有過一些面試經驗的人基本都深有體會,每次面試一般都會問到Fragment的知識,所以,今天我就單獨把Fragment拿出來與大家分享一下.
會涉及到Fragment如何產生,什麼是Fragment,Fragment生命週期,如何靜態和動態使用Fragment,Fragment回退棧,Fragment事務,以及Fragment的一些特殊用途,例如:沒有佈局的Fragment有何用處?Fragment如何與Activiy互動?Fragment如何建立對話方塊?Fragment如何與ActionBar整合等等...
1、Fragment的產生與介紹
Android執行在各種各樣的裝置中,有小螢幕的手機,超大屏的平板甚至電視。針對螢幕尺寸的差距,很多情況下,都是先針對手機開發一套app,然後拷貝一份,修改佈局以適應什麼超級大屏的。難道無法做到一個app可以同時適應手機和平板嗎?答案是,當然有,那就是Fragment.Fragment出現的初衷就是為了解決這樣的問題。
你可以把Fragment當成Activity一個介面的一部分,甚至Activity的介面由完全不同的Fragment組成,更帥氣的是Fragment有自己的宣告週期和接收、處理使用者的事件,這樣就不必要在一個Activity裡面寫一堆事件、控制元件的程式碼了。更為重要的是,你可以動態的新增、替換、移除某個Fragment。
2、Fragment的生命週期
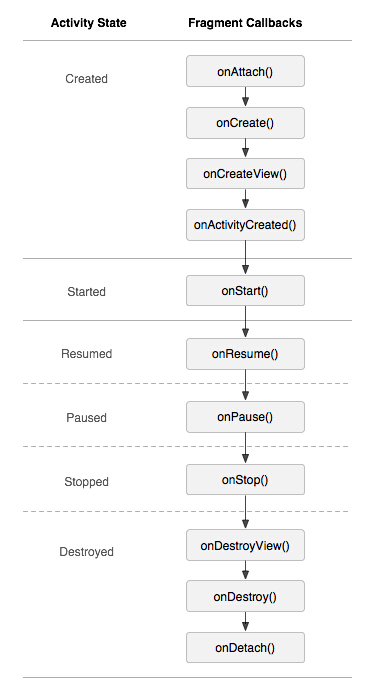
Fragment必須是依存於Activity而存在的,因此Activity的生命週期會直接影響到Fragment的生命週期。官網這張圖很好的說明了倆者的關係:

可以看到Fragment比Activity多了幾個額外的生命週期回撥函式:
onAttach(Activity); //當Activity與Fragment發生關聯時呼叫
onCreateView(LayoutInflater,ViewGroup,Bundle); //建立該Fragment的檢視
onActivityCreate(bundle); //當Activity的onCreate();方法返回時呼叫
onDestoryView(); //與onCreateView相對應,當改Fragment被移除時呼叫
onDetach(); //與onAttach()相對應,當Fragment與Activity的關聯被取消時呼叫
注意:除了onCreateView,其他的所有方法如果你重寫了,必須呼叫父類對於該方法的實現。
3、靜態的使用Fragment
接下來,就是實踐的時候了,要注意了,開始寫程式碼嘍~~~~
這是使用Fragment最簡單的一種方式,把Fragment當成普通的控制元件,直接寫在Activity的佈局檔案中,用佈局檔案呼叫Fragment。
步驟:
1、繼承Fragment,重寫onCreateView決定Fragment佈局。
2、在Activity中宣告此Fragment,就當和普通的View一樣。
下面展示一個例子(我使用倆個Fragment作為Activity的佈局,一個Fragment用於標題佈局,一個Fragment用於內容佈局)。
TitleFragment的佈局檔案,在這裡我們可以看出,我們可以每個Fragment當中進行單獨的佈局:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="45dp" android:background="@drawable/title_bar" > <ImageButton android:id="@+id/id_title_left_btn" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_centerVertical="true" android:background="@drawable/showleft_selector" /> <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="我不是微信" android:textColor="#fff" android:textSize="20sp" android:textStyle="bold" /> </RelativeLayout>
TitleFragment.java檔案,在這裡我們能夠看到,可以在各個Fragment當中進行獨立的初始化空間並且處理按鈕之類的事件,減輕了Activity的負擔,我們在Activity中就沒有必要寫一大推初始化控制元件和事件響應的程式碼了,這樣就使我們的程式碼看上去更加的簡潔了,可讀性大大提高了。
public class TitleFragment extends Fragment { private ImageButton mButton; @SuppressLint("NewApi") @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.title_fragment, container, false); mButton = (ImageButton)view.findViewById(R.id.id_title_left_btn); mButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { Toast.makeText(getActivity(), "i am an ImageButton in TitleFragment ! ", Toast.LENGTH_SHORT).show(); } }); return view; } }
同理還有ContentFragment的佈局檔案content_fragment.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="使用Fragment做主皮膚" android:textSize="20sp" android:textStyle="bold" /> </LinearLayout>
同理還有ContentFragment.java檔案
public class ContentFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.content_fragment, container,false); } }
下面就是主Activity以及他的佈局檔案
MainActivity.java檔案
public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); } }
activity_main.xml檔案,在這裡我們可以看到,我們把Fragment就當做普通的控制元件一樣,在xml檔案中使用。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.staticfragment.MainActivity" > <fragment android:name="com.example.staticfragment.TitleFragment" android:id="@+id/title" android:layout_height="45dp" android:layout_width="match_parent"/> <fragment android:layout_below="@id/title" android:name="com.example.staticfragment.ContentFragment" android:id="@+id/content" android:layout_height="fill_parent" android:layout_width="fill_parent"/> </RelativeLayout>
執行效果截圖如下:

注:由於時間原因,就沒有上傳原始碼,如果需要demo原始碼的話,可以留言,我單獨發你一下...
4、動態的使用Fragment
上面已經演示了最簡單的使用Fragment的方式,下面分享一下如何動態的新增、更新、以及刪除Fragment。
首先是,MainActivity的佈局檔案activity_main.xml,該檔案佈局檔案上面的頂部是一個TitleFragment,是一個靜態宣告的Fragment。
中間也是一個Fragment,但是這個Fragment是動態使用的。
最下面是四個按鈕。用include標籤包含外部的佈局檔案進來的。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <fragment android:id="@+id/id_fragment_title" android:name="com.example.dynamicfragment.TitleFragment" android:layout_width="fill_parent" android:layout_height="45dp" /> <include android:id="@+id/id_ly_bottombar" android:layout_width="fill_parent" android:layout_height="55dp" android:layout_alignParentBottom="true" layout="@layout/bottombar" /> <FrameLayout android:id="@+id/id_content" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_above="@id/id_ly_bottombar" android:layout_below="@id/id_fragment_title" /> </RelativeLayout>
然後是,MainActivity.java檔案。也是我們這個demo當中最重要的程式碼檔案,首先是將上面的佈局檔案通過setContentView()載入進來.然後是通過setDefaultFragment();將預設的ContentFragment動態的載入進來。接下來就是通過我們在最下面防止的四個按鈕可以隨意的動態切換Fragment。這也是為什麼Fragment會有如此火的原因吧~~~^^
public class MainActivity extends ActionBarActivity implements OnClickListener { private ImageButton mTabWeixin; private ImageButton mTabFriend; private ImageButton mTabDiscover; private ImageButton mTabMe; private ContentFragment mWeiXinFragment; private FriendFragment mFriendFragment; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); initView(); } public void initView() { // 初始化控制元件和宣告事件 mTabWeixin = (ImageButton) findViewById(R.id.weixin); mTabFriend = (ImageButton) findViewById(R.id.friend); mTabWeixin.setOnClickListener(this); mTabFriend.setOnClickListener(this); // 設定預設的Fragment setDefaultFragment(); } @SuppressLint("NewApi") private void setDefaultFragment() { FragmentManager manager = getFragmentManager(); FragmentTransaction transaction = manager.beginTransaction(); mWeiXinFragment = new ContentFragment(); transaction.replace(R.id.id_content, mWeiXinFragment); transaction.commit(); } @SuppressLint("NewApi") @Override public void onClick(View v) { FragmentManager fm = getFragmentManager(); // 開啟Fragment事務 FragmentTransaction transaction = fm.beginTransaction(); switch (v.getId()) { case R.id.weixin: if (mWeiXinFragment == null) { mWeiXinFragment = new ContentFragment(); } // 使用當前Fragment的佈局替代id_content的控制元件 transaction.replace(R.id.id_content, mWeiXinFragment); break; case R.id.friend: if (mFriendFragment == null) { mFriendFragment = new FriendFragment(); } transaction.replace(R.id.id_content, mFriendFragment); break; } // transaction.addToBackStack(); // 事務提交 transaction.commit(); } }
從上面的程式碼,我們可以看出,我們可以使用FragmentManager對Fragment進行動態的載入,這裡使用的replace方法~~~下一節我們會詳細的介紹FragmentManager的常用API。。。。^^
注:如果使用android3.0一下的版本,需要引入v4的包,然後Activity繼承FragmentActivity,然後通過getSupportFragmentManager()獲得FragmentManager物件,不過還是建議把Menifest檔案的uses-sdk的minSdkVersion和targetSdkVersion都改為11以上,這樣就不必引入v4的包了。
程式碼的中間有倆個動態載入進來的Fragment,這個和靜態使用ragment的宣告方式是一樣的,寫一個繼承Fragment的類,然後設定相應的佈局,由於時間的關係,我這裡只寫了倆個Fragment,現在把這倆個的內碼表貼出來:
第一個Fragment和他相應的佈局檔案:
public class ContentFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_content, container, false); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="weixin" android:textSize="20sp" android:textStyle="bold" /> </LinearLayout>
第二個Fragment和他相應的佈局檔案:
public class FriendFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_friend, container, false); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center" android:text="friend" android:textSize="20sp" android:textStyle="bold" /> </LinearLayout>
好了,現在基本的程式碼都有了,我們把demo的執行圖貼出來給大家分享一下(注:時間原因,沒注意佈局以及圖片的美化,只是功能的實現),這是分別點選下面第一個和第二個按鈕的效果圖,從而實現了中間用一個Fragment動態的載入這倆個Fragment的顯示。


ps:為了程式碼的簡潔,就不新增按鈕的點選變化什麼的了,主要講解功能了~~~
5、Fragment常用的API:
Fragment常用的三個類:
android.app.Fragment 主要用於定義Fragment
android.app.FragmentManager 主要用於在Activity中操作Fragment
android.app.FragmentTransaction 保證一些列Fragment操作的原子性,熟悉事務這個詞,一定能明白~
a、獲取FragmentManage的方式:
getFragmentManager() // v4中,getSupportFragmentManager
b、主要的操作都是FragmentTransaction的方法
FragmentTransaction transaction = fm.benginTransatcion();//開啟一個事務
transaction.add()
往Activity中新增一個Fragment
transaction.remove()
從Activity中移除一個Fragment,如果被移除的Fragment沒有新增到回退棧(回退棧後面會詳細說),這個Fragment例項將會被銷燬。
transaction.replace()
使用另一個Fragment替換當前的,實際上就是remove()然後add()的合體~
transaction.hide()
隱藏當前的Fragment,僅僅是設為不可見,並不會銷燬
transaction.show()
顯示之前隱藏的Fragment
detach()
將此Fragment從Activity中分離,會銷燬其佈局,但不會銷燬該例項
attach()
將從Activity中分離的Fragment,重新關聯到該Activity,重新建立其檢視層次
transatcion.commit()//提交一個事務
注意:常用Fragment的哥們,可能會經常遇到這樣Activity狀態不一致:State loss這樣的錯誤。主要是因為:commit方法一定要在Activity.onSaveInstance()之前呼叫。
上述,基本是操作Fragment的所有的方式了,在一個事務開啟到提交可以進行多個的新增、移除、替換等操作。
值得注意的是:如果你喜歡使用Fragment,一定要清楚這些方法,哪個會銷燬檢視,哪個會銷燬例項,哪個僅僅只是隱藏,這樣才能更好的使用它們。
a、比如:我在FragmentA中的EditText填了一些資料,當切換到FragmentB時,如果希望會到A還能看到資料,則適合你的就是hide和show;也就是說,希望保留使用者操作的皮膚,你可以使用hide和show,當然了不要使勁在那new例項,進行下非null判斷。
b、再比如:我不希望保留使用者操作,你可以使用remove(),然後add();或者使用replace()這個和remove,add是相同的效果。
c、remove和detach有一點細微的區別,在不考慮回退棧的情況下,remove會銷燬整個Fragment例項,而detach則只是銷燬其檢視結構,例項並不會被銷燬。那麼二者怎麼取捨使用呢?如果你的當前Activity一直存在,那麼在不希望保留使用者操作的時候,你可以優先使用detach。
上述已經介紹完成了Fragment常用的一些方法,相信看完,大家一定清楚了Fragment的產生理由,以及如何使用Fragment,再根據API的講解,也能明白,曾經為何覺得Fragment會出現一些列亂七八槽的問題,終究是因為沒有弄清楚其生命週期。
由於篇幅原因,剩下的內容留到下一篇了。在下一篇,會介紹:
1、如何管理Fragment回退棧
2、Fragment如何與Activity互動
3、Fragment與Activity互動的最佳實踐
4、沒有檢視的Fragment的用處
5、使用Fragment建立對話方塊
6、如何與ActionBar,MenuItem整合等~~