學習要點:
1.輪播外掛
主講教師:李炎恢
本節課我們主要學習一下 Bootstrap 中的輪播外掛。
一.輪播
輪播外掛就是將幾張同等大小的大圖,按照順序依次播放。
//基本例項。
<div id="myCarousel" class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <div class="carousel-inner"> <div class="item active"> <img src="img/slide1.png" alt="第一張"> </div> <div class="item"> <img src="img/slide2.png" alt="第二張"> </div> <div class="item"> <img src="img/slide3.png" alt="第三張"> </div> </div> <a href="#myCarousel" data-slide="prev" class="carousel-controlleft">‹</a> <a href="#myCarousel" data-slide="next" class="carousel-controlright">›</a> </div>
data 屬性解釋:
1.data-slide 接受關鍵字 prev 或 next,用來改變幻燈片相對於當前位置的位置;
2.data-slide-to 來向輪播底部建立一個原始滑動索引, data-slide-to="2"將把滑動塊移動到一個特定的索引,索引從 0 開始計數。
3.data-ride="carousel"屬性使用者標記輪播在頁面載入時開始動畫播放。

如果在 JavaScript 呼叫就直接使用鍵值對方法,並去掉 data-;
//設定自定義屬性
$('#myCarousel').carousel({
//設定自動播放/2 秒
interval : 2000,
//設定暫停按鈕的事件
pause : 'hover',
//只播一次
wrap : false,
});
輪播外掛還提供了一些方法,如下:

//點選按鈕執行
$('button').on('click', function() {
//點選後,自動播放
$('#myCarousel').carousel('cycle');
//其他雷同
});

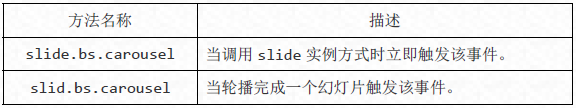
//事件
$('#myCarousel').on('slide.bs.carousel', function() {
alert('當呼叫 slide 例項方式時立即觸發');
});
$('#myCarousel').on('slid.bs.carousel', function() {
alert('當輪播完成一個幻燈片觸發');
});