前面的話
Web早期,HTML是一種很有限的語言,這種語言不關心外觀,它只是一種簡潔的小型標記機制。隨著Mosaic網頁瀏覽器的出現,網站開始到處湧現。對於頁面改變外觀的需求增加,於是增加了類似<font>和<big>之類的標記元素。幾年之後,大多數網站標記幾乎完全由表格和font元素組成,且對於所要表現的內容不能傳達任何實際含義,使文件可用性降低,且不易於維護。於是1995年,W3C釋出了CSS草案,試圖解決結構與樣式混雜的問題。1996年,W3C正式推出CSS1。1998年,推出CSS2。2001年從CSS3開始,CSS這門語言分割成多個獨立的模組,每個模組獨立分級,且只包含一小部分功能;2011年開始設計CSS4
本文將主要介紹引入CSS樣式的方式,包括外部樣式表、內部樣式表和行間樣式三種方式
[注意]CSS語法非常簡單,但容易忽略的一點是不能省略分號(最後一個樣式除外)
外部樣式表
【使用link標記】
在link標記中rel和href屬性是必須的,type屬性和media屬性可省略
<link rel="stylesheet" type="text/css" href="sheet1.css" media="all" />
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="sheet1.css"> <title>Document</title> </head> <body></body> </html>
body{ background-color: red; }
[注意]樣式表中不能包含HTML標記語言,只能有CSS規則和CSS註釋
/*若CSS檔案中存在除了CSS樣式和CSS註釋的其他標記,則會導致在該標記後面的CSS樣式將無法被識別*/ <style></style> body{ background-color: red; }
CSS註釋只支援/**/的寫法,不支援//的寫法
【多個樣式表】
一個文件可能關聯多個樣式表,如果是這樣,文件最初顯示時只會使用rel為stylesheet的link標記
<link rel="stylesheet" href="sheet1.css" /> <link rel="stylesheet" href="sheet2.css" />
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="sheet1.css"> <link rel="stylesheet" href="sheet2.css"> <title>Document</title> </head> <body> </body> </html>
/*sheet1*/ body{ background-color: red; }
/*sheet2*/ body{ height: 100px; border: 10px solid black; }

【候選樣式表】
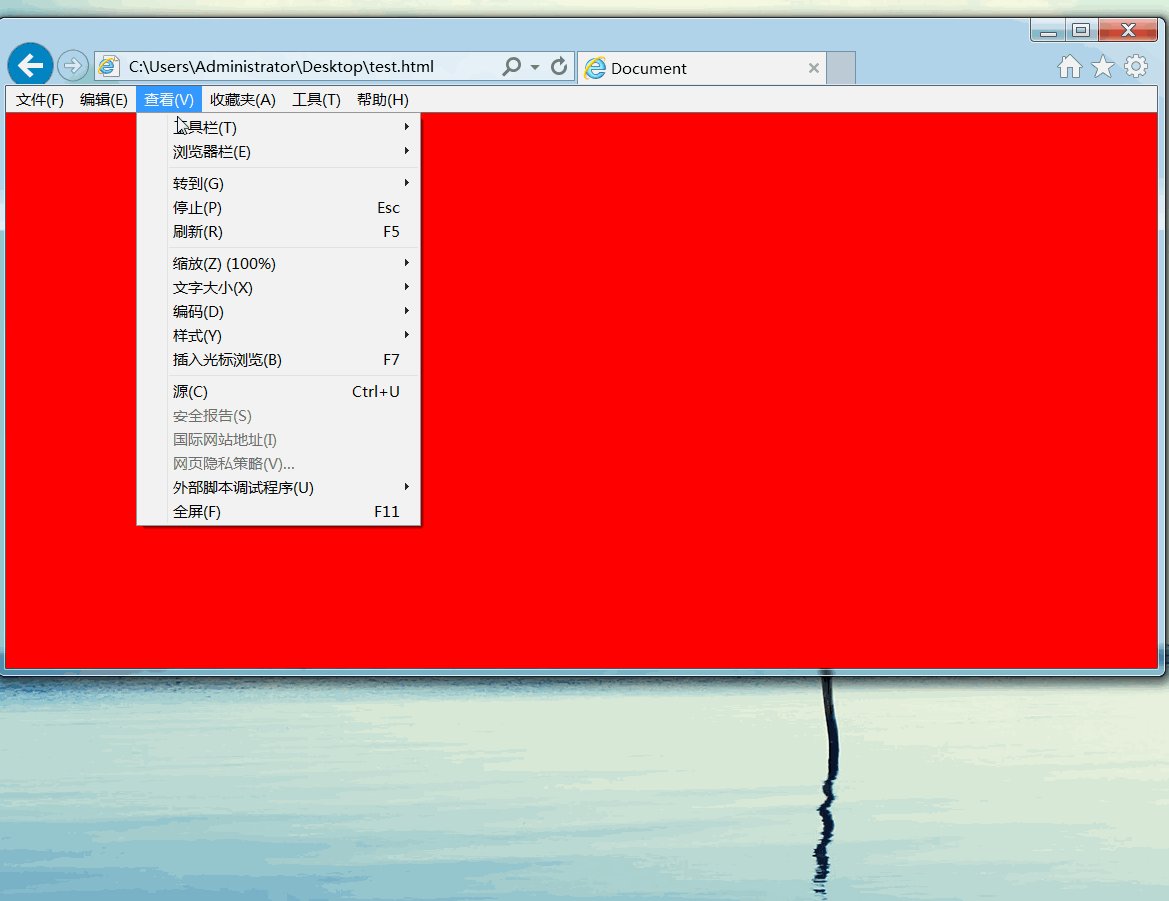
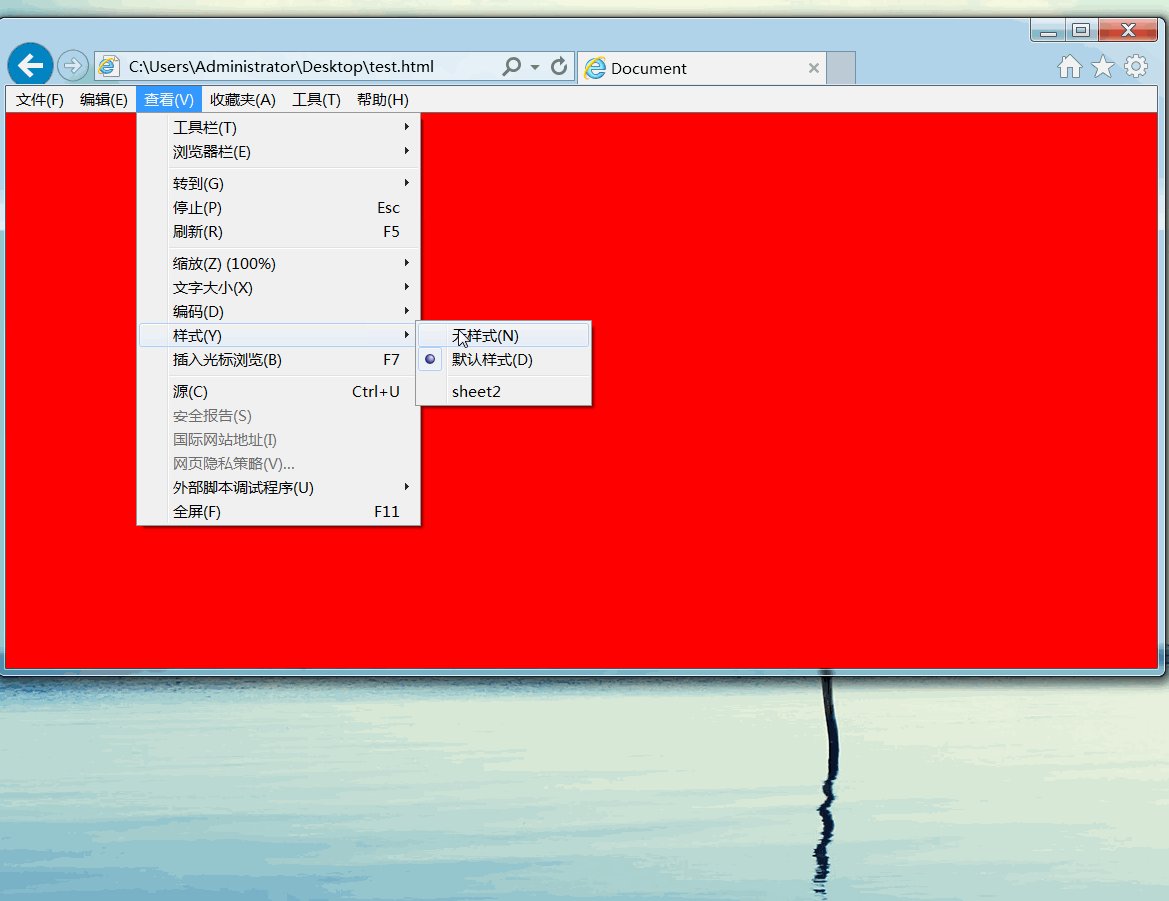
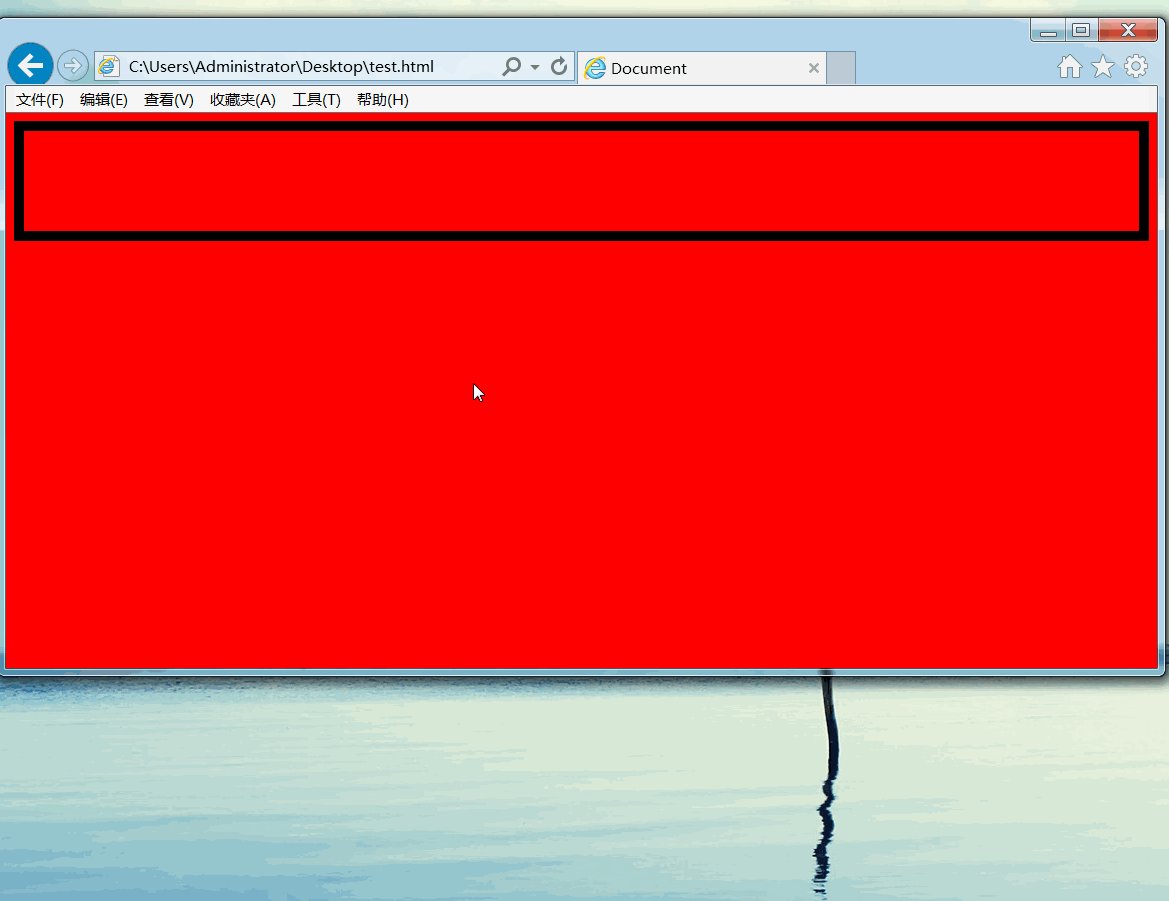
將rel屬性的設定為alternate stylesheet可以定義候選樣式表,只有在使用者選擇這個樣式表時才會用於文件表現。如果瀏覽器能使用候選樣式表,它會使用link元素的title屬性值生成一個候選樣式列表,可在選單欄中檢視->樣式中進行選擇。(IE和firefox支援)
[注意]若一個候選樣式表沒有設定title,那麼它將無法在候選樣式列表中出現,則無法被引用
<link rel="stylesheet" type="text/css" href="sheet1.css" /> <link rel="alternate stylesheet" type="text/css" href="sheet2.css" title="sheet2"/>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="sheet1.css" /> <link rel="alternate stylesheet" type="text/css" href="sheet2.css" title="sheet2"/> <title>Document</title> </head> <body> </body> </html>
/*sheet1*/ body{ background-color: red; }
/*sheet2*/ body{ height: 100px; border: 10px solid black; }

內部樣式表
【使用style元素】
內部樣式表需要使用<style>元素包含樣式表,它在文件中單獨出現。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> body{ background-color: red; } </style> <title>Document</title> </head> <body> </body> </html>
【多個style標籤】
文件中可出現多個style標籤,且樣式規則與層疊樣式規則一致
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> body{ background-color: red; } </style> <style> body{ background-color: blue; height: 100px; border: 10px solid black; } </style> <title>Document</title> </head> <body> </body> </html>

【使用@import指令】
與link類似,@import指令用於指示Web瀏覽器載入一個外部樣式表,並在表現HTML文件時使用其樣式。唯一的區別在於命令的具體語法和位置。@import指令常用於樣式表需要使用另一個樣式表中的樣式的情況。
<style> @import url(sheet2.css); body{ background-color: red; } </style>
[注意]@import必須出現在style元素中,且要放在其他CSS規則之前,否則將根本不起作用。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> /*將@import放置在CSS規則之後將不起使用*/ body{ background-color: red; } @import url(sheet2.css); </style> <title>Document</title> </head> <body> </body> </html>
【多個@import指令】
可以使用@import指令匯入多個CSS樣式表,且可以使用media來限制應用場景。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> @import url(sheet1.css) all; @import url(sheet2.css); </style> <title>Document</title> </head> <body> </body> </html>
行間樣式
如果只是想為單個元素指定一些樣式,可以使用HTML的style屬性來設定一個行間樣式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body style="background-color: red; height: 100px; border: 10px solid black;" style="background-color: red;"> </body> </html>
[注意]行間樣式若存在多個style屬性,只能識別第一個
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <!-- 只能識別第一個style屬性的值,所以頁面顯示為紅色--> <body style="background-color: red; height: 100px; border: 10px solid black;" style="background-color: blue;"> </body> </html>

最後
關於CSS的優先順序先後問題,與外部、內部、行間這三種引入CSS的方式關係不大,主要與重要性、特殊性和出現順序有關。在重要性相等的情況下,行間樣式的優先順序最高,外部樣式和內部樣式無可比性。關於優先順序的詳細內容移步至此
[注意]<style>標籤和<link>標籤可以寫在<body>標籤裡面