1、傳統輸入框
<label for="favorite_team">Favorite Team:</label> <input type="text" name="team" id="favorite_team" />

2、使用datalist
給input增加一個list屬性,屬性值為datalist的id值。
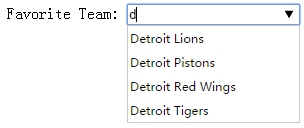
雙擊input或者輸入一個匹配的首字母的時候可以提供選項讓使用者選擇。
<label for="favorite_team">Favorite Team:</label> <input type="text" name="team" id="favorite_team" list="team_list" /> <datalist id="team_list"> <option>Detroit Lions</option> <option>Detroit Pistons</option> <option>Detroit Red Wings</option> <option>Detroit Tigers</option> <!-- etc... --> </datalist>

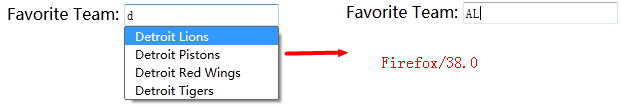
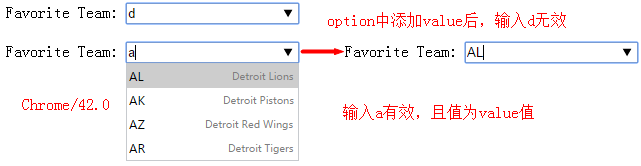
有一點要注意:可以給datalist中的option指定value值,但是指定value值後,使用者通過下拉選單選擇後,文字框中將顯示value值。


3、何時使用?
選擇不太多的場景下,使用一般的下拉就可以了。
如果需要使用者在很多資料中去選擇,則可以建議使用datalist下拉建議提示框,因為可以方便使用者快速檢索去選擇。
一個典型的場景就是對世界各個國家的選擇。
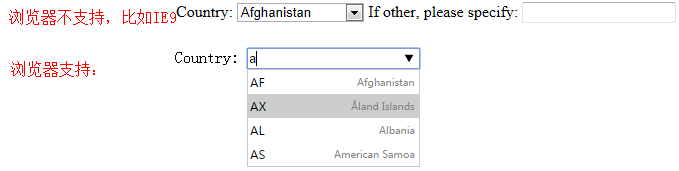
4、瀏覽器不支援怎麼處理?
點我檢視瀏覽器支援。
IE10+,Firefox 4+,Chrome 20+和Opera是支援datalist的,對於不支援的瀏覽器,可以優雅降級。
1)datalist中巢狀使用傳統的select下拉選擇框
在提供傳統的select下拉文字框的同時,提供給使用者能輸入普通文字的文字框。
<body > <label for="country">Country:</label> <datalist id="country_list"> <select name="country"> <option value="AF">Afghanistan</option> <option value="AX">Åland Islands</option> <option value="AL">Albania</option> <option value="DZ">Algeria</option> <option value="AS">American Samoa</option> <!-- more --> </select> If other, please specify: </datalist> <input type="text" name="country" id="country" list="country_list"> </body>

上面程式碼,在datalist中巢狀了傳統的select下拉文字框,而input文字框依然繫結了datalist,這樣的好處是,當在不支援datalist的瀏覽器中執行時,一邊是下拉選擇,另外還可以允許使用者輸入下拉選單中不存在的記錄。
如果在支援datalist的瀏覽器中執行,則是原來的只顯示一個datalist效果。
2)使用jquery ui中的autocompute外掛
不多說。
5、使用datalist的限制
- 不能使用css去隨意控制或改變其下拉建議列表中的項
- 不能控制datalist的位置
- 不能控制每次當使用者輸入多少個字元後,就出現下拉建議列表
- 不能將其與伺服器的資料繫結
6、資源連結
http://developer.51cto.com/art/201306/400342_all.htm
https://developer.mozilla.org/en/docs/Web/HTML/Element/datalist