Android開發之DrawerLayout實現抽屜效果
谷歌官方推出了一種側滑選單的實現方式(抽屜效果),即 DrawerLayout,這個類是在Support Library裡的,需要加上android-support-v4.jar這個包。
使用注意點
1、DrawerLayout的第一個子元素必須是預設內容,即抽屜沒有開啟時顯示的佈局(如FrameLayout),後面緊跟的子元素是抽屜內容,即抽屜佈局(如ListView)。
2、抽屜選單的擺放和佈局通過android:layout_gravity屬性來控制,可選值為left、right或start、end。
3、抽屜選單的寬度為 dp 單位而高度和父View一樣。抽屜選單的寬度應該不超過320dp,這樣使用者可以在選單開啟的時候看到部分內容介面。
4、開啟抽屜: DrawerLayout .openDrawer(); 關閉抽屜:DrawerLayout.closeDrawer( );
一個典型的佈局例項:
<android.support.v4.widget.DrawerLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<!--可以在程式中根據抽屜選單 切換Fragment-->
<FrameLayout
android:id="@+id/fragment_layout"
android:background="#0000ff"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</FrameLayout>
<!--左邊抽屜選單-->
<RelativeLayout
android:id="@+id/menu_layout_left"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#ff0000">
<ListView
android:id="@+id/menu_listView_l"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
<!--右邊抽屜選單-->
<RelativeLayout
android:id="@+id/menu_layout_right"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="#00ff00">
<ListView
android:id="@+id/menu_listView_r"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</RelativeLayout>
</android.support.v4.widget.DrawerLayout>
這裡存放的是ListView,下面會講配合 Android M推出的NavigationView
遇到的問題
1、在點選DrawerLayout中的空白處的時候,底部的content會獲得事件。
由於Google的demo是一個ListView,所以ListView會獲得焦點,事件就不會傳遞了,看不出來問題。但是如果用的include載入的佈局,會出現這個情況,那麼如何解決?
解決辦法:在include進的那個佈局裡面,新增clickable=true
2、除了抽屜的佈局檢視之外的檢視究竟放哪裡
左、右抽屜和中間內容檢視預設是不顯示的,其他佈局檢視都會直接顯示出來,但是需要將其放在 DrawerLayout 內部才能正常使用(不要放在外面),否則要麼是相互覆蓋,或者就是觸屏事件失效,滾動等效果全部失效。
3、去除左右抽屜劃出後內容顯示頁背景的灰色?
drawerLayout.setScrimColor(Color.TRANSPARENT);
4、如何填充抽屜的劃出後與螢幕邊緣之間的內容(即上面的灰色部分)?
drawerLayout.setDrawerShadow(Drawable shadowDrawable, int gravity)
drawerLayout.setDrawerShadow(int resId, int gravity)
配合NavigationView實現抽屜選單
NavigationView是Android M中提出一個新的MD風格的元件,它將自己一分為二,上面顯示一個通用的佈局,下面顯示一組選單。與DrawerLayout一起使用可以實現通用的側滑選單,佈局如下
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/id_drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Hello World"
android:textSize="30sp" />
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nv_menu_left"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="left" //左側選單
app:headerLayout="@layout/header" //導航的頂部檢視
app:menu="@menu/menu_drawer_left" /> //導航的底部選單
</android.support.v4.widget.DrawerLayout>
header.xml,很簡單
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="240dp" //設定一下頭部高度
android:background="#123456" //設定一個背景色
android:orientation="vertical"
android:padding="16dp">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_marginBottom="16dp"
android:layout_marginTop="36dp"
android:src="@mipmap/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="YungFan" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="http://www.jianshu.com/users/ab557ce505cd/timeline" />
</LinearLayout>
menu_drawer_left.xml,就構造四個簡單選單
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/nav_home"
android:icon="@mipmap/infusion"
android:title="Home" />
<item
android:id="@+id/nav_messages"
android:icon="@mipmap/mypatient"
android:title="Messages" />
<item
android:id="@+id/nav_friends"
android:icon="@mipmap/mywork"
android:title="Friends" />
<item
android:id="@+id/nav_discussion"
android:icon="@mipmap/personal"
android:title="Discussion" />
</menu>
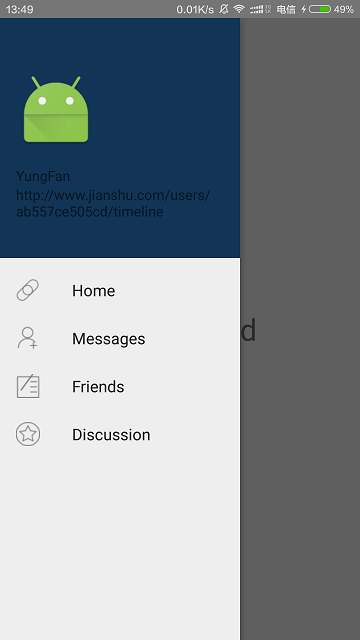
實現效果圖

相關文章
- IOS抽屜效果的實現iOS
- Flutter 類抽屜效果動畫實現。Flutter動畫
- [UI]抽屜選單DrawerLayout分析(二)UI
- flutter上拉抽屜效果,flutter拖動抽屜效果Flutter
- iOS 抽屜效果iOS
- 玩轉iOS開發 - 簡易的實現2種抽屜效果iOS
- Swift iOS : 抽屜效果SwiftiOS
- Android UI開發第九篇——SlidingDrawer 抽屜效果AndroidUI
- 短視訊平臺開發,依靠DrawerLayout實現側滑選單效果
- 安卓導航抽屜 Navigation Drawer 實現沉浸通知欄安卓Navigation
- 需要側滑抽屜效果?一行程式碼足以!行程
- Android開發之TextView文字水平滾動效果實現AndroidTextView
- JavaScript實現隨機抽獎效果JavaScript隨機
- Android開發中陰影效果的實現Android
- iOS實現簡單的抽屜式側欄——MMDrawerController的使用iOSController
- iOS 抽獎輪盤效果實現思路iOS
- iOS 開發之模糊效果的五種實現iOS
- 【Unity】(UI)抽屜式摺疊皮膚UnityUI
- js實現刮刮樂抽獎效果程式碼例項JS
- Android 抽獎轉盤的實現Android
- Vue開發——實現吸頂效果Vue
- Flutter - Drawer 抽屜檢視與自定義headerFlutterHeader
- 測試開發【提測平臺】分享10-Element UI抽屜和表單校驗&增改介面合併實現應用管理UI
- 直播軟體搭建,通過Android DrawerLayout實現側邊欄功能Android
- Android開發之SwipeRefreshLayout實現下拉重新整理Android
- Android開發之TabLayout實現頂部選單AndroidTabLayout
- android短影片開發,點選兩次實現不同點選效果的實現方式Android
- 仿百度地圖上拉下滑抽屜盒地圖
- HarmonyOS NEXT應用開發之圖片縮放效果實現
- Android水波紋效果實現Android
- Android UI 開發之實現底部切換標籤AndroidUI
- Android之AppBarLayout實現懸停吸附伸縮效果AndroidAPP
- 51nod 1103 N的倍數 (抽屜原理)
- Android音訊開發之AudioRecord錄音實現Android音訊
- Android開發之ViewPager+Fragment+FragmentTabHost實現底部選單AndroidViewpagerFragment
- Android實現蛛網背景效果Android
- Android 毛玻璃效果的實現Android
- Android開發之GridView實現彈出式選擇器AndroidView