業務是這樣:有個手機app,在ios或者android上開發的,他需要訪問伺服器資料。我在伺服器上,做了一個介面,專門開放一些資料給app去用。
我寫的介面優勢:我寫的這個介面,全部是物件導向結構,程式碼簡單而非常好用,極易擴充套件。可讀性很強,容錯性高。
個人建議有需要的同學可以直接拿去用到專案中。。我會一步步講他的製作方法。
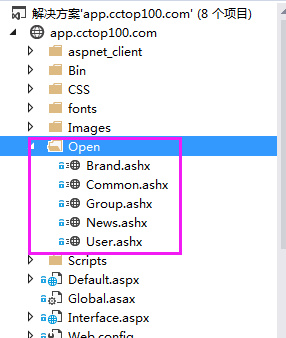
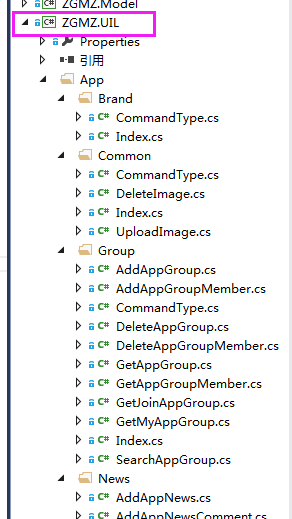
第1步,建立一個工程,在工程中,建立一個網站,以及一個業務操作類庫。如下圖:
上圖是網站。
上圖是類庫
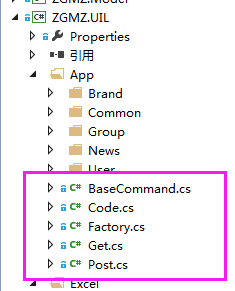
第2步,建立幾個根類.cs檔案。
如上圖,建立:
Post.cs檔案:用於接收Post請求
Get.cs檔案:用於接收Get請求
Factory.cs檔案:模組工廠。比如你的手機App有新聞模組,有語音模組,有各種模組。所有模組都從這個工廠獲取例項物件。
Code.cs檔案:返回給呼叫介面的人,一些約定好的提示碼以及資訊。
BaseCommand.cs檔案:請求的基類。。不管是Post還是Get請求,都繼承這個基類。
第3步。寫基礎檔案的程式碼。一個一個檔案的貼圖細說。
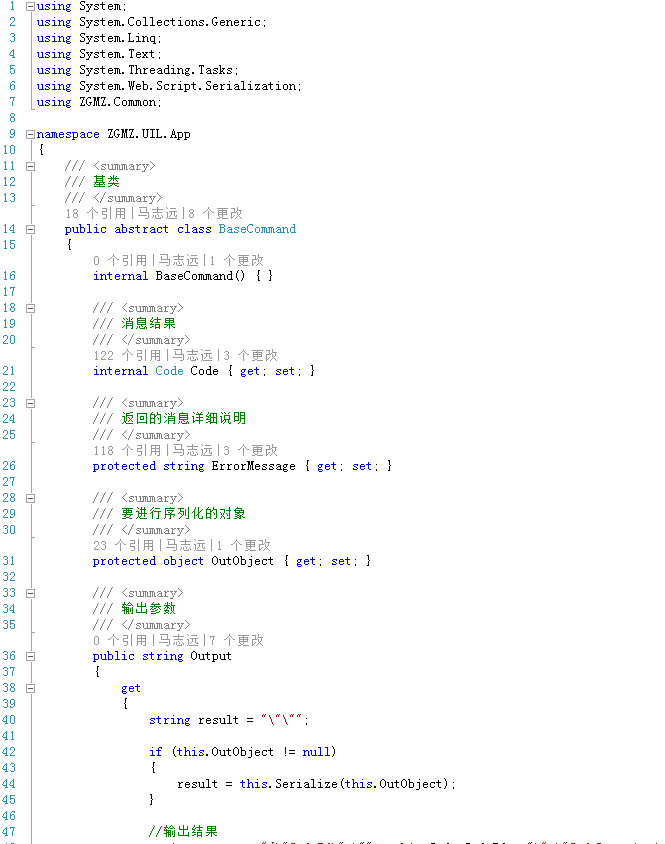
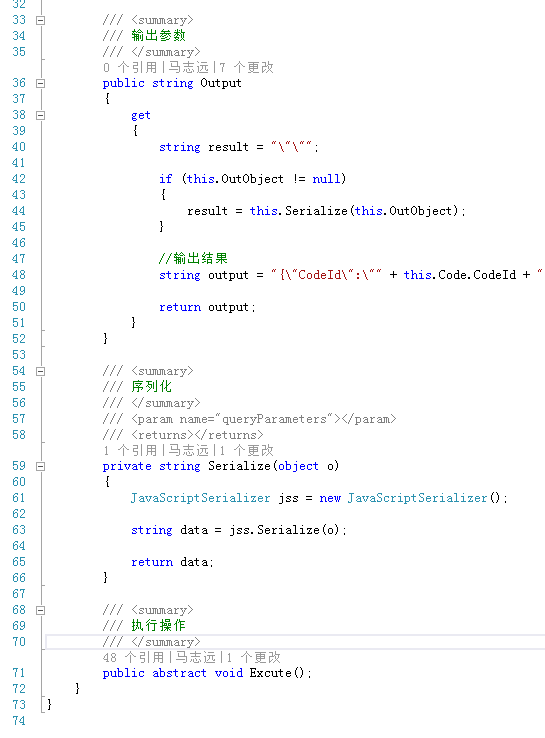
先來:BaseCommand.cs檔案:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Web.Script.Serialization; using ZGMZ.Common; namespace ZGMZ.UIL.App { /// <summary> /// 基類 /// </summary> public abstract class BaseCommand { internal BaseCommand() { } /// <summary> /// 訊息結果 /// </summary> internal Code Code { get; set; } /// <summary> /// 返回的訊息詳細說明 /// </summary> protected string ErrorMessage { get; set; } /// <summary> /// 要進行序列化的物件 /// </summary> protected object OutObject { get; set; } /// <summary> /// 輸出引數 /// </summary> public string Output { get { string result = "\"\""; if (this.OutObject != null) { result = this.Serialize(this.OutObject); } //輸出結果 string output = "{\"CodeId\":\"" + this.Code.CodeId + "\",\"CodeDescription\":\"" + this.Code.Description + "\",\"ErrorMessage\":\"" + HtmlHelper.RemoveQuotes(this.ErrorMessage) + "\",\"Result\":" + result + "}"; return output; } } /// <summary> /// 序列化 /// </summary> /// <param name="queryParameters"></param> /// <returns></returns> private string Serialize(object o) { JavaScriptSerializer jss = new JavaScriptSerializer(); string data = jss.Serialize(o); return data; } /// <summary> /// 執行操作 /// </summary> public abstract void Excute(); } }
程式碼解說:
這是一個抽象基類。
Code Code { get; set; } 是一個返回訊息碼的屬性訪問器。當呼叫介面時,不管成功與否,都要返回訊息碼給對方。
string ErrorMessage { get; set; } 是訊息碼的說明。。比如訊息碼是100。他的對應說明是“成功”。
object OutObject { get; set; } 當別人呼叫了介面後,要返回一個結果給對方。在返回結果前,我們要先儲存這個物件。。因為我們不知道要返回什麼型別的東西給呼叫端,所以,我們用object做為型別。先將要返回的物件儲存起來。
string
Output{ get; set; }
輸出結果。。我們儲存的是object型別的OutObject物件,要想將這個object直接返回給呼叫方是不行的。因為呼叫方,一般會要求得到的是
json格式,或者得到xml格式。。那麼這個Output的作用就是將object值轉換成string型別的json字串或者xml字串,輸出給
呼叫方。
string Serialize(object o) 序列化。將object OutObject物件,通過這個序列化的方法,可以變成string型別的json字串。最後使用Output屬性,可以輸出給呼叫方。
abstract void Excute() 這是一個抽象方法。比如app請求伺服器時,肯定是要實現一個功能的。這個Excute就是實現這個業務邏輯。
當你願意看到這裡時,後續還有4篇:下面是連結:
(原創)物件導向的系統對接介面編寫。第2篇 http://www.cnblogs.com/mazhiyuan/p/5224049.html
(原創)物件導向的系統對接介面編寫。第3篇 http://www.cnblogs.com/mazhiyuan/p/5224050.html
(原創)物件導向的系統對接介面編寫。第4篇 http://www.cnblogs.com/mazhiyuan/p/5224054.html
(原創)物件導向的系統對接介面編寫。第5篇(完結) http://www.cnblogs.com/mazhiyuan/p/5224056.html
如果看完,有不明白的可以評論發給我。
真的很好用的。。有需要做介面的同學。。可以把整個框架拿去用下。
提供原始碼下載,請點選:原始碼