本篇主要講解angular中的$sanitize這個服務.此服務依賴於ngSanitize模組.
要學習這個服務,先要了解另一個指令: ng-bing-html.
顧名思義,ng-bind-html和ng-bind的區別就是,ng-bind把值作為字串,和元素的內容進行繫結,但是ng-bind-html把值作為html,和元素的html進行繫結.相當於jq裡面的.text()和.html().
但是,出於安全考慮,如果我們直接使用ng-bind-html是會報錯的,ng-bind-html後面的內容必須經過一定的處理.
處理的方式有兩種,一種是使用$sce服務,另一種就是使用$sanitize服務.$sce服務怎麼用,在以後的文章中會獨立講解,這篇主要講解$sanitize服務.
$sanitize會根絕一個白名單來淨化html標籤.這樣,不安全的內容就不會被返回. 白名單是根據$compileProvider的aHrefSanitizationWhitelist和imgSrcSanitizationWhitelist函式得到的.
看一個栗子:
html:
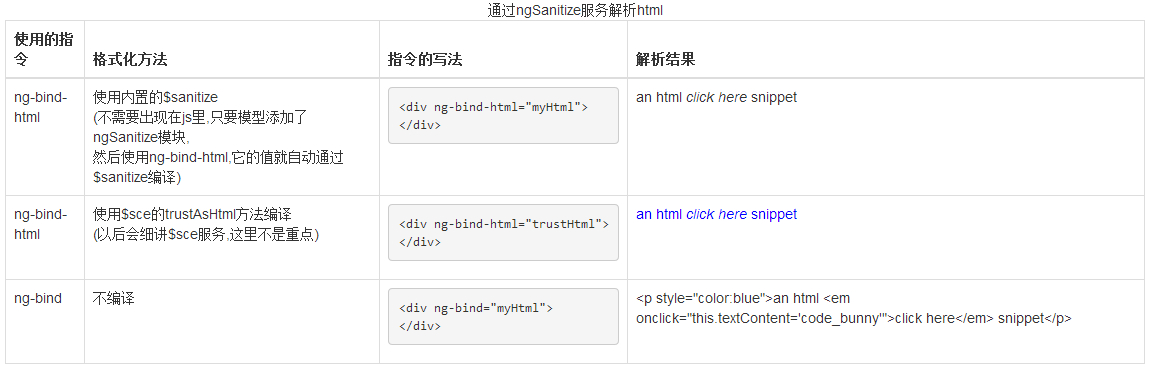
<!DOCTYPE html> <html ng-app="myApp"> <head> <title></title> <meta charset="utf-8"> <script src="../angular-1.3.2.js"></script> <script src="angular-sanitize.min.js"></script> <script src="script.js"></script> <link type="text/css" href="../bootstrap.css" rel="stylesheet" /> </head> <body> <div class="container"> <table class="table table-bordered" ng-controller="ctrl"> <caption>通過ngSanitize模組的$sanitize服務解析html</caption> <thead> <tr> <th>使用的指令</th> <th>格式化方法</th> <th>指令的寫法</th> <th>解析結果</th> </tr> </thead> <tbody> <tr> <td>ng-bind-html</td> <td>使用內建的$sanitize <br/>(不需要出現在js裡,只要模型新增了ngSanitize模組, <br/>然後使用ng-bind-html,它的值就自動通過$sanitize編譯)</td> <td><pre><div ng-bind-html="myHtml"><br></div></pre></td> <td><div ng-bind-html="myHtml"></div></td> </tr> <tr> <td>ng-bind-html</td> <td>使用$sce的trustAsHtml方法編譯<br/>(以後會細講$sce服務,這裡不是重點)</td> <td><pre><div ng-bind-html="trustHtml"><br></div></pre></td> <td><div ng-bind-html="trustHtml"></div></td> </tr> <tr> <td>ng-bind</td> <td>不編譯</td> <td><pre><div ng-bind="myHtml"><br></div></pre></td> <td><div ng-bind="myHtml"></div></td> </tr> </tbody> </table> <a class="btn btn-default" href="http://plnkr.co/edit/3FBasliZTRjKs3jwTpoR?p=preview" role="button">plunker</a> </div> </body> </html>
js:
var app =angular.module('myApp',['ngSanitize']); app.controller('ctrl',function($scope,$sce){ $scope.myHtml = '<p style="color:blue">an html\n' + '<em onclick="this.textContent=\'code_bunny\'">click here</em>\n' + 'snippet</p>'; $scope.trustHtml = $sce.trustAsHtml($scope.myHtml) });
結果:

點選檢視效果: http://plnkr.co/edit/3FBasliZTRjKs3jwTpoR?p=preview
下面來具體說明一下這個栗子:
表格第一行: myHtml是一段字串,但是它的內容是一段html,使用ng-bind-html可以把它作為元素的.html()繫結給元素.在這裡我們給模組新增依賴 'ngSanitize' ,(需要鏈入angular-sanitize.min.js).然後使用ng-bind-html,$sanitize會自動對myHtml進行淨化.
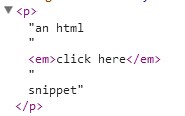
所以我們看到結果,myHtml是被作為html填充到div裡面的,但是不再是原來的myHtml,而是這樣的:

可以看到,$sanitize會把標籤的屬性都移除,以及繫結在元素上的事件.僅保留了標籤和內容.
*記住,$sanitize指令本身不會出現在js程式碼裡.直接使用ng-bind-html就行了.但如果這裡不給模組新增依賴ngSanitize,是會報錯的.
表格第二行: trustHtml 是myHtml通過$sce.trustAsHtml() 處理以後的返回值.所以它不再經過$sanitize服務的淨化.直接作為元素的.html()繫結給元素,所以我們看到myHtml被完整的填充到了div裡,保留了所有的屬性和事件,這一行的內容不依賴於ngSanitize模組,$sce服務是內建的.
表格第三行: 不使用ng-bind-html指令.當使用ng-bind指令時,繫結的值就作為字串填充到元素裡,這個沒什麼好講的.
參考原文: https://docs.angularjs.org/api/ngSanitize/service/$sanitize
相關閱讀: angular-ngSanitize模組-linky過濾器詳解
完整程式碼: https://github.com/OOP-Code-Bunny/angular/tree/master/ngSanitize