前面的話
javascript裡的關係又多又亂。作用域鏈是一種單向的鏈式關係,還算簡單清晰;this機制的呼叫關係,稍微有些複雜;而關於原型,則是prototype、proto和constructor的三角關係。本文先用一張圖開宗明義,然後詳細解釋原型的三角關係
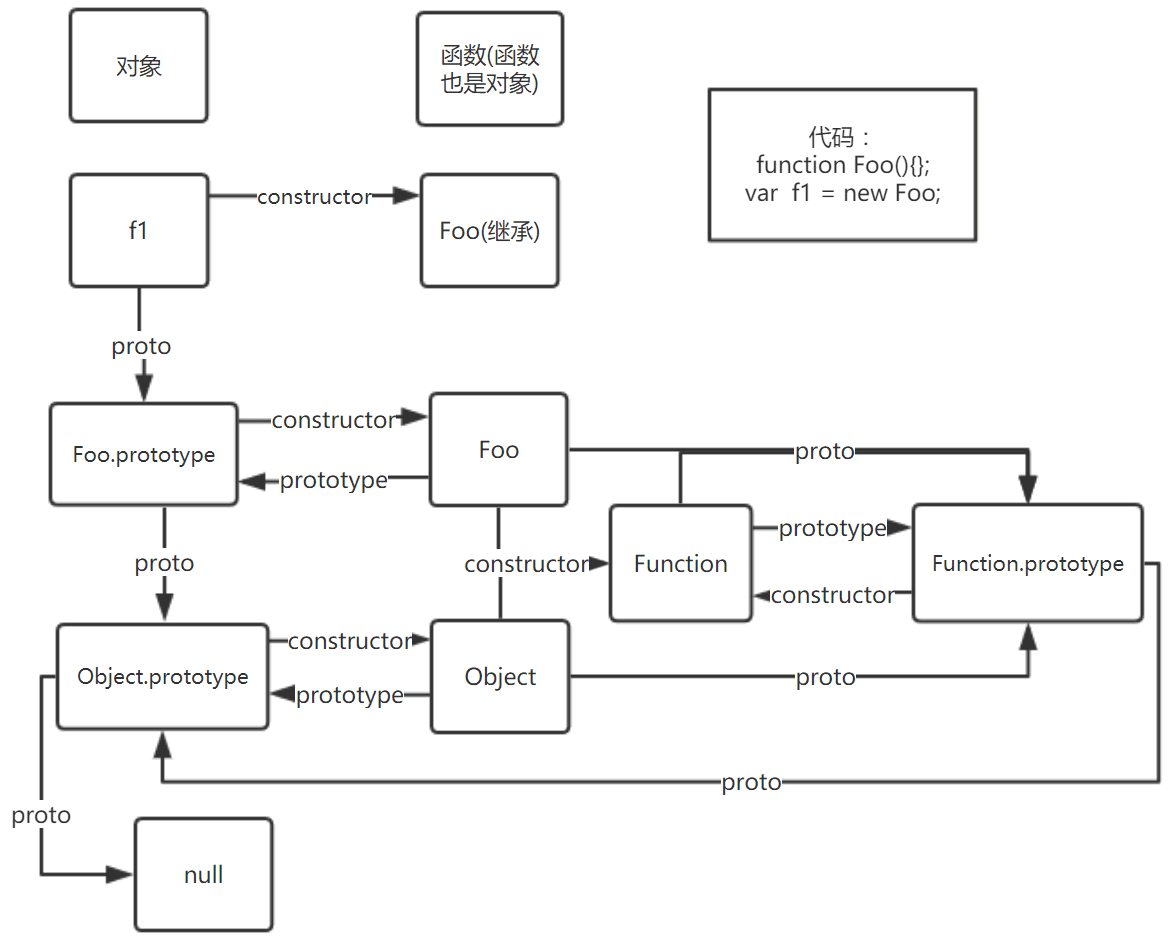
圖示

概念
上圖中的複雜關係,實際上來源就兩行程式碼
function Foo(){}; var f1 = new Foo;
【建構函式】
用來初始化新建立的物件的函式是建構函式。在例子中,Foo()函式是建構函式
【例項物件】
通過建構函式的new操作建立的物件是例項物件。可以用一個建構函式,構造多個例項物件
function Foo(){}; var f1 = new Foo; var f2 = new Foo; console.log(f1 === f2);//false
【原型物件及prototype】
建構函式有一個prototype屬性,指向例項物件的原型物件。通過同一個建構函式例項化的多個物件具有相同的原型物件。經常使用原型物件來實現繼承
function Foo(){}; Foo.prototype.a = 1; var f1 = new Foo; var f2 = new Foo; console.log(Foo.prototype.a);//1 console.log(f1.a);//1 console.log(f2.a);//1
【constructor】
原型物件有一個constructor屬性,指向該原型物件對應的建構函式
function Foo(){}; console.log(Foo.prototype.constructor === Foo);//true
由於例項物件可以繼承原型物件的屬性,所以例項物件也擁有constructor屬性,同樣指向原型物件對應的建構函式
function Foo(){}; var f1 = new Foo; console.log(f1.constructor === Foo);//true
【proto】
例項物件有一個proto屬性,指向該例項物件對應的原型物件
function Foo(){}; var f1 = new Foo; console.log(f1.__proto__ === Foo.prototype);//true
說明
概念介紹完了,現在對圖示的關係進行詳細說明
function Foo(){}; var f1 = new Foo;
【第一部分: Foo】

function Foo(){}; var f1 = new Foo; console.log(f1.__proto === Foo.prototype);//true
例項物件f1本身並沒有constructor屬性,但它可以繼承原型物件Foo.prototype的constructor屬性
function Foo(){}; var f1 = new Foo; console.log(Foo.prototype.constructor === Foo);//true console.log(f1.constructor === Foo);//true console.log(f1.hasOwnProperty('constructor'));//false


function Foo(){}; var f1 = new Foo; console.log(Foo.prototype.__proto__ === Object.prototype);//true
例項物件Foo.prototype本身具有constructor屬性,所以它會覆蓋繼承自原型物件Object.prototype的constructor屬性
function Foo(){}; var f1 = new Foo; console.log(Foo.prototype.constructor === Foo);//true console.log(Object.prototype.constructor === Object);//true console.log(Foo.prototype.hasOwnProperty('constructor'));//true
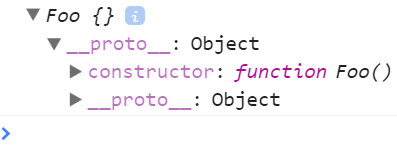
下圖是例項物件Foo.prototype的控制檯效果

console.log(Object.prototype.__proto__ === null);//true
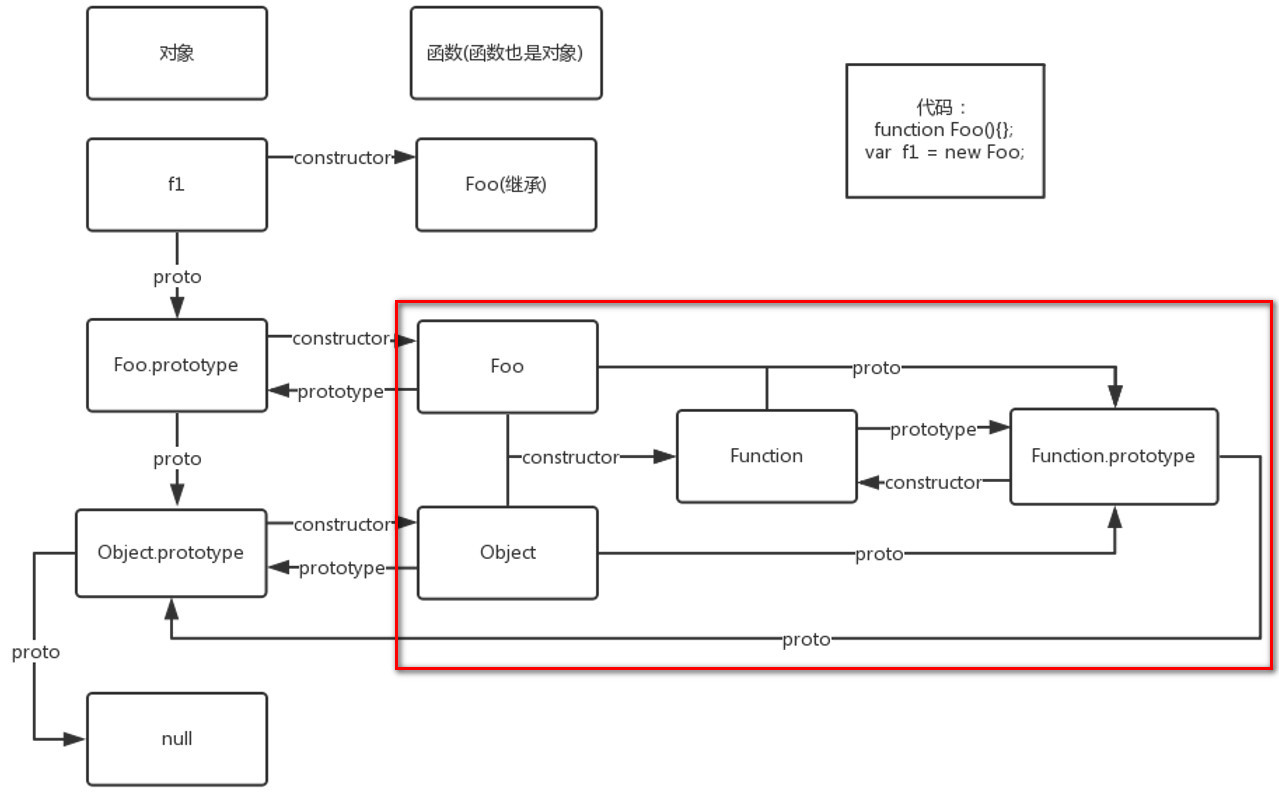
【第三部分: Function】

前面已經介紹過,函式也是物件,只不過是具有特殊功能的物件而已。任何函式都可以看做是通過Function()建構函式的new操作例項化的結果
如果把函式Foo當成例項物件的話,其建構函式是Function(),其原型物件是Function.prototype;類似地,函式Object的建構函式也是Function(),其原型物件是Function.prototype
function Foo(){}; var f1 = new Foo; console.log(Foo.__proto__ === Function.prototype);//true console.log(Object.__proto__ === Function.prototype);//true
原型物件Function.prototype的constructor屬性指向建構函式Function();例項物件Object和Foo本身沒有constructor屬性,需要繼承原型物件Function.prototype的constructor屬性
function Foo(){}; var f1 = new Foo; console.log(Function.prototype.constructor === Function);//true console.log(Foo.constructor === Function);//true console.log(Foo.hasOwnProperty('constructor'));//false console.log(Object.constructor === Function);//true console.log(Object.hasOwnProperty('constructor'));//false
所有的函式都可以看成是建構函式Function()的new操作的例項化物件。那麼,Function可以看成是呼叫其自身的new操作的例項化的結果
所以,如果Function作為例項物件,其建構函式是Function,其原型物件是Function.prototype
console.log(Function.__proto__ === Function.prototype);//true console.log(Function.prototype.constructor === Function);//true console.log(Function.prototype === Function.prototype);//true
如果Function.prototype作為例項物件的話,其原型物件是什麼呢?和前面一樣,所有的物件都可以看成是Object()建構函式的new操作的例項化結果。所以,Function.prototype的原型物件是Object.prototype,其原型函式是Object()
console.log(Function.prototype.__proto__ === Object.prototype);//true
第二部分介紹過,Object.prototype的原型物件是null
console.log(Object.prototype.__proto__ === null);//true
總結
【1】函式(Function也是函式)是new Function的結果,所以函式可以作為例項物件,其建構函式是Function(),原型物件是Function.prototype
【2】物件(函式也是物件)是new Object的結果,所以物件可以作為例項物件,其建構函式是Object(),原型物件是Object.prototype
【3】Object.prototype的原型物件是null