學習要點:
1.表格樣式
2.列表樣式
3.其他功能
主講教師:李炎恢
本章主要探討 HTML5 中 CSS 表格和列表,通過表格和列表的樣式設定,讓表格和列表顯示更加多元化。
一.表格樣式
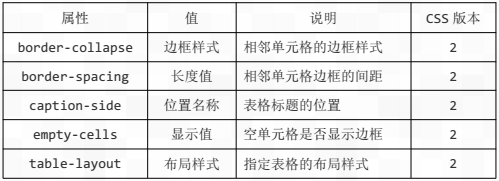
表格有五種獨有樣式,樣式表如下:

1.border-collapse

table { border-collapse: collapse; }
解釋:單元格相鄰的邊框被合併。
2.border-spacing
|
值 |
說明 |
CSS 版本 |
|
長度值 |
0 表示間距,其他使用 CSS 長度值 |
2 |
table { border-spacing: 10px; }
解釋:border-collapse: separate;的狀態下才有效。因為要設定間距,不能合併。
3.caption-side
|
值 |
說明 |
CSS 版本 |
|
top |
預設值,標題在上方 |
2 |
|
bottom |
標題在下方 |
2 |
table { table-layout: fixed; }
解釋:內容過長後,不會拉伸整個單元格。
4.empty-cells
|
值 |
說明 |
CSS 版本 |
|
show |
預設值,顯示邊框 |
2 |
|
hide |
不顯示邊框 |
2 |
table { empty-cells: hide; }
解釋:單元格內容為空是隱藏邊框。
5.table-layout
|
值 |
說明 |
CSS 版本 |
|
auto |
預設值,內容過長時,拉伸整個單元格 |
2 |
|
fixed |
內容過長時,不拉伸整個單元格 |
2 |
table { table-layout: fixed; }
解釋:內容過長後,不會拉伸整個單元格。
二.列表樣式
列表有四種獨有樣式,樣式表如下:

1.list-style-type

ul { list-style-type: square; }
解釋:列表字首的標記型別,這裡是 CSS1 版本的。CSS2 版本還包含比如日文、亞美尼亞數字、希臘文等字首。有興趣的可以參考 CSS 手冊。
2.list-type-position
|
值 |
說明 |
CSS 版本 |
|
outside |
預設值,標記位於內容框外部 |
1 |
|
inside |
標記位於內容框內部 |
1 |
ul { width: 120px; list-style-position: inside; }
解釋:標記位於內容框的內部。
3.list-type-image
|
值 |
說明 |
CSS 版本 |
|
none |
不使用影象 |
1 |
|
url |
通過 url 使用影象 |
1 |
ul { list-style-image: url(bullet.png); }
解釋:使用圖片作為字首的標記。
4.list-style
ul { list-style: lower-alpha inside url(bullet.png); }
解釋:簡寫形式。
三.其他功能
在<table>中<td>單元格,我們可以使用 text-align 屬性水平對齊,但是垂直對齊就無法操作了。CSS 提供了 vertical-align 屬性用於垂直對齊。
|
值 |
說明 |
CSS 版本 |
|
baseline |
內容物件與基線對齊 |
1 |
|
top |
內容物件與頂端對齊 |
1 |
|
middle |
內容物件與中部對齊 |
1 |
|
bottom |
內容物件與底部對齊 |
1 |
table tr td { vertical-align: bottom; }
解釋:將單元格內的內容物件實現垂直對齊。
|
值 |
說明 |
CSS 版本 |
|
sub |
垂直對齊文字的下標 |
1 |
|
super |
垂直對齊文字的上標 |
1 |
b { vertical-align: super; }
解釋:文字上下標設定。
|
值 |
說明 |
CSS 版本 |
|
長度值 |
設定上下的偏移量,可以是負值 |
1 |
|
百分比 |
同上 |
1 |
div span { vertical-align: -200px; }
解釋:負值往下,正值往上。如果預設基線在上面,用負數。如果預設基線在下面,用正值。