HTML5+flash打造相容各瀏覽器的檔案上傳方案
上一篇文章介紹了HTML5版的檔案上傳外掛,相比flash,採用HTML5的新技術無疑可以提升程式的載入速度。但是在目前的情況看來,HTML5的特性支援度不高,外掛的可用性範圍確實比較窄。例如,我在外掛中使用到的新特性有:
- <input type=”file` />標籤的multiple屬性
- File和FileList API
- XMLHttpRequest2的upload和onprogress
- FormData
就拿File來講,IE9都不支援,所以在當前環境下IE系列瀏覽器幾乎無法使用。因此做一個相容方案還是有必要的。如何做相容呢?這不是廢話,忘了你的H5版uploadify是怎麼來的了?我們可以在不支援這些特性的瀏覽器上執行flash版的uploadify。
鎖定目標,我們要做的其實只需三步:
- 寫一個介面卡,用來檢測客戶端瀏覽器對HTML5的這些特性的支援程度
- 如果支援,則動態載入HTML5版本的外掛所需的js和css檔案,呼叫H5版本的外掛
- 如果不支援,動態載入flash版本的外掛所需的js和css檔案,呼叫flash版本的外掛
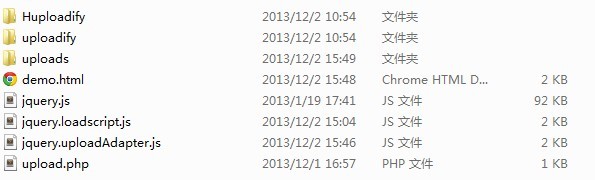
我給介面卡命名為uploadAdapter,這樣一來,我們的檔案結構應該變成了這樣:

其中Huploadify就是我上一篇所寫的HTML5版,uploadify為官方的flash版本,原封不動放在這裡。為了動態呼叫js和css檔案,我還專門寫了一個jquery.loadscript.js,用來動態載入檔案。這樣所需的東西就全了。
使用方法
因為改為了動態載入檔案,頁面上需引入的檔案只有下面三個:
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="jquery.loadscript.js"></script> <script type="text/javascript" src="jquery.uploadAdapter.js"></script>
在呼叫的時候,我們直接使用uploadAdapter就可以了,其他的工作介面卡自動完成了,像這樣:
$(`#upload`).uploadAdapter({ auto:true, buttonText:`選擇檔案`, fileObjName:`file`, fileTypeExts:`*.jpg;*.png;*.exe`, multi:true, formData:{key:123456,key2:`vvvv`}, fileSizeLimit:9999, showUploadedPercent:true, showUploadedSize:true, removeTimeout:9999999, uploader:`upload.php` });
為了避免使用在專案中的時候出現動態呼叫的路徑錯誤,在uploadAdapter中還新增了一個配置項:
baseUrl : `url/uploadAdapter` //指定uploadAdapter的根目錄
另外,如果你想手工指定想要呼叫的外掛型別,這裡也提供了一個配置:
pluginType : `html5` //手工指定外掛型別,字串,html5或flash
截圖
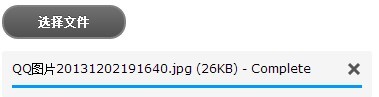
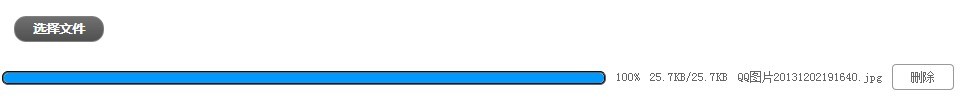
下面分別是flash版和HTML5版的截圖:

flash版

HTML5版
樣式上有一些區別,我這裡也懶得修改了。css檔案都是獨立出來的,可以自行修改樣式。
原始碼
原始碼我依然打為一個完整的包,包含了demo檔案。需部署在PHP環境中。
猛戳這裡下載:http://files.cnblogs.com/lvdabao/uploadAdapter.zip
同樣,若在使用中發現了bug或有其他建議,歡迎留言~
本文轉自呂大豹部落格園部落格,原文連結:http://www.cnblogs.com/lvdabao/p/3454551.html,如需轉載請自行聯絡原作者
相關文章
- JS相容各個瀏覽器的本地圖片上傳即時預覽效果JS瀏覽器地圖
- 前端檔案下載相容方案(相容主流瀏覽器,包括IE與Safari)前端瀏覽器
- 相容各主瀏覽器透明的CSS瀏覽器CSS
- 相容所有瀏覽器的圖片上傳本地預覽效果瀏覽器
- SSH三大框架使用谷歌瀏覽器上傳檔案瀏覽器崩潰框架谷歌瀏覽器
- js相容各個瀏覽器的事件物件JS瀏覽器事件物件
- HTML上傳檔案瀏覽時只顯示指定檔案型別(可以相容IE)HTML型別
- 禁止頁面後退JS(相容各瀏覽器)JS瀏覽器
- Java上傳檔案到遠端伺服器和瀏覽器預覽圖片Java伺服器瀏覽器
- js上傳圖片預覽,相容IE6以上各大主流瀏覽器JS瀏覽器
- CSS3常用到的相容各瀏覽器字首分享CSSS3瀏覽器
- 中文名檔案下載瀏覽器相容處理瀏覽器
- css文字兩端對齊效果相容各瀏覽器CSS瀏覽器
- IE瀏覽器相容瀏覽器
- parseInt()瀏覽器相容瀏覽器
- 9:瀏覽器相容瀏覽器
- 手機瀏覽器通過Scheme跳轉APP,相容各種手機瀏覽器瀏覽器SchemeAPP
- javascript實現的對相容各個瀏覽器事件封裝JavaScript瀏覽器事件封裝
- javascript相容火狐等各瀏覽器的innerText屬性程式碼JavaScript瀏覽器
- 相容各個瀏覽器的scrolltop屬性簡單介紹瀏覽器
- js中css樣式相容各個瀏覽器寫法JSCSS瀏覽器
- 關於瀏覽器相容瀏覽器
- 瀏覽器相容性瀏覽器
- javascript相容各個瀏覽器的獲取事件源物件程式碼JavaScript瀏覽器事件物件
- CSShack瀏覽器相容一覽表CSS瀏覽器
- 網頁內容複製貼上(三種方案 相容多種瀏覽器)網頁瀏覽器
- angular瀏覽器相容性問題解決方案Angular瀏覽器
- Mac上如何測試IE瀏覽器相容性-虛擬機器解決方案Mac瀏覽器虛擬機
- CSS實現背景透明,文字不透明(相容各瀏覽器)CSS瀏覽器
- 繼上一個三級聯動的補充--使用jQuery編寫各種瀏覽器相容簡易專案jQuery瀏覽器
- Jmeter 上傳檔案時勾選與瀏覽器相容的頭後編碼依舊使用了 Content-Transfer-EncodingJMeter瀏覽器Encoding
- 各種瀏覽器csshack瀏覽器CSS
- 相容各瀏覽器的設為首頁和加入收藏程式碼瀏覽器
- forEach()相容所有瀏覽器瀏覽器
- CSS瀏覽器相容彙總CSS瀏覽器
- Web前端瀏覽器相容初探Web前端瀏覽器
- 主流瀏覽器相容性問題與解決方案瀏覽器
- 瀏覽器相容性問題解決方案 · 總結瀏覽器
