一、事件
二、事件流
以上內容見:javaScript事件(一)事件流
三、事件處理程式
前面提到,事件是使用者或瀏覽器自身執行的某種動作,如click,load和mouseover都是事件的名字。響應某個事件的函式就叫事件處理程式(也叫事件處理函式、事件控制程式碼)。事件處理程式的名字以"on"開頭,因此click事件的事件處理程式就是onclick,load事件的事件處理程式就是onload。
為事件指定事件處理程式的方法主要有3種。
1、html事件處理程式
事件直接加在html元素上。
首先,這種方法已經過時了。因為動作(javascript程式碼)和內容(html程式碼)緊密耦合,修改時即要修改html也要修改js。但是寫個小demo的時候還是可以使用的。
這種方式也有兩種方法,都很簡單:
第一種:直接在html中定義事件處理程式及包含的動作。
<input type="button" value="click me!" onclick="alert('clicked!')"/>
第二種:html中定義事件處理程式,執行的動作則呼叫其他地方定義的指令碼。
<input type="button" value="click me!" onclick="showMessage()"/> <script> function showMessage(){ alert("clicked!"); } </script>
note:
1)通過event變數可以直接訪問事件本身,比如onclick="alert(event.type)"會彈出click事件。
2)this值等於事件的目標元素,這裡目標元素是input。比如 onclick="alert(this.value)"可以得到input元素的value值。
2、DOM0級事件處理程式
把一個函式賦值給一個事件處理程式屬性。
這種方法簡單而且跨瀏覽器,但是隻能為一個元素新增一個事件處理函式。
因為這種方法為元素新增多個事件處理函式,則後面的會覆蓋前面的。
新增事件處理程式:
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); myBtn.onclick=function(){ alert("clicked!"); } </script>
分析:
/* 第一步:myBtn=document.getElementById("myBtn");取得btn物件 第二步:myBtn.onclick其實相當於給myBtn新增了一個onclick的屬性。 第三步:myBtn.onclick=function(){ alert("clicked!"); } 把函式賦值給onclick事件處理程式屬性。 */
刪除事件處理程式:
myBtn.onclick=null;
3、DOM2級事件處理程式
DOM2級事件處理程式可以為一個元素新增多個事件處理程式。其定義了兩個方法用於新增和刪除事件處理程式:addEventListener()和removeEventListener()。
所有的DOM節點都包含這2個方法。
這兩個方法都需要3個引數:事件名,事件處理函式,布林值。
這個布林值為true,在捕獲階段處理事件,為false,在冒泡階段處理事件,預設為false。
新增事件處理程式:現在為按鈕新增兩個事件處理函式,一個彈出“hello”,一個彈出“world”。
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); myBtn.addEventListener("click",function(){ alert("hello"); },false); myBtn.addEventListener("click",function(){ alert("world"); },false); </script>
刪除事件處理程式:通過addEventListener新增的事件處理程式必須通過removeEventListener刪除,且引數一致。
note:通過addEventListener新增的匿名函式將無法刪除。下面這段程式碼將不起作用!
myBtn.removeEventListener("click",function(){
alert("world");
},false);
看似該removeEventListener與上面的addEventListener引數一致,實則第二個引數中匿名函式是完全不同的。
所以為了能刪除事件處理程式,程式碼可以這樣寫:
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); var handler=function(){ alert("hello"); } myBtn.addEventListener("click",handler,false); myBtn.removeEventListener("click",handler,false); </script>
四、IE事件處理程式
1、實際應用場景
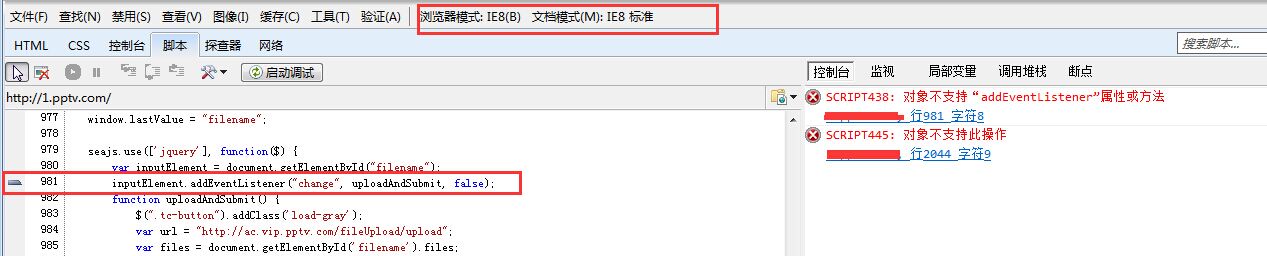
IE8及以下瀏覽器不支援addEventListener,在實際開發中如果要相容到IE8及以下瀏覽器。如果用原生的繫結事件,需要做相容處理,可利用jquery的bind代替。

2、IE8事件繫結
IE8及以下版本瀏覽器實現了與DOM中類似的兩個方法:attachEvent()和detachEvent()。
這兩個方法都需要兩個引數:事件處理程式名稱和事件處理程式函式。由於IE8及更早版本只支援事件冒泡,所以通過attachEvent()新增的事件處理程式都會被新增到冒泡階段。注意是事件處理程式名稱而不是事件名稱,所以要加上on,是onclick而不是click。
note:
IE11只支援addEventListener!
IE9,IE10對attachEvent和addEventListener都支援!
TE8及以下版本只支援attachEvent!
可以拿下面程式碼在IE各個版本瀏覽器中進行測試。
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); var handlerIE=function(){ alert("helloIE"); } var handlerDOM= function () { alert("helloDOM"); } myBtn.addEventListener("click",handlerDOM,false); myBtn.attachEvent("onclick",handlerIE); </script>
新增事件處理程式:現在為按鈕新增兩個事件處理函式,一個彈出“hello”,一個彈出“world”。
<script> var myBtn=document.getElementById("myBtn"); myBtn.attachEvent("onclick",function(){ alert("hello"); }); myBtn.attachEvent("onclick",function(){ alert("world"); }); </script>
note:這裡執行效果值得注意一下:
IE8以下瀏覽器中先彈出“world”,再彈出“hello”。和DOM中事件觸發順序相反。
IE9及以上瀏覽器先彈出“hello”,再彈出“world”。和DOM中事件觸發順序相同了。
可見IE瀏覽器慢慢也走上正軌了。。。
刪除事件處理程式:通過attachEvent新增的事件處理程式必須通過detachEvent方法刪除,且引數一致。
和DOM事件一樣,新增的匿名函式將無法刪除。
所以為了能刪除事件處理程式,程式碼可以這樣寫:
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); var handler= function () { alert("hello"); } myBtn.attachEvent("onclick",handler); myBtn.detachEvent("onclick",handler); </script>
note:IE事件處理程式中還有一個地方需要注意:作用域。
使用attachEvent()方法,事件處理程式會在全域性作用域中執行,因此this等於window。
而dom2或dom0級的方法作用域都是在元素內部,this值為目標元素。
下面例子會彈出true。
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); myBtn.attachEvent("onclick",function(){ alert(this===window); }); </script>
在編寫跨瀏覽器的程式碼時,需牢記這點。
IE7\8檢測:
//判斷IE7\8 相容性檢測 var isIE=!!window.ActiveXObject; var isIE6=isIE&&!window.XMLHttpRequest; var isIE8=isIE&&!!document.documentMode; var isIE7=isIE&&!isIE6&&!isIE8; if(isIE8 || isIE7){ li.attachEvent("onclick",function(){ _marker.openInfoWindow(_iw); }) }else{ li.addEventListener("click",function(){ _marker.openInfoWindow(_iw); }) }
擴充套件閱讀
五、事件物件
這部分內容見javaScript事件(三)事件物件
六、事件物件的公共成員
這部分內容見javaScript事件(四)event的公共成員(屬性和方法)
七、滑鼠事件
這部分內容見javaScript事件(五)事件型別之滑鼠事件
本文作者starof,因知識本身在變化,作者也在不斷學習成長,文章內容也不定時更新,為避免誤導讀者,方便追根溯源,請諸位轉載註明出處:http://www.cnblogs.com/starof/p/4066381.html有問題歡迎與我討論,共同進步。