入門例項:
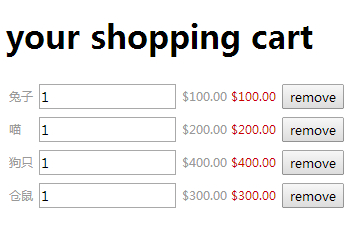
一個購物車產品清單,可以自行改變數量,總價自動計算的小例子:

程式碼如下:
<!DOCTYPE html> <html ng-app> <head> <title>1.1例項:購物車</title> <meta charset="utf-8"> <script src="../angular.js"></script> <script src="script.js"></script> <style type="text/css"> .red { color:#cc0000 } * { font-family:'MICROSOFT YAHEI' } TD { font-size:12px; color:#999; } </style> </head> <body > <div ng-controller="CarController"> <h1>your shopping cart</h1> <table> <tr ng-repeat="item in items"> <td>{{item.title}}</td> <td><input ng-model="item.quantity"/></td> <td>{{item.price|currency}}</td> <td class="red">{{item.price*item.quantity|currency}}</td> <td><button ng-click="remove($index)">remove</button></td> </tr> </table> </div> </body> </html>
script.js程式碼:
function CarController ($scope) { $scope.items = [ {"title":"兔子","quantity":1,"price":"100"}, {"title":"喵","quantity":1,"price":"200"}, {"title":"狗只","quantity":1,"price":"400"}, {"title":"倉鼠","quantity":1,"price":"300"} ]; $scope.remove = function(index){ $scope.items.splice(index,1) } }
下面對以上程式碼進行說明:
1.ng-app:
<html ng-app>:
ng-app屬性,用來告訴頁面哪一部分需要使用angular管理.通常情況下都這樣管理.
(但是我在師傅的網站上看到不是這樣的,是加在其它div上面的,而且是有值的.這個學到後面再說)
2. ng-controller:
<div ng-controller="CarController">
使用一個控制器來控制頁面中的某個區域,這裡就是管理這個<div>到</div>裡的所有內容
這裡使用的控制器就是script.js裡定義的CarController函式
3. ng-repeat:
<tr ng-repeat="item in items">
迴圈當前的標籤(包括裡面的內容和自己),迴圈中的當前變數就是item,item在當前作用域的items變數裡進行迴圈
即CarController裡定義的$scope.items陣列
4. {{ }}:
<td>{{item.title}}</td>
使用{{}}來動態的繫結檢視裡顯示的資料.{{}}裡就是當前作用域裡的變數
5. ng-model:
ng-model="item.quantity"
ng-model用在輸入框裡,使輸入的內容和它等於的變數資料進行繫結,
也就是說,輸入的值變化,變數就變化,變數變化,檢視上對應顯示的資料也變化
6. currency:
<td>{{item.price|currency}}</td>
<td class="red">{{item.price*item.quantity|currency}}</td>
angular帶有過濾器特性,可以用來做文字格式的轉換,其中,currency貨幣過濾器,可以實現美元格式化
7. ng-click:
<button ng-click="remove($index)">remove</button>
為元素繫結click事件的回撥,點選後就呼叫作用域下的remove方法,也就是在CarController中新增的remove方法
8. $index:
remove($index)
$index是在ng-repeat過程中的迴圈的索引值,從0開始
9. 控制器:
function CarController ($scope) {
...
}
控制器負責管理相關的區域的邏輯.函式的形參$scope就是當前區域的作用域,區域中的變數,方法,都從它的作用域中尋找.
比如這裡的$scope.items和$scope.remove
10. 另外,ng-repeat所建立的列表是和資料的更新事實繫結的,所以當使用remove方法刪除資料中的某一組資料,那麼,檢視中相應的ui也會被刪除.
相關程式碼託管:
https://github.com/OOP-Code-Bunny/angular