學習要點:
1.基本使用
2.用法說明
主講教師:李炎恢
本節課我們主要學習一下 Bootstrap 中的模態框外掛, 這是一款互動式網站非常常見的彈窗功能外掛。
一.基本使用
使用模態框的彈窗元件需要三層 div 容器元素,分別為 modal(模態宣告層)、
dialog(視窗宣告層)、content(內容層)。在內容層裡面,還有三層,分別為 header(頭部)、body(主體)、footer(註腳)。
//基本例項
<!-- 模態宣告,show 表示顯示 -->
<div class="modal show" tabindex="-1"> <!-- 視窗宣告 --> <div class="modal-dialog"> <!-- 內容宣告 --> <div class="modal-content"> <!-- 頭部 --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal"> <span>×</span> </button> <h4 class="modal-title">會員登入</h4> </div> <!-- 主體 --> <div class="modal-body"> <p> 暫時無法登入會員 </p> </div> <!-- 註腳 --> <div class="modal-footer"> <button type="button" class="btn btn-default"> 註冊 </button> <button type="button" class="btn btn-primary"> 登入 </button> </div> </div> </div> </div>
如果想讓模態框自動隱藏,然後通過點選按鈕彈窗,那麼需要做如下操作。
//模態框去掉 show,增加一個 id
<div class="modal" id="myModal">
//點選觸發模態框顯示
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 點選彈窗 </button>
//彈窗的大小有三種,預設情況下是正常,還有 lg(大)和 sm(小)
<div class="modal-dialog modal-lg"> <div class="modal-dialog sm-lg">
//可設定淡入淡出效果
<div class="modal fade" id="myModal">
//在主體部分使用柵格系統中的流體
<!-- 主體 -->
<div class="modal-body"> <div class="container-fluid"> <div class="row"> <div class="col-md-4"> 1 </div> <div class="col-md-4"> 1 </div> <div class="col-md-4"> 1 </div> </div> </div> </div>
二.用法說明
基本使用介紹結束之後,我們就來看下外掛的各種重要用法。所有的外掛,都是基於JavaScript/jQuery 的。那麼,就有四個要素:用法、引數、方法和事件。
1.用法
第一種:可以通過 data 屬性
//data-toggle
data-toggle="modal" data-target="#myModal"
data-toggle 表示觸發型別
data-target 表示觸發的節點
如果不是使用<button>, 而是<a>, 其中 data-target 也可以使用 href="#myModal"
取代。當然,我們建議使用 data-target。除了 data-toggle 和 data-target 兩個宣告屬性外,還有一些可以用選項。
2.引數
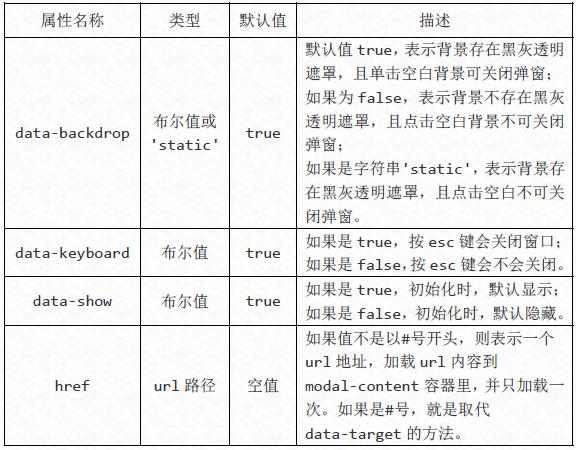
可以通過在 HTML 元素上設定 data-*的屬性宣告來控制效果。

//空白背景且點選不關閉
data-backdrop="false"
//按下 esc 不關閉
data-keyboard="false"
//初始化隱藏,如果是按鈕點選觸發,第一次點選則無法顯示,第二次顯示。
data-show="false"
//載入一次 index.html 到容器內
href="index.html"
當然,也可以在 JavaScript 直接設定。

//通過 jQuery 方式宣告
$('#myModal').modal({
show : true,
backdrop : false,
keyboard : false,
remote : 'index.html',
});
3.方法
如果說,預設不顯示彈窗,那麼怎麼才能通過點選前後彈窗呢?

//點選顯示彈窗
$('#btn').on('click', function() {
$('#myModal').modal('show');
});
4.事件
模態框支援 4 種時間,分別對應彈出前、彈出後、關閉前和關閉後。

$('#myModal').on('show.bs.modal', function() {
alert('在 show 方法呼叫時立即觸發!');
});
$('#myModal').on('shown.bs.modal', function() {
alert('在模態框顯示完畢後觸發!');
});
$('#myModal').on('hide.bs.modal', function() {
alert('在 hide 方法呼叫時立即觸發!');
});
$('#myModal').on('hiden.bs.modal', function() {
alert('在模態框顯示完畢後觸發!');
});
$('#myModal').on('loaded.bs.modal', function() {
alert('遠端資料載入完畢後觸發!');
});