定義
偽元素顧名思義偽裝成元素,但不是元素,這與生成內容相關。生成內容主要指由瀏覽器建立的內容,而不是由標誌或內容來表示。生成內容主要由:before和:after偽元素來實現,當然偽元素還包括:first-line,:first-letter和::selection
用法
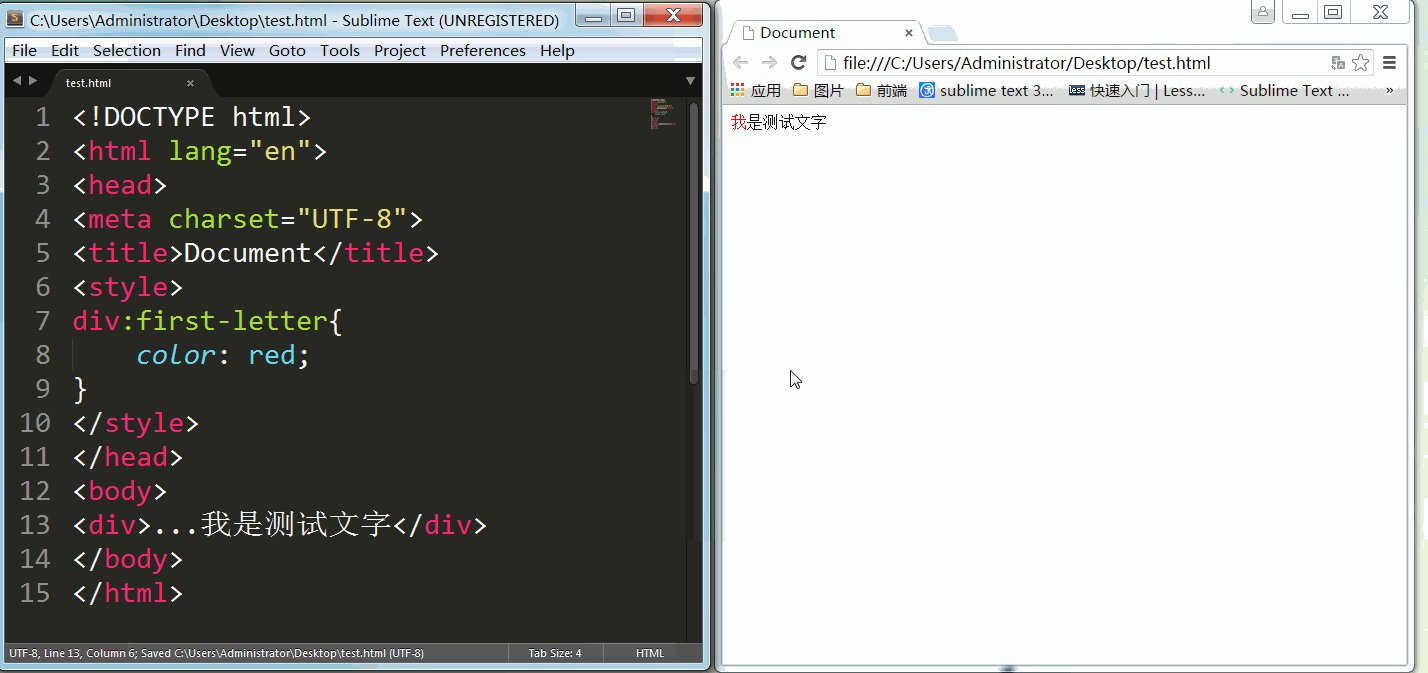
:first-letter
指定一個元素第一個字母的樣式
[注意1]所有前導標點符號應與第一個字母一同應用該樣式
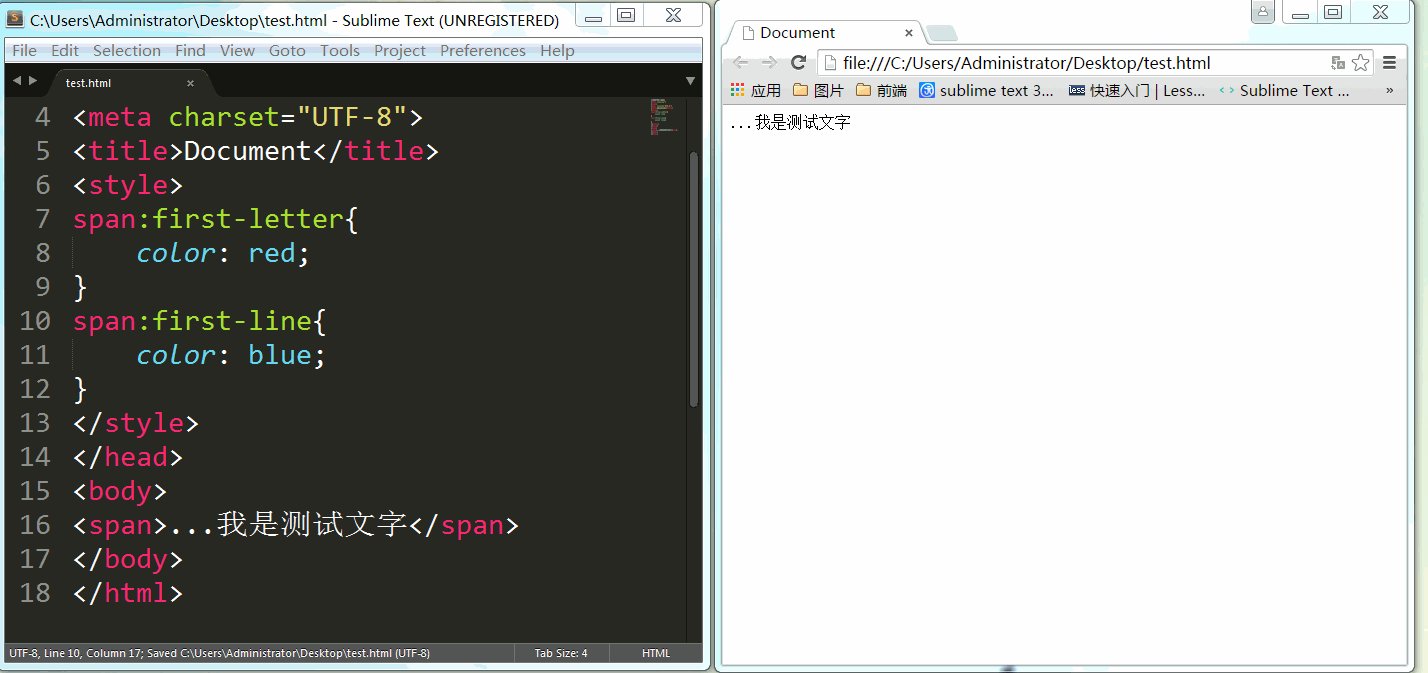
[注意2]只能與塊級元素關聯
[注意3]只有當選擇器部分和左大括號之間有空格時,IE6-瀏覽器才支援。因為first-letter中存在連線符的原因
div:first-letter{color: red;}
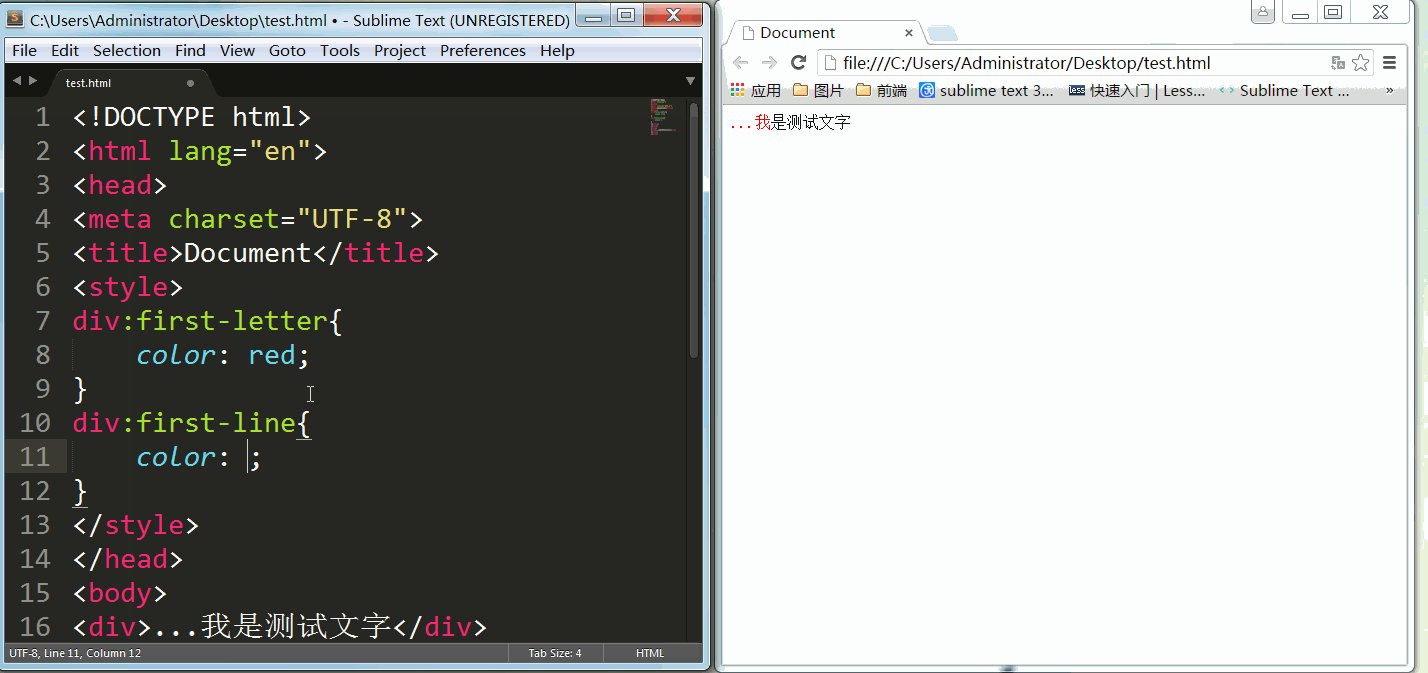
:first-line
設定元素中第一行文字的樣式
[注意1]只能與塊級元素關聯
[注意2]只有當選擇器部分和左大括號之間有空格時,IE6-瀏覽器才支援。因為first-line中存在連線符的原因
div:first-line{color: red;}

:before(IE7-瀏覽器不支援)
在元素內容的最開始插入生成內容
[注意]預設這個偽元素是行內元素,且繼承元素可繼承的屬性;IE7-瀏覽器中必須宣告!DOCTYPE,否則不起作用
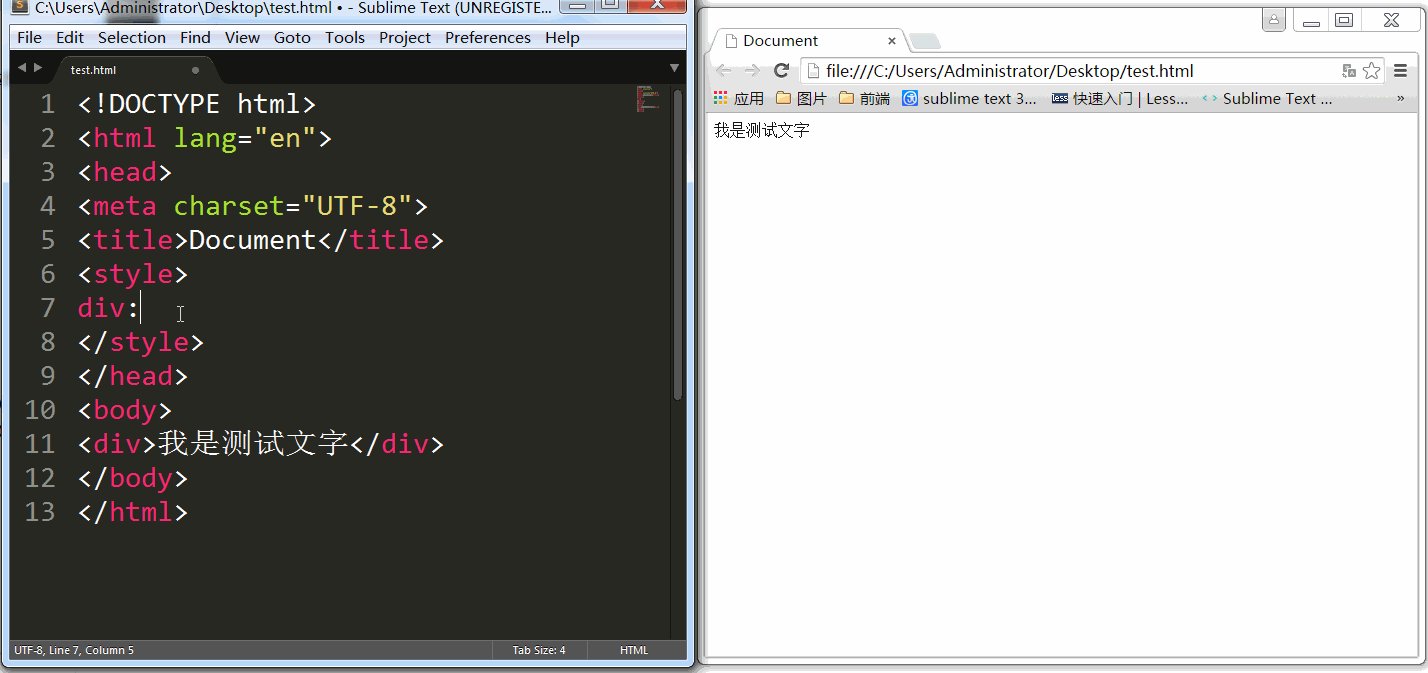
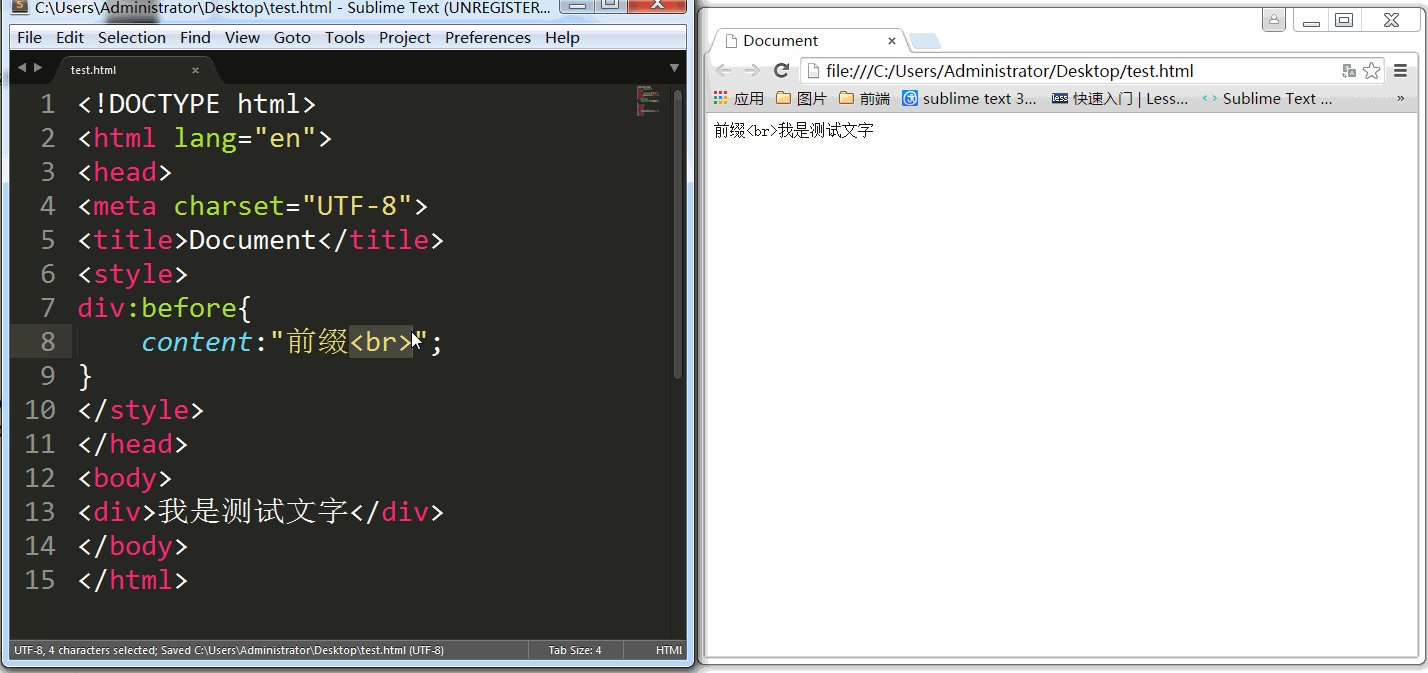
div:before{content:"字首"}
:after(IE7-瀏覽器不支援)
在元素內容的最後插入生成內容
[注意]預設這個偽元素是行內元素,且繼承元素可繼承的屬性;IE7-瀏覽器中必須宣告!DOCTYPE,否則不起作用
div:after{content:"字尾"}

::selection(IE8-瀏覽器不支援)
匹配被使用者選擇的部分
[注意1]firefox瀏覽器需要新增-moz-字首
[注意2]只支援雙冒號寫法
[注意3]只支援顏色和背景顏色兩個樣式
div::selection{color: red;}

速查表
下面是偽元素的速查表
/* Typographic Pseudo-elements */ ::first-line /* 選取文字塊首行字元 */ ::first-letter /* 選取文字塊首行首個字元 */ /* Highlight Pseudo-elements */ ::selection /* 選取文件中高亮(反白)的部分*/ ::inactive-selection /* 選取非活動狀態時文件中高亮(反白)的部分*/ ::spelling-error /* 選取被 UA 標記為拼寫錯誤的文字 */ ::grammar-error /* 選取被 UA 標記為語法錯誤的文字 */ /* Tree-Abiding Pseudo-elements */ ::before /* 在選中元素中建立一個前置的子節點 */ ::after /* 在選中元素中建立一個後置的子節點 */ ::marker /* 選取列表自動生成的專案標記符號 */ ::placeholder /* 選取欄位的佔位符文字(提示資訊) */ /* WebVTT Format */ ::cue /* 匹配所選元素中 WebVTT 提示 */ /* Fullscreen API */ ::backdrop /* 匹配全屏模式下的背景 */
重點
【content屬性】
content屬性應用於before和after偽元素
content:normal;(預設) content:<string>|<uri>|attr(<identifier>)
【1】<string>裡面的內容會原樣顯示,即使包含某種標記也不例外。
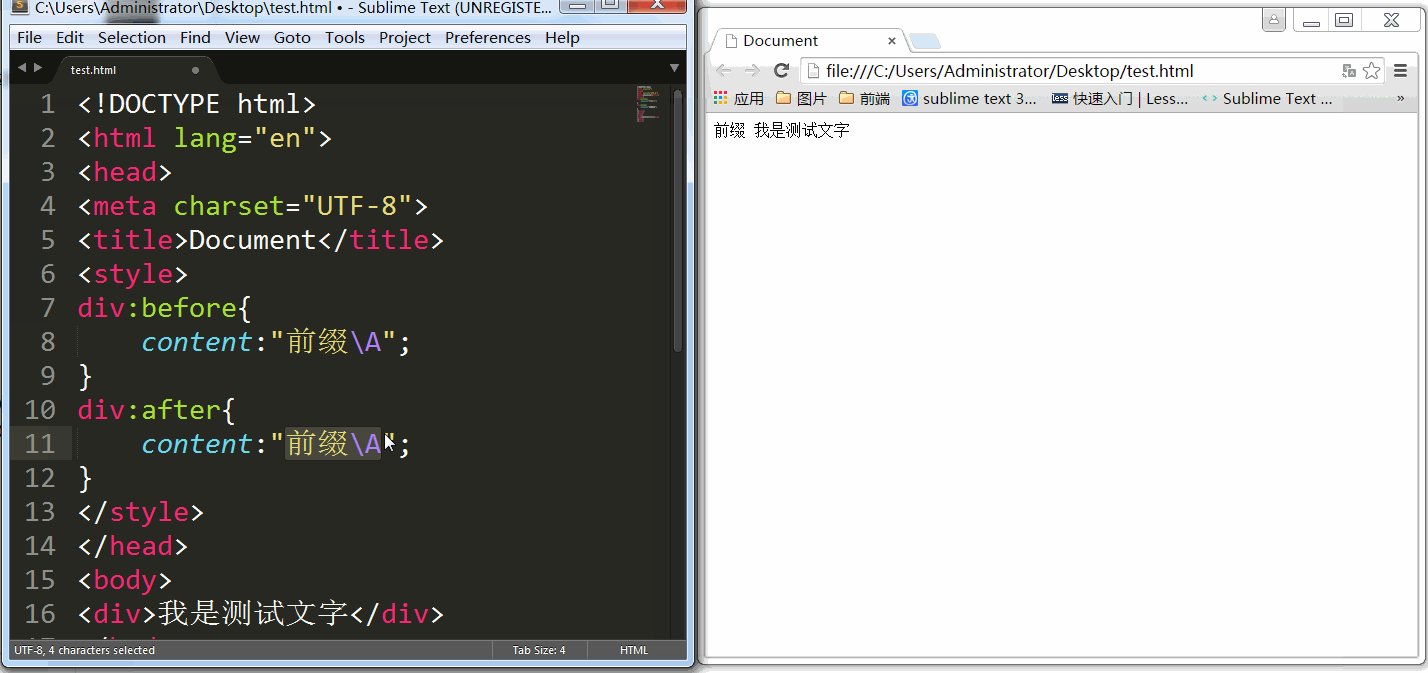
[注意1]如果希望生成內容中有一個換行,則需要使用\A
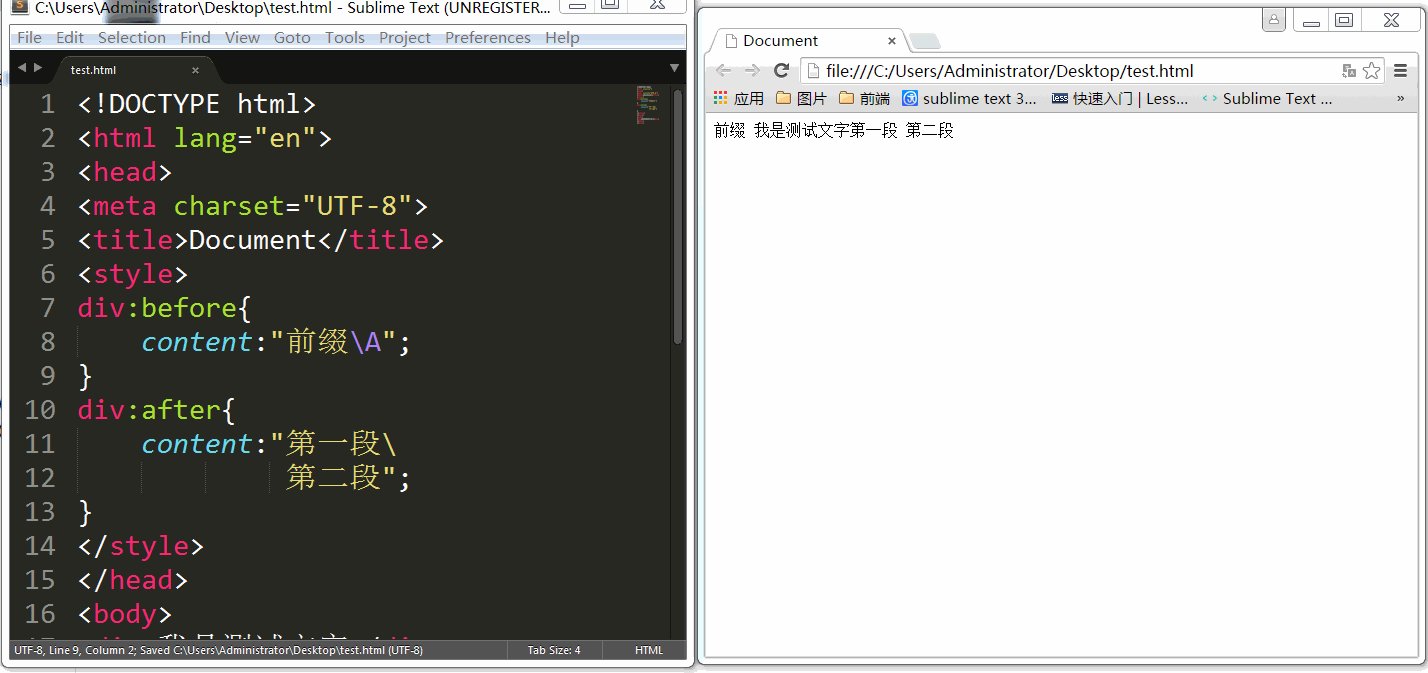
[注意2]若是一個很長的串,需要它拆分成多行則需要用\對換行符轉義
div:before{ content: "第一段\ 第二段"; } div:after{ content:"\A字尾"; }

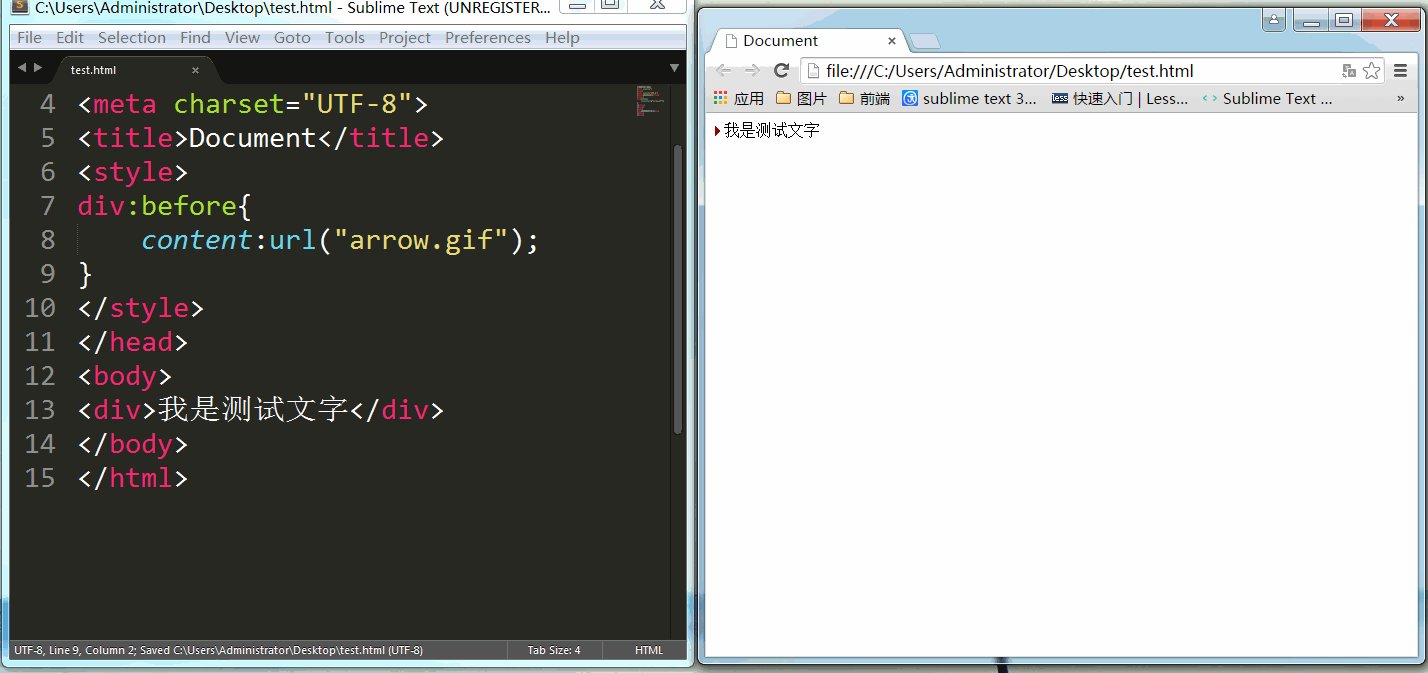
【2】<uri>
div:before{ content: url("arrow.gif"); }

【3】attr(<identifier>)
div:before{ content: attr(data-before); }

<補充>【quotes屬性】
管理引號
前單引號 -> \2018 後單引號 -> \2018 前雙引號 -> \201C 後雙引號 -> \201D
quotes:'201C' '201D' '2018' '2019';//第一個值定義最外層開始引號(open-quote),第二個串定義最外層結束引號(close-quote),第三個值定義次外層開始引號,第四個值定義次外層結束引號,第五個值定義次次外層開始引號,第六個值定義次次外層結束引號……
【4】open-quote|close-quote
<style> div{ display: inline-block; quotes: '201C' '201D' '2018' '2019' '201C' '201D'; } div:before{ content: open-quote; } div:after{ content: no-close-quote; } </style>
<div> 最外層<div> 次外層 <div> 最裡層 </div> </div> </div>

【5】counter
關於counter屬性值,詳見深入理解CSS計數器
DEMO
首字下沉
<style> div{ width: 200px; border: 1px solid black; text-indent: 0.5em; } div:first-letter{ font-size: 30px; float: left; }
釘子效果
<style>
/*使用before偽元素畫圓*/ .box:before{ display:block; content:"釘子"; height: 50px; width: 50px; border-radius: 50%; background-color: black; color: white; font-weight:bold; text-align: center; line-height: 50px; } /*使用after偽元素畫三角*/ .box:after{ display: block; content: ""; width: 0; height: 0; border: 25px solid transparent; border-top: 50px solid black; margin-top: -20px; } </style>
<div class="box"></div>
圖片疊加效果
<style> body{ margin: 0; } .box{ position:relative; margin: 30px auto 0; width: 300px; } .box-img{ position: absolute; z-index:1; border: 5px solid gray; } .box:before,.box:after{ content:""; position: absolute; background-color: #D5B07C; width: 300px; height: 200px; border: 5px solid gray; } .box:before{ left: -10px; top: 0; transform: rotate(-5deg); } .box:after{ top: 4px; left: 0; transform: rotate(4deg); } </style>
<div class="box"> <img class="box-img" src="diejia.jpg" alt="圖片疊加效果"> </div>