要求
-
必備知識
基本瞭解CSS語法,初步瞭解CSS3語法知識。
-
開發環境
Adobe Dreamweaver CS6/Chrome瀏覽器
-
演示地址
利用CSS3屬性製作按鈕,我們只需要用到Gradient屬性,不用使用任何圖片素材和JavaScript程式碼,僅僅通過CSS就能製作出好看的漸變按鈕。按鈕的大小可以通過CSS屬性就能輕鬆的修改,而且它可以使用html的很多標籤來製作,比如div,button,span,a,input[‘submit’]等等。下列案例就是通過CSS3製作的按鈕:

利用CSS3製作按鈕的優點
- 不需要圖片和JavaScript;
- 擴充性強 : 可以通過修改CSS來改變外觀;
- 按鈕具有三態: normal, hover和active狀態;
- 可以使用多種html標籤來製作Buttons;
- 可以使用CSS3屬性增加其他效果,不支援CSS3的瀏覽器將正常顯示。
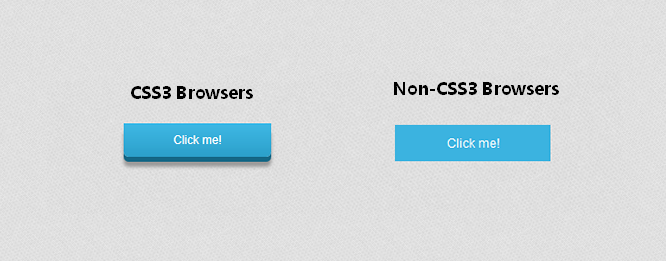
瀏覽器下效果
下圖為支援CSS3和不支援CSS3瀏覽器下不同的渲染效果。

按鈕三種狀態效果
- 正常狀態(Normal State):使用了漸變,圓角,陰影效果,新增 ::before偽元素;
- 懸浮狀態(Hover State):漸變色變深(本例中沒新增Hover狀態);
- 點選狀態(Active State):返轉漸變色,外陰影減弱,內陰影加深,新增 ::before偽元素。

製作過程
1,在body中新增html標籤
<a href="#" class="a_demo"> Click me! </a>
2,給<a>標籤新增Normal和Active 狀態, 這裡需要給元素新增相對定位屬性, 因為我們後面需要對::before偽元素進行定位。
.a_demo { background-color:#3bb3e0; width:150px; display:inline-block; font-family: Arial, Helvetica, sans-serif; font-size:12px; text-align:center; text-decoration:none; color:#fff; position:relative; margin-top:40px; padding-bottom:10px; padding-top:10px; background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -o-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -moz-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -webkit-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -ms-linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%); background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(44,160,202)), color-stop(1, rgb(62,184,229)) ); -webkit-border-bottom-right-radius: 5px; -webkit-border-bottom-left-radius: 5px; -moz-border-radius-bottomright: 5px; -moz-border-radius-bottomleft: 5px; border-bottom-right-radius: 5px; border-bottom-left-radius: 5px; -webkit-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; -moz-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; -o-box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999; } .a_demo:active { top:0px; background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -o-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -moz-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -webkit-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -ms-linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%); background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0, rgb(62,184,229)), color-stop(1, rgb(44,160,202)) ); -webkit-box-shadow: inset 0px 4px 1px #0b698b, 0px 2px 0px 0px #156785, 0px 5px 3px #999; -moz-box-shadow: inset 0px 4px 1px #0b698b,0px 2px 0px 1px #156785, 0px 5px 3px #999; -o-box-shadow:inset 0px 4px 1px #0b698b, 0px 2px 0px 1px #156785, 0px 5px 3px #999; box-shadow: inset 0px 4px 1px #0b698b, 0px 2px 0px 0px #156785, 0px 5px 3px #999; }
3,新增::before偽元素。
.a_demo::before { background-color:#fff; background-image:url(Pic/heart.gif); background-repeat:no-repeat; background-position:center center; content:""; width:150px; height:40px; position:absolute; top:-30px; left:0px; margin-top:-11px; z-index:-1; -webkit-border-top-left-radius: 5px; -webkit-border-top-right-radius: 5px; -moz-border-radius-topleft: 5px; -moz-border-radius-topright: 5px; border-top-left-radius: 5px; border-top-right-radius: 5px; } .a_demo:active::before { top: -30px; -webkit-box-shadow: 0px 3px 0px #ccc; -moz-box-shadow: 0px 3px 0px #ccc; -o-box-shadow: 0px 3px 0px #ccc; box-shadow: 0px 3px 0px #ccc; }
最終效果如下圖:

下面給大家推薦幾個CSS3按鈕原始碼網站:





如以上文章或連結對你有幫助的話,別忘了在文章結尾處輕輕點選一下 “還不錯”按鈕或到頁面右下角點選 “贊一個” 按鈕哦。你也可以點選頁面右邊“分享”懸浮按鈕哦,讓更多的人閱讀這篇文章。
作者:Li-Cheng
由於本人水平有限,文章在表述和程式碼方面如有不妥之處,歡迎批評指正。留下你的腳印,歡迎評論哦。你也可以關注我,一起學習哦!