<a>標籤的target意思很明確就是在哪裡開啟目標文件。
第一種情況:
預設情況:當我們沒有設定超連結屬性target的value值時預設是_self,即<a target="_self">。它使目標文件顯示在超連結所在框架或者視窗中。所以下面兩行程式碼效果相同。
<a href="http://www.baidu.com">百度</a> <a href="http://www.baidu.com" target="_self">百度</a>
第二種情況:
給一堆超連結以相同的target值,這種方式可以使得一組超連結在同一視窗開啟,即通過單擊一個視窗中的不同連結控制另一視窗內容變化。首先,瀏覽器會找與target值相符的框架或者視窗中的文件,有則在其中顯示文件。如果不存在,瀏覽器開啟一個新視窗,給其指定一個標識為target值,之後只要該視窗不關閉,其它超連結就可以指向這個新視窗。
<ul> <li><a href="http://www.google.com.hk" target="HelloWorld">google</a></li> <li><a href="http://cn.bing.com" target="HelloWorld">必應</li> <li><a href="http://www.baidu.com" target="HelloWorld">百度</a></li> <li><a href="http://www.soso.com" target="HelloWorld">搜搜</a></li> </ul>
第三種情況:
在框架中使用,現在有3個頁面,一個father.html,一個son1.html,一個son2.html。father頁面承載son1和son2,實現選擇son1中不同連結,在son2中動態變化。【//lxy:frameset和frame在html5中已經被棄用了】
father.html程式碼:
<frameset cols="30%,*"> <frame src="son1.html"> <frame src="son2.html" name="son2"> </frameset>
son1.html程式碼:
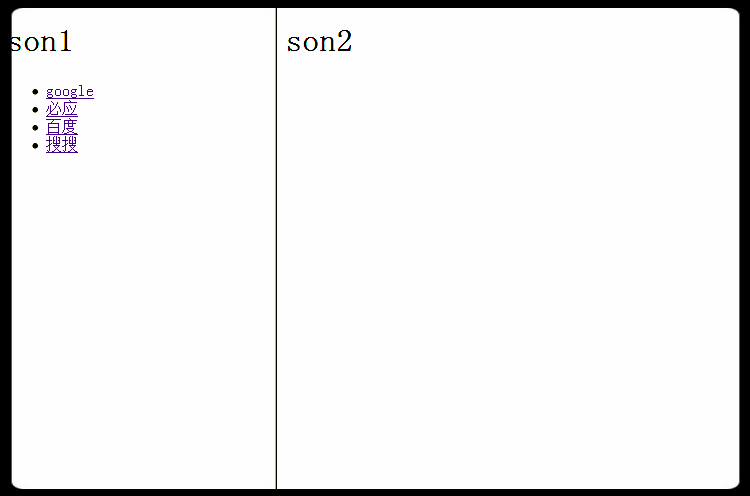
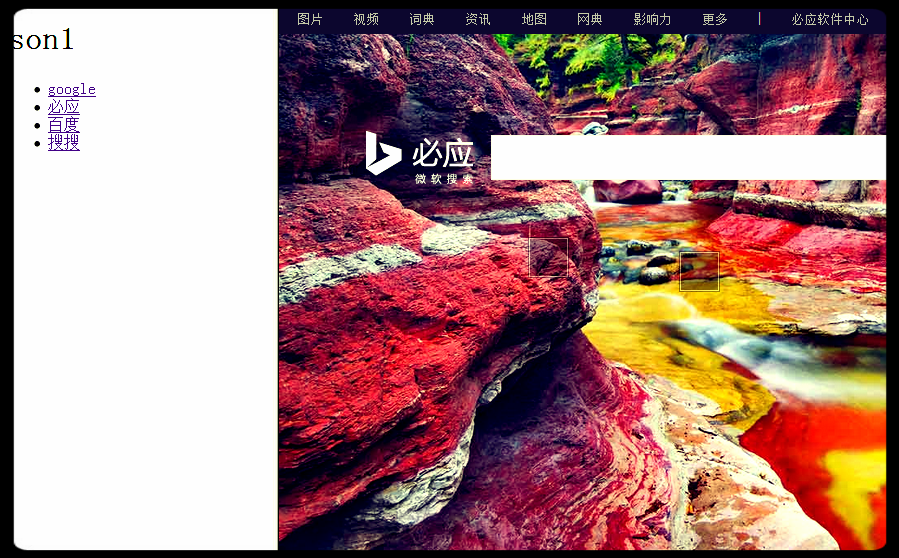
<body> <h1>son1</h1> <ul> <li><a href="http://www.google.com.hk" target="son2">google</a></li> <li><a href="http://cn.bing.com" target="son2">必應</li> <li><a href="http://www.baidu.com" target="son2">百度</a></li> <li><a href="http://www.soso.com" target="son2">搜搜</a></li> </ul> </body>
son2.html程式碼:
<body> <h1>son2</h1> </body>
效果:


第四種情況:
target的特殊取值:_blank,_self,_parent,_top,_new。為了理解這些個取值的不同,我們在iframe中來看一眼。主要是target值_parent和_top的區別。
首先,有四個頁面,一個father.html,一個big.html,一個middle.html,一個small.html。
father.html承載big.html,程式碼如下:
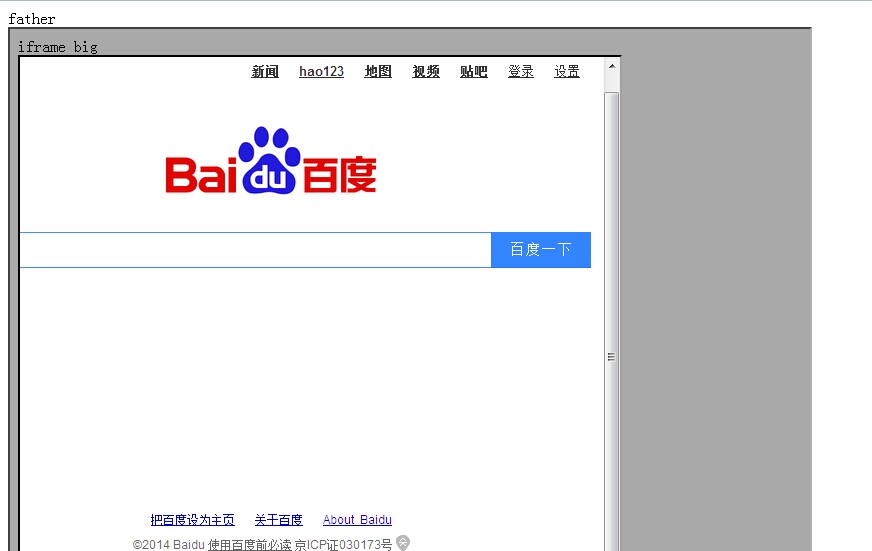
<body> father<br/> <iframe src="big.html" width="800px" height="800px"></iframe> </body>
big.html承載middle.html,程式碼如下:
<body bgcolor="darkgrey"> iframe big<br/> <iframe src="middle.html" width="600px" height="600px"></iframe> </body>
middle.html承載small.html,程式碼如下:
<body bgcolor="darkcyan"> iframe middle<br/> <iframe src="small.html" width="400px" height="400px" ></iframe> </body>
small.html中有一個超連結,程式碼如下,我們重點來看看給這個超連結以不同的target值相應的效果:
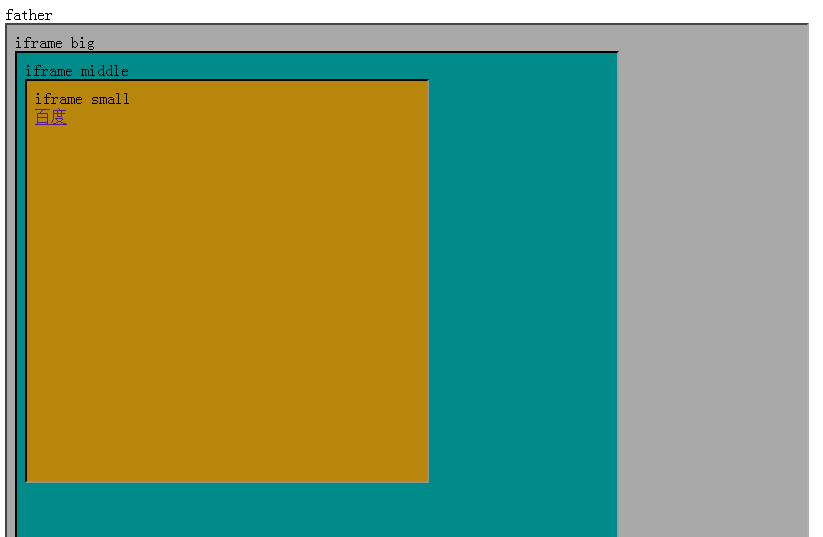
<body bgcolor="#b8860b"> iframe small<br/> <a href="http://www.baidu.com">百度</a> </body>
原始的效果是這樣:

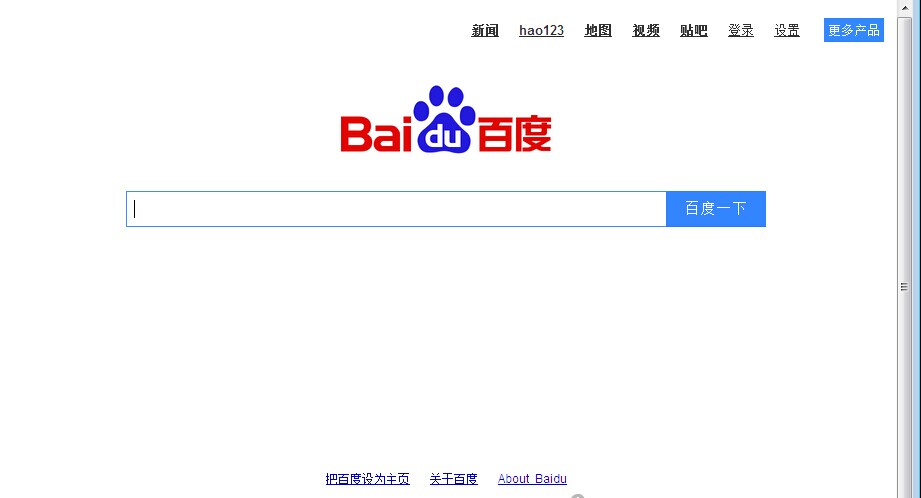
設定target值為_self(同樣也是預設取值)效果如下:在超連結所在視窗中頁面開啟。

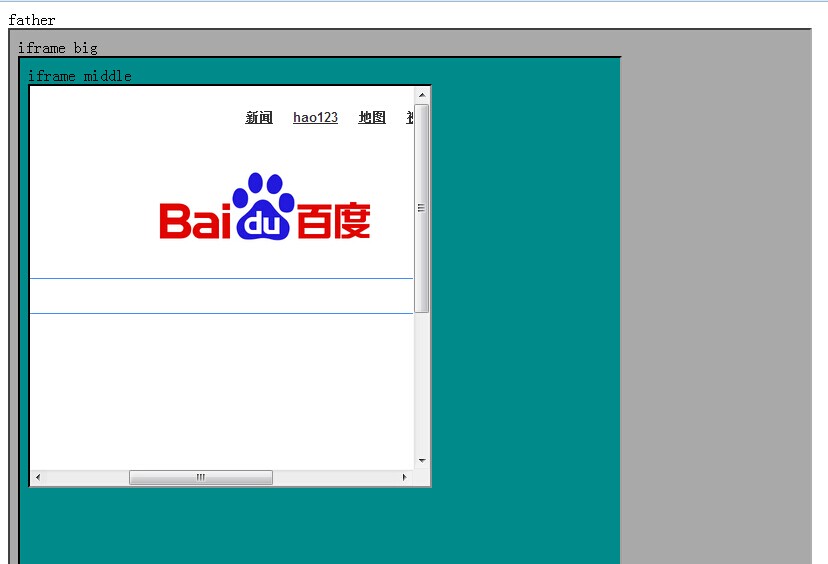
設定target值為_parent效果如下:父視窗中開啟。如果本身是頂級視窗則_parent效果和_self相同。

設定target值為_top效果如下:在頂級視窗中開啟。

所以綜合上面效果,在用到多層框架時需要注意超連結跳轉時target值的選擇。
第五:
target屬性值_new和_blank的區別:
_new始終在同一個新視窗中開啟;
_blank是點選一次開啟一個新視窗。