一、bootstrap樣式
在Bootstrap v3.3.4中有下面一條重置樣式:
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } *:before, *:after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
將所有的元素的預設盒模型box-sizing都設定成了border-box,而現代瀏覽器的標準預設box model是 content-box。很多第三方其他的UI庫,第三方js庫用的也是標準的content-box。
瞭解這點在寫某些功能時很重要,尤其是合併使用其他第三方庫和bootstrap時更要注意。
//lxy補充:今天看openstack的kilo版本horizon發現也是全部重置border-box。可能這是個趨勢吧
二、例子
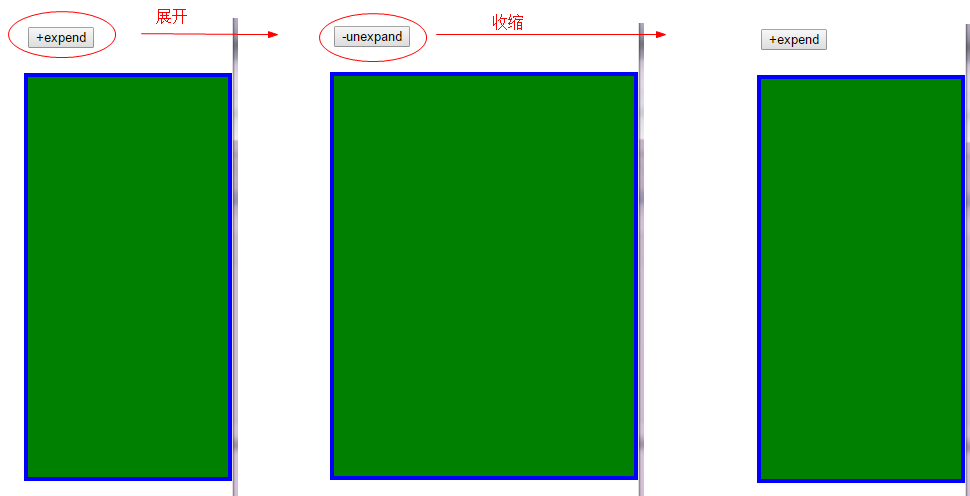
舉例:做一個展開收縮的div。
程式碼如下:
<!DOCTYPE html> <meta charset="utf-8" /> <!-- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> --> <style type="text/css"> #tabslide{ position: absolute; width: 200px; height: 400px; background-color: green; border:4px solid blue; margin: 50px auto 0; right: 0; } #fold{ position: absolute; margin: -50px 0 0 0; } </style> <script src="js/jquery-2.1.4.min.js"></script> <script type="text/javascript"> function changeSize(){ if($("#tabslide").width() == 200){ $("#tabslide").css("width", "300px"); $("#fold").html("-unexpand"); }else{ $("#tabslide").css("width", "200px"); $("#fold").html("+expand"); } } </script> <div id="tabslide"> <button id="fold" onclick="changeSize()" >+expend</button> </div>
效果:點"+expand"按鈕div寬度增大,點"-unexpand"div寬度縮小。

取消註釋,引入bootstrap.min.css,就失效了,原因就是上面說的

如果要使用bootstrap框架,上述問題解決方案有三種:
1、方法一
在js程式碼裡將if($("#tabslide").width() == 200)中的200改為192。
這樣後期維護會不方便,因為你設定的寬度width為200,判斷時卻要判斷200減去邊框,減去padding得到的值。當border或padding修改時又會失效,又要重新計算。
2、方法二
在css中顯示設定box-sizing:content-box
#tabslide{ ... box-sizing:content-box; }
比第一種方法好一點,但是萬一用到bootstrap的某些樣式和box-sizing:border-box相關,又要做改動。
3、方法三
在js中顯示設定box-sizing:content-box。
這種方法是我推薦使用的,沒有什麼後顧之憂。
完整程式碼:

<!DOCTYPE html> <meta charset="utf-8" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <style type="text/css"> #tabslide{ position: absolute; width: 200px; height: 400px; background-color: green; border:4px solid blue; margin: 50px auto 0; right: 0; /* 方法二 box-sizing:content-box;*/ } #fold{ position: absolute; margin: -50px 0 0 0; } </style> <script src="js/jquery-2.1.4.min.js"></script> <script type="text/javascript"> function changeSize(){ $("#tabslide").css("box-sizing", "content-box");//方法三 // if($("#tabslide").width() == 192){ //方法一 if($("#tabslide").width() == 200){ $("#tabslide").css("width", "300px"); $("#fold").html("-unexpand"); }else{ $("#tabslide").css("width", "200px"); $("#fold").html("+expend"); } } </script> <div id="tabslide"> <button id="fold" onclick="changeSize()" >+expend</button> </div>
三、題外話
上面程式碼中expand拼寫寫錯了,寫成了expend。本來準備修改,結果還有別的問題就在此一吐為快。
expand:意思”展開“。
expend:意思“消費”。
還有一點是“unexpand”根本沒有這個單詞。這也是我寫這段廢話的原因。
我專門查了一下expand的反義詞應該是shrink:意思"收縮"。
【經評論中小夥伴告知,一般情況用的是"展開(expand)"和"摺疊(collapse)",哎,這英文捉急啊~】
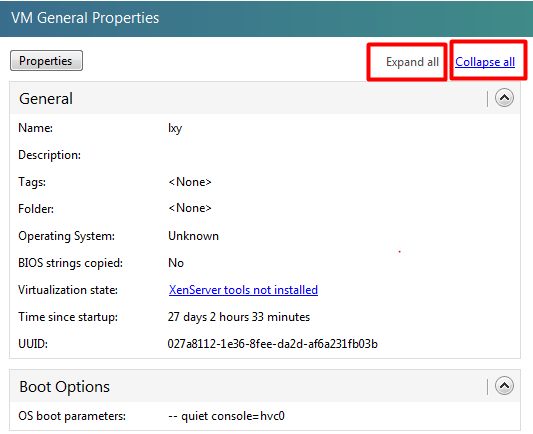
ps:確實應該是expand和collapse,比如XenCenter中虛擬機器屬性部分就是Expand all和Collapse all。【2015/8/24】

因為改的是別人寫的程式碼,我很無奈,只是提醒大家一點,以後寫程式碼儘量寫英文,不懂就多查查有道也好。這樣別人看你程式碼不會至少可以多學個單詞,而不是誤導別人,比如這裡"unexpand"。
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/4615897.html有問題歡迎與我討論,共同進步。
