一、事件
二、事件流
以上內容見:javaScript事件(一)事件流
三、事件處理程式
四、IE事件處理程式
五、事件物件
以上內容見javaScript事件(三)事件物件
六、事件物件的公共成員
1、DOM中的event的公共成員
event物件包含與建立它的特定事件有關的屬性和方法。觸發的事件型別不一樣,可用的屬性和方法不一樣。但是,DOM中所有事件都有以下公共成員。【注意bubbles屬性和cancelable屬性】
| 屬性/方法 | 型別 | 讀/寫 | 說明 |
| bubbles | Boolean | 只讀 | 表明事件是否冒泡 |
| stopPropagation() | Function | 只讀 | 取消事件的進一步捕獲或冒泡。如果bubbles為true,則可以使用這個方法 |
| stopImmediatePropagation() | Function | 只讀 | 取消事件的進一步捕獲或冒泡,同時阻止任何事件處理程式被呼叫(DOM3級事件中新增) |
| cancelable | Boolean | 只讀 | 表明是否可以取消事件的預設行為 |
| preventDefault() | Function | 只讀 | 取消事件的預設行為。如果cancelable是true,則可以使用這個方法 |
| defaultPrevented | Boolean | 只讀 | 為true表示已經呼叫了preventDefault()(DOM3級事件中新增) |
| currentTarget | Element | 只讀 | 其事件處理程式當前正在處理事件的那個元素(currentTarget始終===this,即處理事件的元素) |
| target | Element | 只讀 | 直接事件目標,真正觸發事件的目標 |
| detail | Integer | 只讀 | 與事件相關的細節資訊 |
| eventPhase | Integer | 只讀 | 呼叫事件處理程式的階段:1表示捕獲階段,2表示處於目標階段,3表示冒泡階段 |
| trusted | Boolean | 只讀 | 為true表示事件是由瀏覽器生成的。為false表示事件是由開發人員通過JavaScript建立的(DOM3級事件中新增) |
| type | String | 只讀 | 被觸發的事件的型別 |
| view | AbstractView | 只讀 | 與事件關聯的抽象檢視。等同於發生事件的window物件 |
1、對比currentTarget和target
在事件處理程式內部,物件this始終等於currentTarget的值,而target則只是包含事件的實際目標。
舉例:頁面有個按鈕,在body(按鈕的父節點)中註冊click事件,點按鈕時click事件會冒泡到body進行處理。
<body> <input id="btn" type="button" value="click"/> <script> document.body.onclick=function(event){ console.log("body中註冊的click事件"); console.log("this===event.currentTarget? "+(this===event.currentTarget)); //true console.log("currentTarget===document.body?"+(event.currentTarget===document.body)); //true console.log('event.target===document.getElementById("btn")? '+(event.target===document.getElementById("btn"))); //true } </script> </body>
執行結果為:
2、通過type屬性,可以在一個函式中處理多個事件。
原理:通過檢測event.type屬性,對不同事件進行不同處理。
舉例:定義一個handler函式用來處理3種事件:click,mouseover,mouseout。
<body> <input id="btn" type="button" value="click"/> <script> var handler=function(event){ switch (event.type){ case "click": alert("clicked"); break; case "mouseover": event.target.style.backgroundColor="pink"; break; case "mouseout": event.target.style.backgroundColor=""; } }; var btn=document.getElementById("btn"); btn.onclick=handler; btn.onmouseover=handler; btn.onmouseout=handler; </script> </body>
執行效果:點選按鈕,彈出框。滑鼠經過按鈕,按鈕背景色變為粉色;滑鼠離開按鈕,背景色恢復預設。
3、stopPropagation()和stopImmediatePropagation()對比
異:二者的區別在於當一個事件有多個事件處理程式時,stopImmediatePropagation()可以阻止之後事件處理程式被呼叫。
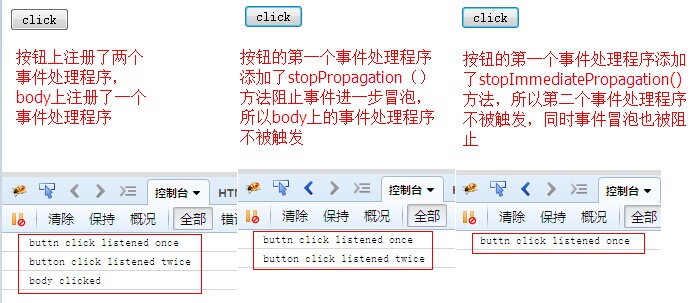
舉例:

<body> <input id="btn" type="button" value="click"/> <script> var btn=document.getElementById("btn"); btn.addEventListener("click",function(event){ console.log("buttn click listened once"); // event.stopPropagation();//取消註釋檢視效果 // event.stopImmediatePropagation();//取消註釋檢視效果 },false); btn.addEventListener("click",function(){ console.log("button click listened twice"); },false); document.body.onclick= function (event) { console.log("body clicked"); } </script> </body>
執行效果:
4、eventPhase
eventPhase值在捕獲階段為1,處於目標階段為2,冒泡階段為3。
| 常量 | 值 |
|---|---|
| Event.CAPTURING_PHASE | 1 |
| Event.AT_TARGET | 2 |
| Event.BUBBLING_PHASE | 3 |
可以通過下面程式碼檢視:
var btn=document.getElementById("btn"); btn.onclick= function (event) { console.log(event.CAPTURING_PHASE); //1 console.log(event.AT_TARGET); //2 console.log(event.BUBBLING_PHASE); //3 }
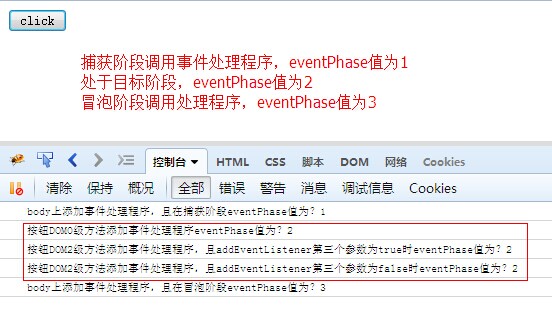
例子:

<body> <input id="btn" type="button" value="click"/> <script> var btn=document.getElementById("btn"); btn.onclick= function (event) { console.log("按鈕DOM0級方法新增事件處理程式eventPhase值為?"+event.eventPhase); } btn.addEventListener("click",function(event){ console.log("按鈕DOM2級方法新增事件處理程式,且addEventListener第三個引數為true時eventPhase值為?"+event.eventPhase); },true); btn.addEventListener("click",function(event){ console.log("按鈕DOM2級方法新增事件處理程式,且addEventListener第三個引數為false時eventPhase值為?"+event.eventPhase); },false); document.body.addEventListener("click", function (event) { console.log("body上新增事件處理程式,且在捕獲階段eventPhase值為?"+event.eventPhase); },true); document.body.addEventListener("click", function (event) { console.log("body上新增事件處理程式,且在冒泡階段eventPhase值為?"+event.eventPhase); },false); </script>
執行效果:
2、IE中event的公共成員
IE中的event的屬性和方法和DOM一樣會隨著事件型別的不同而不同,但是也有一些是所有物件都有的公共成員,且這些成員大部分有對應的DOM屬性或方法。
| 屬性/方法 | 型別 | 讀/寫 | 說明 |
| cancelBubble | Boolean | 讀/寫 | 預設為false,但將其設定為true就可以取消事件冒泡(與DOM中stopPropagation()方法的作用相同) |
| returnValue | Boolean | 讀/寫 | 預設為true,但將其設定為false就可以取消事件的預設行為(與DOM中的preventDefault()方法的作用相同) |
| srcElement | Element | 只讀 | 事件的目標(與DOM中的target屬性相同) |
| type | String | 只讀 | 被觸發的事件的型別 |
七、滑鼠事件
這部分內容見javaScript事件(五)事件型別之滑鼠事件
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/4096198.html有問題歡迎與我討論,共同進步。