前面的話
javascript沒有表示單個字元的字元型,只有字串String型別,字元型相當於僅包含一個字元的字串
字串String是javascript基本資料型別,同時javascript也支援String物件,它是一個原始值的包裝物件。在需要時,javascript會自動在原始形式和物件形式之間轉換。本文將介紹字串String原始型別及String包裝物件
定義
字串String型別是由引號括起來的一組由16位Unicode字元組成的字元序列
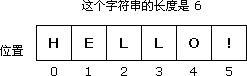
字串型別常被用於表示文字資料,此時字串中的每個元素都被視為一個程式碼點。每個元素都被認為佔有此序列中的一個位置,用非負數值索引這些位置。首字元從位置0開始,第二個字元在位置1,依次類推
字串的長度即其中元素的個數。空字串長度為零,因而不包含任何元素

Unicode編碼
javascript採用UTF-16編碼的Unicode字符集,javascript字串是由一組無符號的16位值組成的序列。最常用的Unicode字元都是通過16位的內碼錶示,並代表字串中的單個字元
[注意]最常用的Unicode字元屬於“基本多語種平面”(Basic Multilingual Plane BMP),也稱為“零斷面”(plan 0), 是Unicode中的一個編碼區段,編碼介於U+0000——U+FFFF之間
所有字元都可以寫成'\uxxxx'的形式,其中xxxx代表該字元的Unicode編碼。比如,\u00A9代表版權符號
var s = '\u00A9'; s // "©"
那些不能表示為16位的Unicode字元(U+10000到U+10FFFF之間的字元,長度為32位(即4個位元組),而且前兩個位元組在0xD800到0xDBFF之間,後兩個位元組在0xDC00到0xDFFF之間),則遵循UTF-16編碼規則——用兩個16位值組成的一個序列(亦稱做“代理項對”)表示。這意味著一個長度為2的javascript字串(兩個16位值)有可能表示一個Unicode字元
舉例來說,U+1D306對應的字元"?",寫成UTF-16就是0xD834 0xDF06。瀏覽器會正確將這四個位元組識別為一個字元,但是javascript內部的字元長度總是固定為16位,會把這四個位元組視為兩個字元
var s = '\uD834\uDF06'; s // "?" s.length // 2
引號
字串String是由雙引號(")或單引號(')宣告的。而Java則是用雙引號宣告字串,用單引號宣告字元。由於ECMAScript 沒有字元型別,所以可使用這兩種表示法中的任何一種,但左右引號必須匹配
//正確 var sColor1 = "red"; var sColor2 = 'red'; //錯誤 var sColor1 = "red'; var sColor2 = 'red";
由單引號定界的字串中可以包含雙引號,由雙引號定界的字串也可以包含單引號
'key = "value"' "It's a long journey"
javascript程式碼可能會夾雜HTML程式碼的字串,HTML程式碼也會夾雜javascript程式碼。因此,最好在javascript和HTML程式碼中各自使用獨自的引號風格
javascript中使用單引號表示字串,在HTML事件處理程式中使用雙引號表示字串
<button onclick = "alert('thanks')">click me</button>
反斜線
如果想在單引號定界的字串中使用單引號,或在雙引號定界的字串中使用雙引號,則需要使用反斜線(\)
常見情況是英文縮寫和所有格寫法的撇號和單引號是同一個字元,所以這時必須使用反斜線(\)來轉義撇號
'Wouldn\'t you prefer this book?' //"Wouldn't you prefer this book?" 'Did she say \'Hello\'?' //"Did she say 'Hello'?" "Did she say \"Hello\"?" //"Did she say "Hello"?"
多行字元
字串預設只能寫在一行內,分成多行將會報錯
//報錯 Uncaught SyntaxError: Invalid or unexpected token 'a b c';
在ECMAScript3中,字串必須寫在一行中
在ECMAScript5中,字串可以拆分成數行,每行必須以反斜線(\)結束
如果希望在字串直接量中另起一行,可以使用轉義字元\n
//"onelongline" 'one\ long\ line' /*"two lines"*/ 'two\nlines'
轉義字元
在javascript字串,反斜線(\)有著特殊的用途,反斜線符號後加一個字元,就不表示它們的字面含義,用來表示一些特殊字元,稱為轉義字元
\0 空位元組 \n 換行 \t 製表 \b 空格 \r 回車 \f 進紙 \\ 斜槓 \' 單引號 \" 雙引號 \xnn 以十六進位制nn表示一個字元(n為0-f),如\x41表示'A' \unnnn 以十六進位制nnnn表示一個Unicode字元(n為0-f),如\u03a3表示希臘字元ε
如果在非特殊字元前面使用反斜槓,則反斜槓會被省略
'\a' // "a"
如果字串需要包含反斜槓,則反斜槓前面需要再加一個反斜槓,用來對自身轉義
"Prev \\ Next" // "Prev \ Next"
特點
javascript中的字串是不可變的。一旦字串被建立,就永遠無法改變它。要改變某個變數儲存的字串,首先要銷燬原來的字串,然後再用另一個包含新值的字串填充該變數
可以通過+運算子連線其他字串來建立一個新字串
var lang = "java"; lang = lang + "script"; //'javascript'
以上程式碼的實際過程是:首先建立一個能夠容納10個字元的新字串,然後在這個字串中填充'java'和'script',最後一步是銷燬原來的字串'java'和'script',因為這兩個字串已經沒用了
這個過程在後臺發生,也是在某些舊版本瀏覽器(IE6)拼接字串速度慢的原因,但瀏覽器後面版本已經解決了這個低效率問題
轉字串
把一個值轉換為字串有兩種方式,toString()和String()
[注意]可以使用空字串"" + 某個值,將該值轉換為字串
toString()
第一種是使用幾乎每個值都有的toString()方法,這個方法返回相應值的字串表現
[注意]undefined和null沒有該方法
undefined.toString();//錯誤 null.toString();//錯誤 true.toString();//'true' false.toString();//'false' 'abc'.toString();//'abc' 1.23.toString();//'1.23' ({}).toString();//[object Object] [1,2,3,4].toString();//'1,2,3,4' (new Date()).toString();//"Sun Jun 05 2016 10:04:53 GMT+0800 (中國標準時間)" /ab/i.toString();//'/ab/i'
String()
在不知道要轉換的值是不是undefined或null時,可以使用轉型函式String()
轉型函式String()遵循下列規則:
【1】如果值是null,則返回'null';如果值是undefined,則返回'undefined'
【2】如果值不是null或undefined,則呼叫toString()方法並返回原始型別值
【3】若使用toString()方法返回的是物件,則再呼叫valueOf()方法返回原始型別值,若使用valueOf()方法返回的是物件,會報錯
// "3" String({toString: function () { return 3; } }) // "[object Object]" String({valueOf: function () { return 2; } }) // "3" String({ valueOf: function () { return 2; }, toString: function () { return 3; } })
參考資料
【1】 ES5/型別 https://www.w3.org/html/ig/zh/wiki/ES5/types
【2】 阮一峰Javascript標準參考教程——基本語法之字串 http://javascript.ruanyifeng.com
【3】 W3School-Javascript高階教程——ECMAScript原始型別 http://www.w3school.com.cn
【4】《javascript權威指南(第6版)》第3章 型別、值和變數
【5】《javascript高階程式設計(第3版)》第3章 基本概念
【6】《javascript語言精粹(修訂版)》第2章 語法
【7】《javascript DOM程式設計藝術(第2版)》第2章 Javascript語法