前面的話
幾年前,用於網頁佈局一般都用div元素,但語義化並不好。HTML5引入了大量新的塊級元素來幫助提升網頁的語義,使頁面具有邏輯性結構、容易維護,並且對資料探勘服務更友好。本文將詳細介紹HTML5結構元素
總括
結構元素,又稱為區塊型元素,是用來定義區塊內容範圍的元素。之前,區塊型元素只有<div>一個,HTML5新增了7個語義化結構元素,包括<article>、<aside>、<nav>、<section>、<header>、<footer>、<main>
section
Section元素(<section>)表示文件中的一個區域(或節),是區塊級通用元素。比如,內容中的一個專題組,一般來說會有包含一個標題(heading)。一般通過是否包含一個標題(<h1>-<h6> element)作為子節點,來辨識每一個<section>
[注意]如果元素內容可以分為幾個部分的話,應該使用<article>而不是<section>;再有,不要把<section>元素作為一個普通的容器來使用,這是本應該是<div>的用法。 一般來說,一個<section>應該出現在文件大綱中
article
<article>元素表示文件、頁面、應用或網站中的獨立結構,其意在成為可獨立分配的或可複用的結構。可能是論壇帖子、雜誌或新聞文章、部落格、使用者提交的評論、互動式元件,或者其他獨立的內容專案。當<article>元素巢狀使用時,則該元素代表與外層元素有關的文章。例如,代表部落格評論的<article>元素可巢狀在代表部落格文章的<article>元素中
<article>元素的作者資訊可通過<address>元素提供,但是不適用於巢狀的<article>元素;<article>元素的釋出日期和時間可通過<time>元素的pubdate屬性表示
[注意]對於<article>和<section>來說,是必須要加上標題的
aside
<aside>元素表示一個和其餘頁面內容幾乎無關的部分,被認為是獨立於該內容的一部分並且可以被單獨的拆分出來而不會使整體受影響。一般用於表示不直接相關內容的側邊欄,<aside>裡面的內容與它所關聯的內容相互獨立,誰缺了誰都不影響各自文字含義的理解。如一篇文章的廣告、相關背景和引述內容等
nav
HTML導航欄(<nav>)描繪一個含有多個超連結的區域,這個區域包含轉到其他頁面,或者頁面內部其他部分的連結列表
並不是所有的連結都必須使用<nav>元素,它只用來將一些熱門的連結放入導航欄,例如<footer>元素就常用來在頁面底部包含一個不常用到,沒必要加入<nav>的連結列表
一個網頁也可能含有多個<nav>元素,例如一個是網站內的導航列表,另一個是本頁面內的導航列表
header
<header>元素表示頁面頭部或區塊頭部,用於將介紹內容和區塊的輔助導航分組到一起,所以它有可能包含區塊的標題元素以及其他的介紹內容(目錄、logo等)
[注意]由於<header>和<footer>元素不是分節內容,所以不會引入新的分節到大綱中
footer
<footer>元素表示最近一個章節內容或者根節點(sectioning root)元素的頁尾。一個頁尾通常包含該章節作者、版權資料或者與文件相關的連結等資訊
[注意]<footer>元素內的作者資訊應包含在<address>元素中
main
<main>元素放在最後說,是因為<main>不常用,最主要的原因是IE瀏覽器都不支援
main元素(<main>)呈現了文件<body>或應用的主體部分。主體部分由與文件直接相關,或者擴充套件於文件的中心主題、應用的主要功能部分的內容組成。這部分內容在文件中應當是獨一無二的,不包含任何在一系列文件中重複的內容
<main>標籤不能是以下元素的繼承,包括<article>、<aside>、<footer>、<header>、或<nav>。 在一個文件中不能出現一個以上的 <main>標籤
所以,一個正常的最外層佈局應該是下面這樣
<header></header> <main> <section></section> <section></section> <section></section> </main> <footer></footer>
但現在,一般地,佈局如下
<header></header> <section></section> <section></section> <section></section> <footer></footer>
案例說明
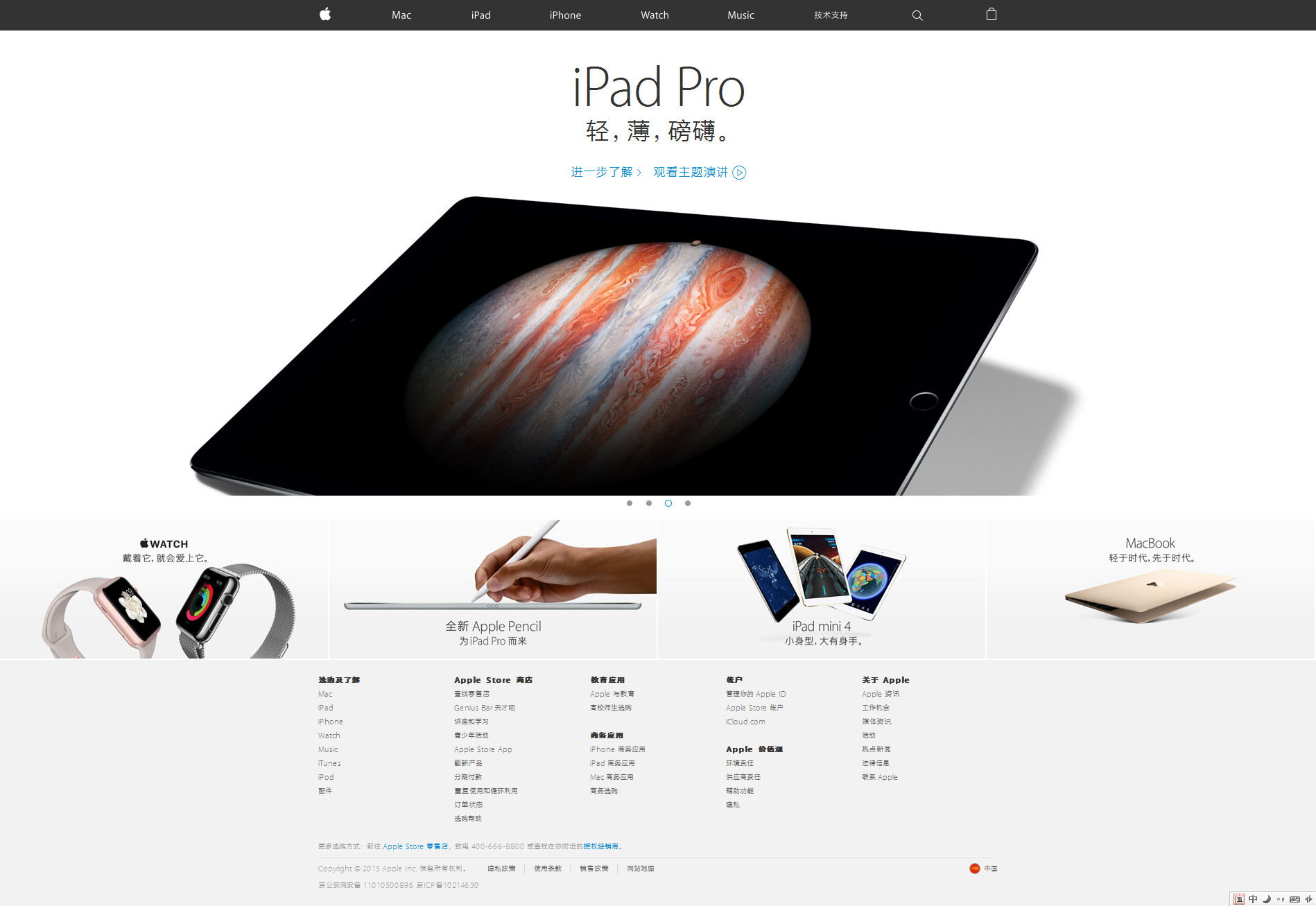
想找一個規範使用html5新標籤的網站不是很容易,國內大多數網站由於各種各樣的原因,依然還是div佈局,最終,案例選擇使用蘋果官網

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>蘋果首頁</title> </head> <body> <nav> <ul> <li><a href="#">Apple</a></li> <li><a href="#">Mac</a></li> <li><a href="#">iPad</a></li> <li><a href="#">iPhone</a></li> <li><a href="#">Watch</a></li> <li><a href="#">Music</a></li> <li><a href="#">技術支援</a></li> <li><a href="#">搜尋</a></li> <li><a href="#">購物袋</a></li> </ul> </nav> <article> <section>展示1</section> <section>展示2</section> <section>展示3</section> <section>展示4</section> <nav> <ul> <li>按鈕1</li> <li>按鈕2</li> <li>按鈕3</li> <li>按鈕4</li> </ul> </nav> </article> <aside> <ul> <li><a href="#">Watch</a></li> <li><a href="#">Pencil</a></li> <li><a href="#">iPad</a></li> <li><a href="#">MacBook</a></li> </ul> </aside> <footer> <nav> <div>選購及瞭解</div> <div>商店</div> <div>應用</div> <div>賬戶</div> <div>關於</div> </nav> <section> <div>其他雜項</div> </section> </footer> </body> </html>