-app="FormValidation" id="ng-app"> <head> <title>17.1表單驗證</title> <meta charset="utf-8"> <script src="../angular.js"></script> <script src="script.js"></script> <style type="text/css"> *{ font-family:'MICROSOFT YAHEI'; font-size:12px } h3 { color:#CB2027 } </style> </head> <body> <div> <form name="signUp" ng-controller="myform"> <h1>註冊:</h1> <h3 ng-show="message">{{message}}</h3> <span>暱稱:</span><span><input type="text" ng-model="user.name" required/></span> <br> <span>郵箱:</span><span><input type="email" ng-model="user.email" required/></span> <br> <span>年齡:</span><span><input type="number" ng-model="user.age" required ng-maxlength="3" ng-minlength="1"/></span> <br> <button ng-disabled="!signUp.$valid" ng-click="addUser()">提交</button> </form> </div> </body> </html>
var formValidation = angular.module('FormValidation',[]); formValidation.controller('myform',function($scope){ $scope.user = { name:'', email:'', age:'' }; $scope.message = ""; $scope.addUser = function(){ //把資料存入資料庫
$scope.message = "提交成功,歡迎您,"+$scope.user.name; } });
下面講解一下這段程式碼:
①<form name="signUp" ng-controller="myform">
<button ng-disabled="!signUp.$valid" ng-click="addUser()">提交</button>
表單需要有一個名字,signUp.$valid就是這個表單的驗證狀態,這個狀態決定了button按鈕是否禁用.
當所有的驗證都通過時,signUp.$valid值就是true,否則,就是false
②<button ng-disabled="!signUp.$valid" ng-click="addUser()">提交</button>
ng-disabled屬性用於繫結元素是否禁用,如果是true就禁用, false則不禁用.
③required
新增該指令的元素,表示需要被驗證.
<input type="text" ng-model="user.name" required/>
普通的text文字input,只驗證是否為空
<input type="email" ng-model="user.email" required/>
type為'email'的input,驗證是否為郵箱格式
<input type="number" ng-model="user.age" required ng-maxlength="3" ng-minlength="1"/>
type為'number'的input,驗證是否為數字
④<input type="number" ng-model="user.age" required ng-maxlength="3" ng-minlength="1"/>
ng-maxlength 和 ng-minlength 屬性,驗證內容的長度
⑤<h3 ng-show="message">{{message}}</h3>
ng-show的值,不一定要是true或者false,這裡的message為空的時候,就會是false,有值的話就是true.
所以,當message不為空的時候,h3就會被顯示出來
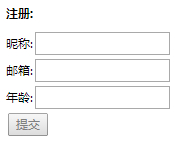
開啟時的頁面:

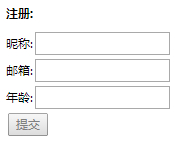
當全部正確填寫後,按鈕不再被禁用:

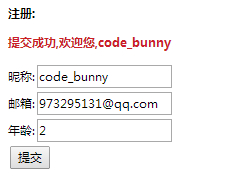
點選提交後顯示成功提示:

https://github.com/OOP-Code-Bunny/angular/blob/master/OREILLY/script.js