全域性屬性:對於任何一個標籤都是可以使用的屬性。
一、data-*
在html5之前需要在html標籤上新增自定義屬性來儲存和運算元據,可能是會寫<form role="xxx">,但這是種非常不規範的方式。
也正是因為有這種自定義屬性的需求,在html規範裡增加了自定義屬性data-*屬性。html5中開發人員可自定義任何想要的屬性,只要加上字首data-,通過這種方式避免與未來的html版本衝突。
<form data-type="comment" class="container"> ... </form>
data-*自定義屬性不影響頁面佈局,但可讀可寫。下面介紹怎樣讀寫。
1、獲取自定義屬性
獲取時通過dataset物件,使用"."來獲取屬性,需要去掉data-字首。
html:
<div id='test' data-age="23">html5 data-*自定義屬性 data-age</div>
js獲取自定義"data-*"屬性
var oDiv=document.getElementById("test"); alert(oDiv.dataset.age);
jquery獲取
$('#test').data('age');
2、獲取帶連字元的自定義屬性
遇到自定義屬性中有連字元需要轉化為駝峰命名。
html:
<div id='test' data-user-list="user-list">html5 data-*自定義屬性data-user-list屬性</div>
js獲取:
var oDiv=document.getElementById("test"); alert(oDiv.dataset.userList);
jquey獲取:
$('#test').data('userList');
3、動態設定data-*自定義屬性值
js設定
<div id='test' data-user-list="user-list">html5 data-*自定義屬性data-user-list屬性</div> <script type="text/javascript"> var oDiv=document.getElementById("test"); alert(oDiv.dataset.userList); oDiv.dataset.name="starof"; alert(oDiv.dataset.name); </script>
網頁被修改為:
<div id="test" data-user-list="user-list" data-name="starof">html5 data-*自定義屬性data-user-list屬性</div>
jquery設定:
$('#test').data('name','starof');
4、getAttribute和setAttribute
也可以通過setAttribute()和getAttribute()方法來設定和獲取data-*自定義屬性
<div id='test' >html5 data-*自定義屬性 data-age</div> <script> var oDiv=document.getElementById("test"); oDiv.setAttribute("data-age","23"); alert(oDiv.getAttribute("data-age")); </script>
二、hidden布林值
表示元素的不可見狀態,有2個值,true和false。
html:用css中display:none實現。
html5:
<label hidden>看不見 </label>
原理:hidden本質上還是設定類似display:none的效果。
舉例探究:上面例子中label標籤是不可見的,現在顯示設定其display屬性,儘管有hidden屬性,還是可以看見元素。
<label hidden style="display:inline;">看不見 </label>

如果不顯示設定display屬性,則設定了hidden屬性的元素display計算值為none,將脫離文件流,不顯示。
三、spellcheck
規定是否必須對元素進行拼寫或語法檢查。用了spellcheck屬性,瀏覽器會幫助檢查html元素文字內容拼寫是否正確,只有當html元素在可編輯狀態,sepllcheck屬性才有意義,所以一般是針對input[text],textarea元素使用者輸入內容進行拼寫和語法檢查,拼寫錯誤有紅色的波浪下劃線,右鍵會給提示。
舉例:
<textarea spellcheck="true" cols="60" rows="5"> </textarea>

四、tabindex
tabindex 屬性規定元素的 tab鍵切換順序(當 tab 鍵用於導航時),可將tabIndex屬性設成1到32767的一個值。
Note:tabindex屬性設為一個負值(如tabindex="-1")時,使用者使用tab鍵切換時該html元素將不會被選中。
舉例:
<form> <label>姓名: <input type="text" name="name" tabindex="2"/></label> <br/> <label>身份證號: <input type="text" name="city" tabindex="-1"/></label> </br> <label>准考證號: <input type="text" name="country" tabindex="1"/></label> </br> <input type="submit" value="查詢" tabindex="3"/> </form>

五、contenteditable
1、基本用法
是否允許使用者編輯內容,是個非常神奇的屬性,通常我們使用的輸入文字內容的標籤是input和textarea,使用contentEditable屬性後,可以在div,table,p,span,body等很多元素中輸入內容。。點選時出現一個編輯框。配合js對網頁內容區域性修改。過去要使用輸入框替代。
當一個元素的contenteditable狀態為true(contenteditable屬性為空字串,或為true,或為inherit且其父元素狀態為true)時,意味著該元素是可編輯的。否則,該元素不可編輯。
舉例:
<p contenteditable>我的內容可修改</p>

可以自定義樣式如下:使用輪廓線代替邊框,因為它不會向盒狀模型新增元素,所以頁面區域不會在觸發時突然閃現。
[contenteditable]:hover, [contenteditable]:focus { outline: 2px dotted red; }

如果想要整個網頁可編輯,可在body或html標籤內設定contentEditable。這樣就和下面將要介紹的desginMode效果很像了。
2、分享幾個有意思的應用
contenteditable在希望使用者能夠與演示互動和更改值的教程時它非常有用,比如CSS技巧演示。
另外一個神奇的東東:在瀏覽器位址列輸入data:text/html, <html contenteditable> ,即可開啟一個簡單的線上編輯器。
source:one line browser notepad
也可用html5建立幻燈片,然後在演示時在瀏覽器中實時編輯,非常酷。
六、desginMode
用來指定整個頁面是否可編輯,有兩個值,on和off。該屬性只能用javascript來修改值。如果design設定為on,則所有允許設定contenteditable的元素都可編輯。
用法:
window.document.designmode="off";
designmode為on時,整個頁面都是可編輯的。全域性都可修改不是很實用,還是contenteditable這種對區域性的修改比較實用。
七、accesskey
accesskey屬性允許設定一個或者多個鍵盤快捷鍵,實現快速選取頁面元素。
舉例:
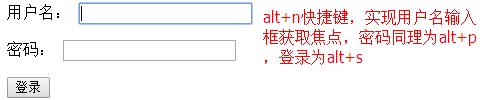
<form> 使用者名稱: <input type="text" name="name" accesskey="n"/> <p/> 密碼: <input type="password" name="password" accesskey="p"/> <p/> <input type="submit" value="登入" accesskey="s"/> </form>

八、draggable和dropzone
這兩個屬性放在一起使用,因為它們是新的拖放API(DnD API)的一部分。draggable表示是否允許使用者拖動元素;dropzone規定元素被拖放到哪個區域。
draggable屬性有3個值:true表示元素可拖動;false表示元素不可拖動;auto表示使用使用者代理預設行為。
dropzone屬性有3個值:copy表示建立被拖動元素的一個副本;move實際將元素移動到新位置;link建立被拖動的資料的連結。
沒有過多研究不多介紹了。
瞭解更多和想看demo可參考:HTML5 drag & drop 拖拽與拖放簡介
資源連結:
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/4593741.html有問題歡迎與我討論,共同進步。