學習要點:
1.標籤頁
2.工具提示
主講教師:李炎恢
本節課我們主要學習一下 Bootstrap 中的標籤頁和工具提示外掛。
一.標籤頁
標籤頁也就是通常所說的選項卡功能。
//基本用法
<ul class="nav nav-tabs"> <li class="active"> <a href="#html5" data-toggle="tab">HTML5</a> </li> <li> <a href="#bootstrap" data-toggle="tab">Bootstrap</a> </li> <li> <a href="#jquery" data-toggle="tab">jQuery</a> </li> <li> <a href="#extjs" data-toggle="tab">ExtJS</a> </li> </ul> <div class="tab-content" style="padding: 10px;"> <div class="tab-pane active" id="html5"> ... </div> <div class="tab-pane" id="bootstrap"> ... </div> <div class="tab-pane" id="jquery"> ... </div> <div class="tab-pane" id="extjs"> ... </div> </div>
//可以設定淡入淡出效果 fade,而 in 表示首選的內容預設顯示
<div class="tab-pane fade in active" id="html5">
//也可以換成膠囊式
<ul class="nav nav-pills">
//data-target
使用 data-target 繫結或不繫結效果都是一樣的
//使用 JavaScript,直接使用 tab 方法。
$('#nav a').on('click', function(e) {
e.preventDefault();
$(this).tab('show');
});

//事件,其他雷同
$('#nav a').on('show.bs.tab', function() {
alert('呼叫 tab 時觸發!');
});
$('#nav a').on('shown.bs.tab', function() {
alert('顯示完 tab 時觸發!');
});
二.工具提示
工具提示就是通過滑鼠移動選定在特定的元素上時,顯示相關的提示語。
//基本例項
<a href="#" data-toggle="tooltip" title="超文字識別符號">HTML5</a>
//JS 部分需要宣告
$('#section').tooltip();
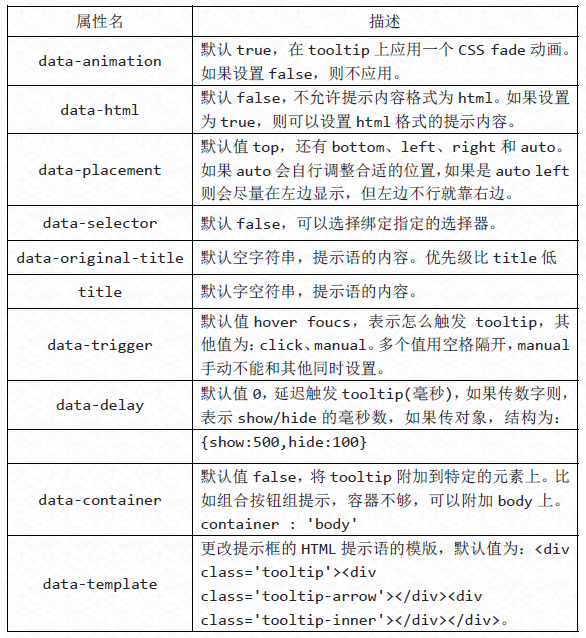
工具提示有很多屬性來配置提示的顯示,具體如下:

<a href="#" rel="tooltip" data-toggle="tooltip" title="超文字識別符號" data-animation="false" data-html="true" data-placement="auto" data-selector="a[rel=tooltip]" data-trigger="click" data-delay="500" data-template="<b>123</b>" >HTML5</a>
JavaScript 方式直接去掉前面的 data 即可。包括:animation、html、placement、selector、original-title、title、trigger、delay、container 和 template 等屬性。
//JavaScript 方式
$('#section a').tooltip({
delay : {
show : 500,
hide : 100,
},
container : 'body'
});
JavaScript 有四個方法:show、hide、toggle 和 destroy 四種。
//顯示 $('#section a').tooltip('show'); //隱藏 $('#section a').tooltip('hide'); //反轉顯示和隱藏 $('#section a').tooltip('toggle'); //隱藏並銷燬 $('#section a').tooltip('destroy');
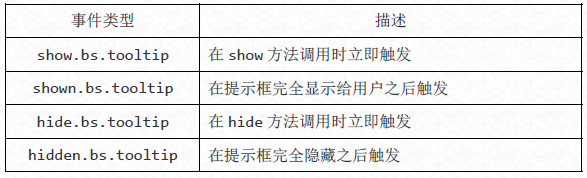
Tooltip 中事件有四種。

//事件,其他雷同
$('#select a').on('show.bs.tooltip', function() {
alert('呼叫 show 時觸發!');
});