每種瀏覽器都有一套預設的樣式表,即user agent stylesheet,在寫網頁時,沒有指定的樣式,按瀏覽器內建的樣式表來渲染。這是合理的,像word中也有一些預留樣式,可以讓我們的排版更美觀整齊。不同瀏覽器甚至同一瀏覽器不同版本的預設樣式是不同的。這才帶來了很多的坑,讓大家用cssreset去填。。
一、瀏覽器預設樣式
瞭解各瀏覽器的預設樣式能讓我們對每條Reset規則的寫法做到心中有數,對我們瞭解瀏覽器的差異,寫各瀏覽器相容的程式碼也有很大幫助。
所以先看看瀏覽器預設樣式長什麼樣:
FF下的瀏覽器預設樣式可以通過:resource://gre-resources/html.css來檢視。
不同瀏覽器的預設樣式可能不同,點我檢視各個瀏覽器的預設樣式。
二、HTML4預設樣式
掌握html標籤的css屬性的預設值,可以讓我們不管是在重置樣式還是在自定義樣式的時候都更加遊刃有餘。
w3官網上有一份HTML4預設樣式的附錄,點我檢視。同時有一句話說:This appendix is informative,not normative。
這只是一份資料性的附錄,而非規範性附錄,可能也不適合作為規範或標準。但是瀏覽器何其多,個人覺得可以以此作為切入點了解預設樣式。並且這份樣式是基於對現有UA的大量調查而得到的,描述了所有html4元素的典型的排版。

html, address, blockquote, body, dd, div, dl, dt, fieldset, form, frame, frameset, h1, h2, h3, h4, h5, h6, noframes, ol, p, ul, center, dir, hr, menu, pre { display: block; unicode-bidi: embed } li { display: list-item } head { display: none } table { display: table } tr { display: table-row } thead { display: table-header-group } tbody { display: table-row-group } tfoot { display: table-footer-group } col { display: table-column } colgroup { display: table-column-group } td, th { display: table-cell } caption { display: table-caption } th { font-weight: bolder; text-align: center } caption { text-align: center } body { margin: 8px } h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder } blockquote { margin-left: 40px; margin-right: 40px } i, cite, em, var, address { font-style: italic } pre, tt, code, kbd, samp { font-family: monospace } pre { white-space: pre } button, textarea, input, select { display: inline-block } big { font-size: 1.17em } small, sub, sup { font-size: .83em } sub { vertical-align: sub } sup { vertical-align: super } table { border-spacing: 2px; } thead, tbody, tfoot { vertical-align: middle } td, th, tr { vertical-align: inherit } s, strike, del { text-decoration: line-through } hr { border: 1px inset } ol, ul, dir, menu, dd { margin-left: 40px } ol { list-style-type: decimal } ol ul, ul ol, ul ul, ol ol { margin-top: 0; margin-bottom: 0 } u, ins { text-decoration: underline } br:before { content: "\A"; white-space: pre-line } center { text-align: center } :link, :visited { text-decoration: underline } :focus { outline: thin dotted invert } /* Begin bidirectionality settings (do not change) */ BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override } BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override } *[DIR="ltr"] { direction: ltr; unicode-bidi: embed } *[DIR="rtl"] { direction: rtl; unicode-bidi: embed } @media print { h1 { page-break-before: always } h1, h2, h3, h4, h5, h6 { page-break-after: avoid } ul, ol, dl { page-break-before: avoid } }
以下為對這些瀏覽器預設樣式的一點認識和思考:
1、哪些元素是塊級元素?
經常在面試時被問到哪些是塊級元素,哪些是行級元素?通過html4預設樣式可以看到以下這些標籤都是塊級元素。
html, address, blockquote【塊引用】, body, dd, div, dl, dt, fieldset【form控制元件組】, form, frame, frameset, h1, h2, h3, h4, h5, h6, noframes, ol, p, ul, center, dir, hr, menu【選單】, pre { display: block; unicode-bidi: embed }
沒有顯示設定display的元素,預設為inline顯示,因為display的預設值就是inline。
2、display:inline-block
button, textarea,input, object,select { display:inline-block; }
display 的inline-block集合了inline元素和block元素的一些特性,可以在一行內顯示多個(inline特性),可以設定寬高等(block特性)。 經常見的可以在一行內放幾個button之類的效果,就是因為它的display屬性為inline-block。
3、哪些元素是加粗的?
h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder } th { font-weight: bolder; text-align: center }
可見除了hx和strong外,還有th是加粗的。
可能面試會被問到b和strong的區別是什麼?i和em的區別是什麼?
因為預設的顯示效果上b和strong是一樣的,i和em是一樣的。
HTML4中:
em:表示emphasized text
strong:表示strong emphasized text,所以strong的強調程度更強。
在HTML5中strong的定義改成了important text。
<em>表示內容的著重點,是區域性的強調,視覺上效果是閱讀到某處才會注意到;<strong>表示內容的重要性,是全域性的強調,一眼望去,立刻凸顯出來的關鍵語句。斜體和粗體恰好滿足了這兩種視覺效果,因此成了瀏覽器給em和strong的新增的預設效果。
而b和i僅僅是表示"這裡加粗顯示"和"這裡斜體顯示"。瞭解更多,見知乎。
4、哪些元素是斜體的?
i, cite, em,var, address { font-style: italic }
i不多說,
cite通常用在<q>或者<blockquote>標籤中,內容為標題,斜體顯示。
em強調某個文字,效果和i一樣,如果只是想用斜體的效果就用i。
address也是一樣的,但它除了斜體外還有個預設樣式是display:block。
還有一個dfn也是斜體顯示,第一次用到某個術語時,用以區分,很少用。
5、文字尺寸相關
big { font-size: 1.17em } small, sub, sup { font-size: .83em } sub { vertical-align: sub } sup { vertical-align: super } s, strike, del { text-decoration: line-through } u, ins { text-decoration: underline } abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em }
big大小,small小寫,small小寫且顯示文字為上標,sub小寫且顯示文字為下標,而和刪除線相關的有s,strike,和del。
但是html5不支援<strike>和<s>了,可用del代替,<del>用的時候和<ins>配合使用,表示更新和修改。
acronym在firefox下預設會有一個abbr[title], acronym[title] { border-bottom: 1px dotted;},但在chrome中沒有,這會導致在給<acronym>標籤 title屬性後,瀏覽器顯示不同。
6、列表相關樣式
ol, ul, dir,menu, dd { margin-left: 40px } ol { list-style-type: decimal } ol ul, ul ol,ul ul, ol ol { margin-top: 0; margin-bottom: 0 } li { display: list-item }
這裡可以看出為什麼ul和ol預設會有左間距以及間距大小。
雖然這裡列表的縮排用的是margin-left,但是firefox和chrome其實都是用padding來實現的,firefox用的 -moz-padding-start: 40px;chrome瀏覽器用的-webkit-padding-start: 。IE不同版本不一樣,低版本用的margin,高版本逐漸加入padding。所以需要reset。
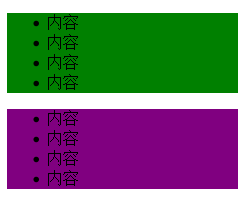
用div和span模擬實現一下列表專案的效果,對比看看發現效果都來自display: list-item;
<style type="text/css"> ul{ background-color: green; } div{ /* margin-left: 40px;*/ padding-left: 40px; background-color: purple; } div span{ display: list-item; } </style> ---------------------------------------------------------- <body> <ul> <li>內容</li> <li>內容</li> <li>內容</li> <li>內容</li> </ul> <div> <span>內容</span> <span>內容</span> <span>內容</span> <span>內容</span> </div> </body>
效果:
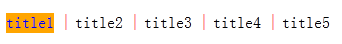
這也給我們用ul li做選單一個很好的提示。之前可能是用float:left然後設定list-style-type:none來進行,現在給出一種新的方案:
程式碼:
<style> ul{ padding-left: 0; margin-left: 0; } ul li{ display: inline;/*預設li的display為list-item,現在設定為inline就不需要去設定浮動清除樣式等*/ } li~li:before{ /*E~F:css3選擇器,匹配任何在E元素之後的同級F元素*/ content: "|"; color: red; padding-right: 5px; } li a{ display: inline-block; text-decoration: none; background-color: orange; } </style> <body> <ul> <li><a href="">title1</a></li> <li>title2</li> <li>title3</li> <li>title4</li> <li>title5</li> </ul> </body>
效果:
7、偽類和偽元素
:before, :after { white-space: pre-line } :link, :visited { text-decoration: underline } :focus { outline: thin dotted invert }
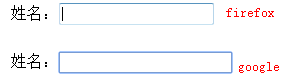
火狐下用的:focus的預設樣式為outline: 1px dotted; 不設定顏色,顏色使用預設值。
chrome的處理方式又不一樣,導致input輸入框在獲取焦點時樣式有差異:
8、table相關
table { display: table } table { border-spacing: 2px; }/*預設table中相鄰單元格的水平和垂直間隔都是2px*/ tr { display: table-row } thead { display: table-header-group } tbody { display: table-row-group } thead, tbody,tfoot { vertical-align: middle }/*td繼承tbody的vertical-align屬性,th繼承thead的vertical-align屬性*/ tfoot { display: table-footer-group } col { display: table-column } colgroup { display: table-column-group } td, th { display: table-cell; } td, th { vertical-align: inherit } th { font-weight: bolder; text-align: center } /* table中的標題預設文字粗體和文字水平垂直居中,垂直居中是繼承的 */
caption【表格標題】 { display: table-caption }
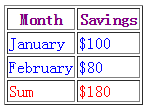
在這裡給出一個預設table效果的例子【為效果明顯加了1px的border】。

<style type="text/css"> thead {color:purple;} tbody {color:blue;} tfoot {color:red} </style> --------------------------- <body> <table border="1"> <thead> <tr> <th>Month</th> <th>Savings</th> </tr> </thead> <tfoot> <tr> <td>Sum</td> <td>$180</td> </tr> </tfoot> <tbody> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$80</td> </tr> </tbody> </table> </body>
a、display:table 和 block 最大的區別在於:包裹性——block元素寬度和父容器相同,而table寬度根據內容而定。
<div style="display:block;background-color:green;"> display:block; </div> <div style="display:table;background-color:purple;"> display:table; </div>
b、程式碼裡不寫<tbody>瀏覽器顯示時會自動補全的,所以我們看到的table中th單元格都是水平垂直居中且加粗,td單元格都是垂直居中的(水平用預設值left),有人也利用用這個來做垂直居中。
c、用table-cell代替float做多列布局
有人使用table-cell進行多列布局和兩欄自適應佈局。我沒研究過不多說。
<body > <div style="display:table-cell;width:20%;background-color:red;"> 第一列內容 </div> <div style="display:table-cell;background-color:orange;"> 第二列 </div> <div style="display:table-cell;width:20%;background-color:yellow;"> 第三列 </div> </body>
9、標題相關
h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h4, p,blockquote, ul,fieldset, form,ol, dl, dir, menu { margin: 1.12em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4,h5, h6, b,strong { font-weight: bolder }
所以標題系列除了font-weight加粗外還有font-size設定和margin預留。
10、其他元素設定的樣式
head { display: none }
預設不顯示,就像<script>指令碼一樣,預設在瀏覽器下不顯示。
body { margin: 8px; line-height: 1.12 }
IE6、7中body的頁邊距用的是margin: 15px 10px;IE8、9以後改為margin: 8px;考慮相容性的時候要重置 。
line-height:1.12 貌似在各瀏覽器預設樣式中並沒有。
h4, p,
blockquote, ul,
fieldset, form,
ol, dl, dir,
menu { margin: 1.12em 0 }
所以p處理display:block外還設定了上下margin,這樣表現就是p標籤段前段後有段邊距。
blockquote { margin-left: 40px; margin-right: 40px }
這樣就實現了<blockquote>將內容文字兩邊向中間縮排,一組標籤,縮排一個單位,兩組標籤,縮排兩個單位。
實現類似這樣的效果:
程式碼:
<body >
這是正文 <blockquote style=""> 這是一個很長很長很長很長很長很長的引用。1 <blockquote style=""> 這是一個很長很長很長很長很長很長的引用。2 <blockquote style=""> 這是一個很長很長很長很長很長很長的引用。3 </blockquote> </blockquote> </blockquote> 這是正文
</body>
hr { border: 1px inset }
為什麼通常見到的<hr/>預設是那樣的,就是因為這條樣式border:1px inset加上和其它元素組合定義中的display:block。
br:before { content: "\A"; white-space: pre-line }
可見br的white-space屬性為:pre-line,所以它對空白符的處理是合併空白符序列,但是保留換行符。
但 是這個content:"\A",不知道幹嘛的。像我們通常見的content屬性都是和:before,:after偽元素來配合使用,插入生成的內 容;也可能在<meta>中見到content="text/html; charset=utf-8"這樣的寫法。我還是沒有在別處再見到content了,難道此中另有深意?我在firefox的瀏覽器預設樣式中也沒看到這 個東東,所以也就不糾結了。
11、bidi樣式
/* Begin bidirectionality settings (do not change) */ BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override } BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override } *[DIR="ltr"] { direction: ltr; unicode-bidi: embed } *[DIR="rtl"] { direction: rtl; unicode-bidi: embed }
開發人員不要修改此樣式。
12、列印設定
@media print { h1 { page-break-before: always } h1, h2, h3, h4, h5, h6 { page-break-after: avoid } ul, ol, dl { page-break-before: avoid}
}
這是對於預設列印頁面時的設定,不常用。
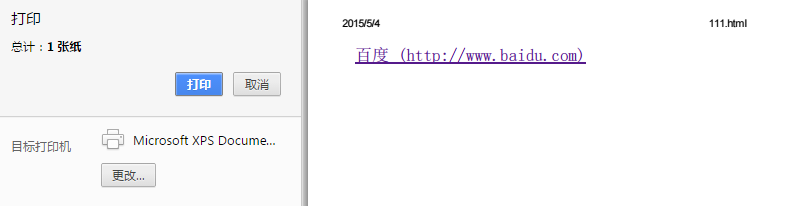
如果要在列印頁面時,有超連結的列印出連結的地址,可以這樣設定:
<style> @media print { a[href]:after { content: " (" attr(href) ") "; } } </style> ----------------------------- <body> <a href="http://www.baidu.com">百度</a> </body>
效果如下:
三、使用cssreset處理瀏覽器相容問題
1、行內元素的width,height,padding,margin
a、行內元素不會應用width屬性,其寬度由內容撐開。
b、行內元素不會應用height屬性,其高度也是由內容撐開的,但是高度可以通過line-height調節。
c、行內元素的padding屬性只對padding-left和padding-right生效,padding-top和padding-bottom會改變元素範圍,但不會對其它元素造成影響。
d、行內元素的margin屬性只對margin-left和margin-right有效,margin-top和margin-bottom無效。
e、行內元素的overflow屬性無效。
f、行內元素的vertical-align屬性無效(height屬性無效)。
對於這些無效的inline屬性值是不需要reset的。
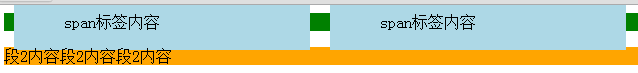
舉例:
<style type="text/css"> .p1{ background-color: green; } .p2{ background-color: orange; } .p1 span{ background-color:lightblue; height:10000px;/*無效*/ width:2000px;/*無效*/ padding-left: 50px; padding-right: 150px; padding-top:10px;/*改變span的範圍,但對其它元素不產生影響*/ padding-bottom:20px;/*改變該元素範圍,但對其它元素不產生影響*/ margin-left:10px; margin-right: 10px; margin-top: 10px;/*無效*/ margin-bottom: 10px;/*無效*/ } </style> -------------------------------------------------------- <body> <p class="p1"> <span>span標籤內容</span><span>span標籤內容</span> </p> <p class="p2">段2內容段2內容段2內容</p> </body>
可見span對寬高設定無效,margin-top和margin-bottom無效。padding-top和padding-bottom會改變元素範圍但沒有影響下面元素佈局。
在css reset中不應該設定對行內元素無效的屬性。
2、一些互斥的屬性
a、對absolute和fixed元素,設定了width之後,left和right同時存在,只有left生效;不設定width,只有content時,left和right同時生效。同樣,設定了height之後,top和bottom同時存在時,只有top生效;不設定height,只有內容時,top和bottom同時生效。
b、對absolute和fixed元素,float無效。
c、元素設定了float屬性或者是absolute、fixed定位,那麼vertical-align屬性不再起作用。
3、css reset
CSS reset大神Eric Meyer的寫法:
/** * Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/) * http://cssreset.com */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }
天貓前端cssreset

@charset "gb2312"; body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin: 0; padding: 0 } body, button, input, select, textarea { font: 12px "microsoft yahei"; line-height: 1.5; -ms-overflow-style: scrollbar } h1, h2, h3, h4, h5, h6 { font-size: 100% } ul, ol { list-style: none } a { text-decoration: none; cursor:pointer } a:hover { text-decoration: underline } img { border: 0 } button, input, select, textarea { font-size: 100% } table { border-collapse: collapse; border-spacing: 0 } .clear { clear:both } .fr { float:right } .fl { float:left } .block { display:block; text-indent:-999em }
pptv前端cssreset
@charset "utf-8"; body,div,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,code,form,fieldset,legend,button,textarea,table,tbody,tfoot,thead,th,td,article,aside,dialog,figure,footer,header,hgroup,menu,nav,section,time,mark,audio,video{margin:0;padding:0;outline:0;background:transparent;}article,aside,dialog,figure,footer,header,hgroup,nav,section{display:block;}body,button,input,select,textarea{font:12px/1.5 arial,\5b8b\4f53,sans-serif;}h1,h2,h3,h4,h5,h6,button,input,select,textarea{font-size:100%;}address,cite,dfn,em,var{font-style:normal;}code,kbd,pre,samp{font-family:courier new,courier,monospace;}small{font-size:12px;}ul,ol,li{list-style:none;}img{border:none;}a{text-decoration:none;outline:thin none;}a:hover{text-decoration:underline;}table{border-collapse:collapse;border-spacing:0;}.clear{clear:both;}.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;}html{-webkit-text-size-adjust: none;} body{font:12px/1.5 \5FAE\8F6F\96C5\9ED1,tahoma,arial,\5b8b\4f53,sans-serif;}
四、使用normalize跨瀏覽器
使用Normalize.css也是個比較好的選擇,給出幾個連結。
五、資源連結
W3C的HTML4預設樣式表http://www.w3.org/TR/CSS21/sample.html
w3cfuns的各個版本瀏覽器預設css樣式表http://www.w3cfuns.com/topic-12.html
瀏覽器預設樣式對比http://developer.doyoe.com/default-style/
cssreset參考http://cssreset.com/
IE6~9瀏覽器預設樣式http://www.iecss.com/
Firefox的預設樣式http://hg.mozilla.org/mozilla-central/file/tip/layout/style/html.css
WebKit的預設樣式http://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css
瀏覽器相容的hackhttp://browserhacks.com/
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/4462355.html有問題歡迎與我討論,共同進步。