前面的話
一般地,URL和URI比較難以區分。接下來,本文以區分URL和URI為引子,詳細介紹URL的用法
┌─────────────────────────────────────────────────────────────────────────────┐ │ href │ ├──────────┬┬───────────┬─────────────────┬───────────────────────────┬───────┤ │ protocol ││ auth │ host │ path │ hash │ │ ││ ├──────────┬──────┼──────────┬────────────────┤ │ │ ││ │ hostname │ port │ pathname │ search │ │ │ ││ │ │ │ ├─┬──────────────┤ │ │ ││ │ │ │ │ │ query │ │ " http: // user:pass @ host.com : 8080 /p/a/t/h ? query=string #hash " │ ││ │ │ │ │ │ │ │ └──────────┴┴───────────┴──────────┴──────┴──────────┴─┴──────────────┴───────┘
與URI區別
URI是Uniform Resource Identifier的縮寫,稱為統一資源識別符號。URI是一個通用的概念,由兩個主要的子集URL和URN構成,URL是通過描述資源的位置來標識資源的,而URN則是通過名字來識別資源的,與它們當前所處位置無關
URL是Uniform Resource Locator的縮寫,稱為統一資源定位符。URL正是使用web瀏覽器等訪問web頁面時需要輸入的網頁地址
URL是一種強有力的工具。但URL並不完美。它表示的是實際的地址,而不是準確的名字。這種方案的缺點在於如果資源被移走了,URL也就不再有效了。那時,它就無法對物件進行定位了
如果有了物件的準確名稱,則不論其位於何處都可以找到這個物件。就像人一樣,只要給定了資源的名稱和其他一些情況,無論資源移到何處,都能夠追蹤到它。為了應對這個問題,因特網工程任務組(Internet Engineering Task Force, IETF) 已經對URN的新標準做了一段時間的研究了。無論物件搬移到什麼地方,URN都能為物件提供一個穩定的名稱
但是,從URL轉換成URN是一項巨大的工程,支援URN需要進行很多改動——標準主體的一致性,對各種HTTP應用程式的修改等。所以,還要等待更合適的時機才能進行這種轉換
URL語法
URL語法建立在由下面9部分構成的通用格式上。其中,URL最重要的3個部分是方案(scheme)、主機(host)和路徑(path)
<scheme>://<user>:<password>@<host>:<port>/<path>:<params>?<query>#<frag>
【方案】
方案實際上是規定如何訪問指定資源的主要識別符號,它會告訴負責解析URL的應用程式應該使用什麼協議
方案元件必須以一個字母符號開始,由第一個“:”符號將其與URL的其餘部分分隔開來。方案名是大小寫無關的,因此URL“http://www.hardware.com”和“HTTP://www.hardware.com” 是等價的
常見的方案如下
1、HTTP
HTTP是一種超文字傳輸協議方案,除了沒有使用者名稱和密碼之外,與通用的URL格式相符。如果省略了埠,就預設為80
基本格式:
http://<host>:<port>/<path>?<query>#<frag>
示例:
http://www.hardware.com/index.html http://www.hardware.com:80/index.html
2、https
方案https與方案http是一對。唯一的區別在於方案https使用了網景的SSL, SSL為HTTP連線提供了端到端的加密機制。其語法與HTTP的語法相同,預設埠為443
基本格式:
https://<host>:<port>/<path>?<query>#<frag>
示例:
https://www.hardware.com/secure.html
3、Mailto
Mailto URL指向的是E-mail地址。由於E-mail的行為與其他方案都有所不同(它並不指向任何可以直接訪問的物件),所以mailto URL的格式與標準URL的格式也有所不同
示例:
mailto:joe@hardware.com
4、ftp
檔案傳輸協議URL可以用來從FTP伺服器上下載或向其上傳檔案,並獲取FTP伺服器上的目錄結構內容的列表
在Web和URL出現之前,FTP就已經存在了。Web應用程式將FTP作為一種資料訪問方案使用
基本格式:
ftp://<user>:<password>@<host>:<port>/<path>;<params>
示例:
ftp://anonymous:joe%40hardware.com@prep.ai.mit.edu:21/pub/gnu/
5、rtsp,rtspu
RTSP URL是可以通過實時流傳輸協議(Real Time Streaming Protocol)解析的音/視訊媒體資源的識別符號
方案rtspu中的u表示它是使用UDP協議來獲取資源的
基本格式:
rtsp://<user>:<password>@<host>:<port>/<path>
rtspu://<user>:<password>@<host>:<port>/<path>
示例:
rtsp://www.hardware.com:554/interview/cto_video
6、file
方案file表示一臺指定主機(通過本地磁碟、網路檔案系統或其他一些檔案共享系統)上可直接訪問的檔案。各欄位都遵循通用格式。如果省略了主機名,就預設為正在使用URL的本地主機
基本格式:
file ://<host>/<path>
示例:
file://OFFICE-FS/policies/casual-fridays.doc
7、telnet
方案telnet用於訪問互動式業務。它表示的不是物件自身,而是可通過telnet協議訪問的互動式應用程式(資源)
基本格式:
telnet://<user>:<password>@<host>:<port>/
示例:
telnet://slurp:webhound@joes-hardware.com:23/
[注意]除了以上常見的7種方案之外,如果要檢視全部的URI方案列表,請移步至此
【主機和埠】
要想在因特網上找到資源,應用程式要知道是哪臺機器裝載了資源,以及在那臺機器的什麼地方可以找到能對目標資源進行訪問的伺服器。URL的主機和埠元件提供了這兩組資訊
主機元件標識了因特網上能夠訪問資源的宿主機器。可以用上述主機名(www.hardware.com)或者IP地址來表示主機名
[注意]IP地址可以是192.168.1.1這類IPv4地址名,還可以是[0:0:0:0:0:0:0:1]這樣用括號括起來的IPv6地址名
比如,下面兩個URL就指向同一個資源——第一個URL通過主機名,第二個通過IP地址指向伺服器:
http://www.hardware.com:80/index.html http://161.58.228.45:80/index.html
埠元件標識了伺服器正在監聽的網路埠。對下層使用了TCP協議的HTTP來說,預設埠號為80
【使用者名稱和密碼】
很多伺服器都要求輸入使用者名稱和密碼才會允許使用者訪問資料。FTP伺服器就是這樣一個常見的例項
ftp://ftp.prep.ai.mit.edu/pub/gnu ftp://anonymous@ftp.prep.ai.mit.edu/pub/gnu ftp://anonymous:my_passwd@ftp.prep.ai.mit.edu/pub/gnu http://joe:joespasswd@www.joes-hardware.com/sales_info.txt
第一個例子沒有使用者或密碼元件,只有標準的方案、主機和路徑。如果某應用程式使用的URL方案要求輸入使用者名稱和密碼,比如FTP,但使用者沒有提供,它通常會插入一個預設的使用者名稱和密碼。比如,如果向瀏覽器提供一個FTP URL,但沒有指定使用者名稱和密碼,它就會插入anonymous(匿名使用者)作為你的使用者名稱,併傳送一個預設的密碼(IE會傳送IEUser)
第二個例子顯示了一個指定為anonymous的使用者名稱。這個使用者名稱與主機元件組合在一起,看起來就像E-mail地址一樣。字元將使用者和密碼元件與URL的其餘部分分隔開來
在第三個例子中,指定了使用者名稱(anonymous)和密碼(my_passwd),兩者之間由字元“:”分隔
【路徑】
URL的路徑元件說明了資源位於伺服器的什麼地方。路徑通常很像一個分級的檔案系統路徑
http://www.hardware.com:80/seasonal/index-fall.html
這個URL中的路徑為/seasonal/index-fall.html,很像UNIX檔案系統中的檔案系統路徑。路徑是伺服器定位資源時所需的資訊。可以用字元“/”將HTTP URL的路徑元件劃分成一些路徑段(path segment),每個路徑段都有自己的引數(param)元件
【引數】
對很多方案來說,只有簡單的主機名和到達物件的路徑是不夠的。除了伺服器正在監聽的埠,以及是否能夠通過使用者名稱和密碼訪問資源外,很多協議都還需要更多的資訊才能工作
負責解析URL的應用程式需要這些協議引數來訪問資源。否則,另一端的伺服器可能就不會為請求提供服務,或者更糟糕的是,提供錯誤的服務。比如,像FTP這樣的協議,有兩種傳輸模式:二進位制和文字形式。肯定不希望以文字形式來傳送二進位制圖片,這樣的話,二進位制圖片可能會變得一團糟
為了嚮應用程式提供它們所需的輸入引數,以便正確地與伺服器進行互動,URL中有一個引數元件。這個元件就是URL中的名值對列表,由字元“;”將其與URL的其餘部分(以及各名值對)分隔開來。它們為應用程式提供了訪問資源所需的所有附加資訊。比如:
ftp://prep.ai.mit.edu/pub/gnu;type=d
在這個例子中,有一個引數type=d,引數名為type,值為d
如前所述,HTTP URL的路徑元件可以分成若干路徑段。每段都可以有自己的引數。比如:
http://www.hardware.com/hammers;sale=false/index.html;graphics=true
這個例子就有兩個路徑段,hammers和index.html。hammers路徑段有引數sale,其值為false。index.html段有引數graphics,其值為true
【查詢字串】
很多資源,比如資料庫服務,都是可以通過提問題或進行査詢來縮小所請求資源型別範圍的。假設資料庫中維護著一個未售貨物的清單,並可以對淸單進行査詢,以判斷產品是否有貨,那就可以用下列URL來査詢Web資料庫閘道器,看看編號為12731、顏色為blue、尺寸為large的條目是否有貨:
http://www.hardware.com/inventory-check.cgi?item=12731&color=blue&size=large
這個URL的大部分都與我們見過的其他URL類似。只有問號(?)右邊的內容是新出現的。這部分被稱為查詢(query)元件。URL的査詢元件和標識閘道器資源的URL路徑元件一起被髮送給閘道器資源
除了有些不合規則的字元需要特別處理之外,對査詢元件的格式沒什麼要求。按照常規,很多閘道器都希望査詢字串以一系列“名/值”對的形式出現,名值對之間用字元“&”分隔
【片段】
有些資源型別,比如HTML,除了資源級之外,還可以做進一步的劃分。比如,對一個帶有章節的大型文字文件來說,資源的URL會指向整個文字文件,但理想的情況是,能夠指定資源中的那些章節
為了引用部分資源或資源的一個片段,URL支援使用片段(frag)元件來表示一個資源內部的片段。比如,URL可以指向HTML文件中一個特定的圖片或小節
片段掛在URL的右手邊,最前面有一個字元“#”。比如:
http://www.hardware.com/tools.html#drills
在這個例子中,片段drills引用了Web伺服器上頁面/tools.html中的一個部分。這部分的名字叫做drills
HTTP伺服器通常只處理整個物件,而不是物件的片段,客戶端不能將片段傳送給伺服器。瀏覽器從伺服器獲得了整個資源之後,會根據片段來顯示感興趣的那部分資源
字元
URL的設計者們認識到有時人們可能會希望URL中包含除通用的安全字母表之外的二進位制資料或字元。因此,需要有一種轉義機制,能夠將不安全的字元編碼為安全字元,再進行傳輸
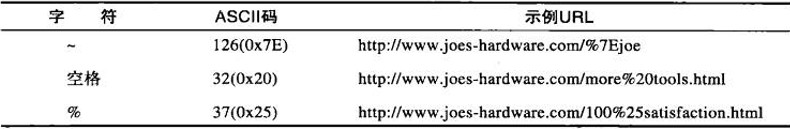
人們設計了一種編碼機制,用來在URL中表示各種不安全的字元。這種編碼機制就是通過一種“轉義”表示法來表示不安全字元的,這種轉義表示法包含一個百分號(%),後面跟著兩個表示字元ASCII碼的十六進位制數
下面是一些例子

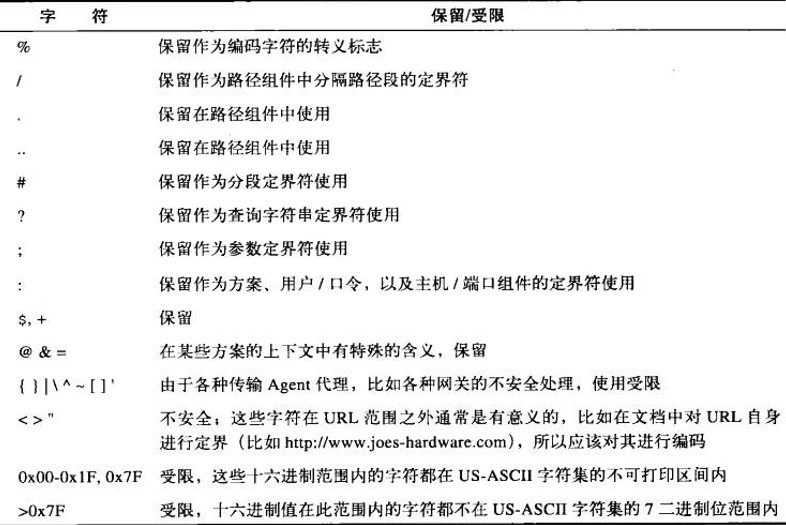
在URL中,有幾個字元被保留起來,有著特殊的含義。有些字元不在定義的US- ASCII可列印字符集中。還有些字元會與某些因特網閘道器和協議產生混淆,因此不贊成使用
下面列出了保留及受限的字元

編碼方法
【encodeURI()】
encodeURI()函式把字串作為URI進行編碼,實際上enchodeURI()函式只把引數中的空格編碼為%20,其餘特殊字元均不會轉換
encodeURI()的不編碼字元有82個:
! # $ & ' ( ) * + , - . / : ; = ? @ _ ~ 0-9 a-z A-Z
//'http://www.w3school.com.cn<br />' console.log(encodeURI("http://www.w3school.com.cn")+ "<br />") //'http://www.w3school.com.cn/My%20first/' console.log(encodeURI("http://www.w3school.com.cn/My first/")) //',/?:@&=+$#' console.log(encodeURI(",/?:@&=+$#"))
[注意]encodeURI()可以編碼中文
//'%E6%B5%8B%E8%AF%95' console.log(encodeURI('測試'));
【decodeURI()】
decodeURI()函式可對encodeURI()函式編碼過的URI進行解碼。實際上,decodeURI()僅僅會把%20轉換為空格顯示
//"http://www.w3school.com.cn/My first/" console.log(decodeURI("http://www.w3school.com.cn/My%20first/"));
【encodeURIComponent()】
encodeURIComponent()函式可把字串作為URI元件進行編碼。該方法主要對;/?:@&=+$,#等這些用於分隔URI元件的字元以及中文進行編碼
encodeURIComponent不編碼字元有71個:
!, ',(,),*,-,.,_,~,0-9,a-z,A-Z
由於此方法對:/都進行了編碼,所以不能用它來對網址進行編碼,而適合對URI中的引數進行編碼
[注意]encodeURIComponent()可以編碼中文
var uri = "http://www.wrox.com/illegal value.htm#start"; //'http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.htm%23start' console.log(encodeURIComponent(uri)); //'%E6%B5%8B%E8%AF%95' console.log(encodeURIComponent('測試'));
【decodeURIComponent()】
decodeURIComponent()函式可對encodeURIComponent()函式編碼的URI進行解碼
var uri = 'http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.htm%23start'; //'http://www.wrox.com/illegal value.htm#start' console.log(decodeURIComponent(uri));
【escape()】
escape()函式對字串進行編碼,將字元的unicode編碼轉化為16進位制序列
ES3中反對escape()的使用,並建議用encodeURI和encodeURIComponent代替,不過escape()依然被廣泛的用於cookie的編碼,因為escape()恰好編碼了cookie中的非法字元並且對路徑中常出現的“/”不進行編碼
escape()的不編碼字元有69個:
* + - . / @ _ 0-9 a-z A-Z
[注意]escape()可以編碼中文
var uri = "http://www.wrox.com/illegal value.htm#start"; //'http%3A//www.wrox.com/illegal%20value.htm%23start' console.log(escape(uri)); //%u6D4B%u8BD5 console.log(escape('測試'));
【unescape()】
unescape()函式用於對escape()函式編碼的URI進行解碼
//http://www.wrox.com/illegal value.htm#start console.log(unescape('http%3A//www.wrox.com/illegal%20value.htm%23start')); //'測試' console.log(unescape('%u6D4B%u8BD5'));