收集css中的基礎知識,所以這並不是什麼新鮮的技術,只是作為備忘~本文的內容如題所示,是一個簡單的佈局,用於左右兩欄佈局的頁面,左側是固定寬度,右側佔據剩餘的寬度。在垂直方向,始終以高度最大的一欄為基準,例如,隨著右側皮膚中動態新增內容高度增加,左側也跟著增加,這樣不會產生的難看的像這樣的情況:

實現該佈局的程式碼如下:
<style type="text/css"> #content{ border:5px solid blue; overflow: hidden; } #leftpanel{ background-color: red; width: 300px; height: auto; float: left; padding-bottom: 3000px; margin-bottom: -3000px; } #right{padding-left: 300px;} #rightpanel{ background-color: green; height: 100px; padding-bottom: 3000px; margin-bottom: -3000px; } </style> <div id="content"> <div id="leftpanel"> <ol> <li>sdfdf</li> <li>sdfdf</li> <li>sdfdf</li> <li>sdfdf</li> </ol> </div> <div id="right"> <div id="rightpanel"></div> </div> </div>
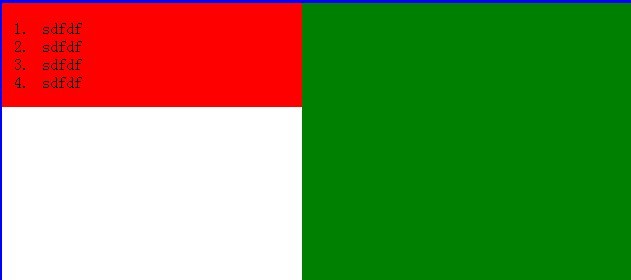
效果如下:
- sdfdf
- sdfdf
- sdfdf
- sdfdf