Android開發之自定義Spinner
自定義Spinner,需要定製的有預設背景、按下背景,顯示時每一項的樣式以及彈出時每一項的樣式四個方面。下面舉個簡單例子。
</br>
1、準備兩張圖片,處理為.9png,分別為spinner.9.png和spinner_press.9.png,作為背景,如下圖所示

spinner.9.png

spinner_press.9.png
2、在drawable中定義spinner_selector.xml,定義兩種狀態分別對應上面兩種顏色
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true"
android:drawable="@drawable/spinner_press" /><!--按下時效果-->
<item android:state_pressed="false"
android:drawable="@drawable/spinner" /><!--預設效果-->
</selector>
3、定義一個style,也可以直接放在佈局中,我為了複用拿出來單獨定義了
<!-- spinner -->
<style name="spinner_style">
<item name="android:background">@drawable/spinner_selector</item>
<item name="android:paddingLeft">5dip</item>
</style>
4、在佈局的Spinner中引用上述style
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Spinner
android:id="@+id/field_item_spinner_content"
style="@style/spinner_style"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_margin="10dp" />
</RelativeLayout>
5、每一項的樣式 simple_spinner_item.xml
<?xml version="1.0" encoding="utf-8"?>
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:paddingLeft="5dip"
android:paddingRight="5dip"
android:singleLine="true"
android:textColor="#808080" />
6、彈出時的每一項顯示佈局 my_drop_down_item.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="10dip"
android:textColor="#000000"
android:textSize="15dp" >
</TextView>
7、定義一個字元陣列,作為資料顯示
<string-array name="meinv">
<item>美女1</item>
<item>美女2</item>
<item>美女3</item>
<item>美女4</item>
<item>美女5</item>
<item>美女6</item>
<item>美女7</item>
</string-array>
8、Activity
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Spinner spinner = (Spinner) findViewById(R.id.field_item_spinner_content);
//資源轉[]
String meinv[] = getResources().getStringArray(R.array.meinv);
//構造ArrayAdapter
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
R.layout.simple_spinner_item, meinv);
//設定下拉樣式以後顯示的樣式
adapter.setDropDownViewResource(R.layout.my_drop_down_item);
spinner.setAdapter(adapter);
}
}
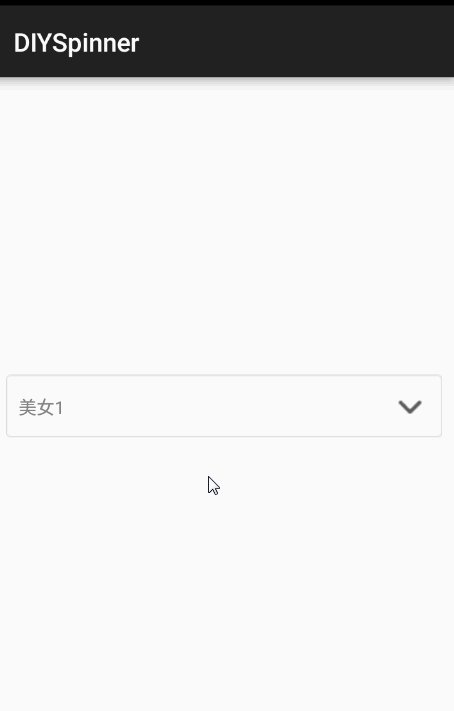
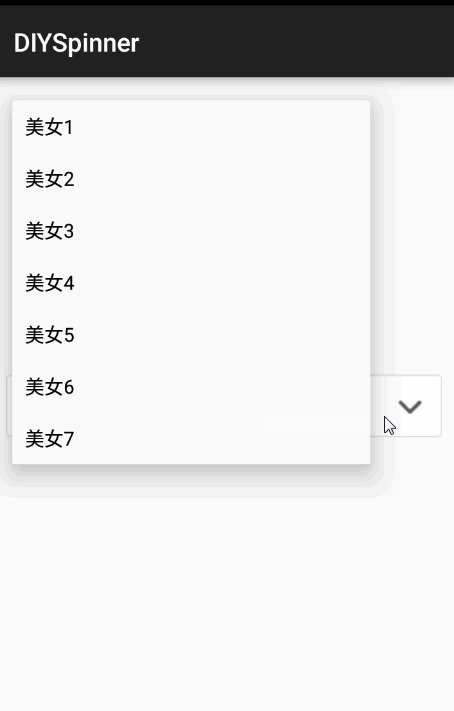
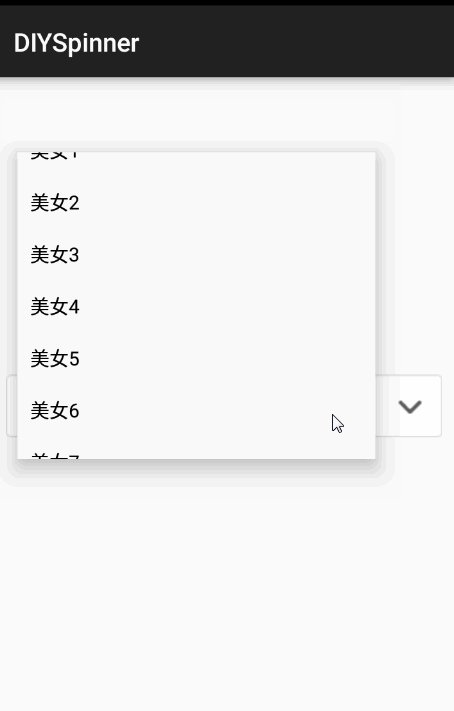
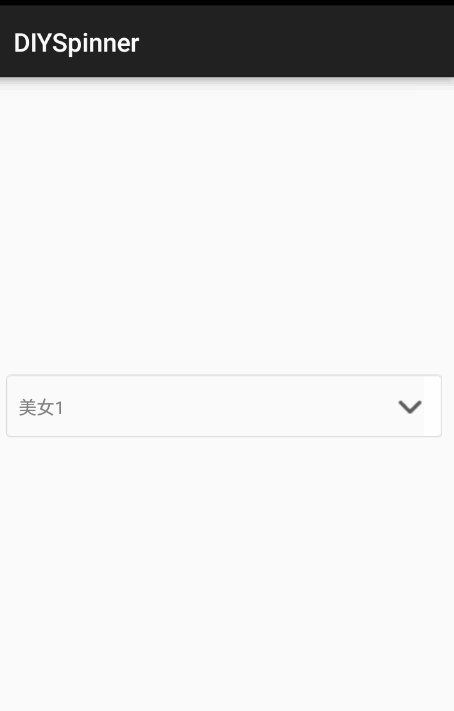
9、測試效果

自定義Spinner.gif
相關文章
- android實踐專案七自定義的SpinnerAndroid
- Android開發之Spinner控制元件使用Android控制元件
- Android開發之自定義View(一)AndroidView
- Android開發之自定義View(二)AndroidView
- Android開發自定義View之滑動按鈕與自定義屬性AndroidView
- Android Studio NDK開發:自定義庫Android
- Android開發之自定義隨機驗證碼控制元件Android隨機控制元件
- Hexo 主題開發之自定義模板Hexo
- Android自定義控制元件之自定義屬性Android控制元件
- 【Android開發點滴】自定義Toast樣式AndroidAST
- Android自定義View之捲尺AndroidView
- Android自定義組合控制元件之自定義屬性Android控制元件
- android短視訊開發,自定義下拉選單Android
- Android開發教程:自定義ViewGroup方法總結AndroidView
- PHP開發之自定義函式及陣列PHP函式陣列
- Android開發之道(9)RadioBox、CheckBox和SpinnerAndroid
- Android自定義控制元件之自定義組合控制元件Android控制元件
- Android 自定義 View 實戰之 PuzzleViewAndroidView
- Android 自定義 View 之入門篇AndroidView
- Android 自定義 View 之 LeavesLoadingAndroidView
- Android自定義View之Canvas的使用AndroidViewCanvas
- Android自定義view之emoji鍵盤AndroidView
- Android 自定義 View 實戰之 StickerViewAndroidView
- android 之 Spinner 下拉選單實現級聯Android
- Vue 3自定義指令開發Vue
- Java自定義註解開發Java
- Android自定義控制元件之自定義ViewGroup實現標籤雲Android控制元件View
- Android自定義View之定點寫文字AndroidView
- Android開發進階——自定義View的使用及其原理探索AndroidView
- Android進階:自定義視訊播放器開發(上)Android播放器
- Android進階:自定義視訊播放器開發(下)Android播放器
- Android開發教程 - 使用Data Binding(八)使用自定義InterfaceAndroid
- Android開發筆記(一百二十四)自定義相簿Android筆記
- Android開發筆記(一百一十八)自定義懸浮窗Android筆記
- Android設定選項開發及自定義Preference樣式Android
- Android 自定義viewAndroidView
- Android 自定義 TabLayoutAndroidTabLayout
- Android: 自定義ViewAndroidView