前面的話
對於前端來說,圖片格式是需要重要掌握的知識。本文是photoshop巧用系列第四篇——圖片格式
圖片格式
目前在前端的開發中常用的圖片格式有jpg、png、gif,png分為png8和png24。最近svg格式也開始流行起來
gif
gif是無損的,具有檔案小、支援動畫及透明的優點。但gif無法支援半透明,且僅支援8bit的索引色,即在整個圖片中,只能存在256種不同的顏色
但實際上,gif是一種逐漸被拋棄的圖片格式。png格式的出現就是為了替代它
由於gif支援動畫的這個“一招鮮”的本領,在網路中仍然佔有一席之地,主要用於一些小圖示
jpg
jpg又稱為jpeg,是有損的,但採用了直接色,保證了色彩的豐富性。jpg圖片支援透明和半透明,所有空白區域填充白色
jpg格式主要用於高清圖、攝影圖等大圖
png8
png8是無損的,是png的索引色版本。
前面提到過,png是gif格式的替代者,在相同圖片效果下,png8具有更小的檔案體積,且支援透明度的調節
但png8不支援半透明,也不支援動畫

png24
png24是無損的,是png的直接色版本。
png24支援透明,也支援半透明,但png有檔案體積較大的缺點
png24的目標是替換jpg。但一般而言,png24的檔案大小是jpg的5倍之多,但顯示效果卻只有一點點提升
所以,一般地,使用半透明效果時,考慮使用png24格式
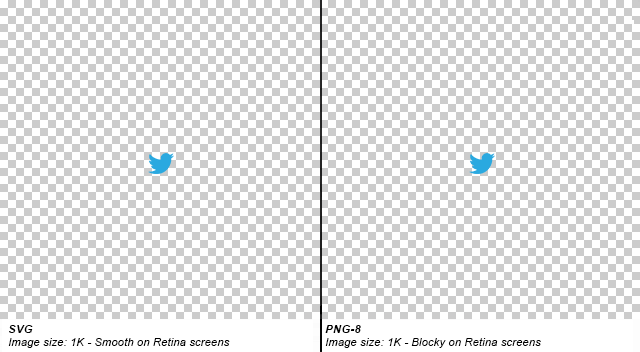
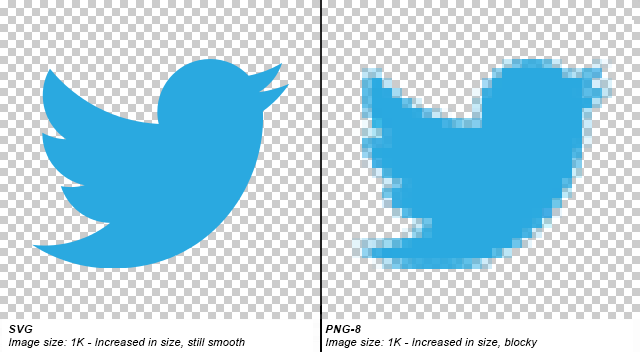
svg
svg是無損的向量圖。svg與上面這些圖片格式最大的不同是,上面的圖片格式都是點陣圖,而svg是向量圖,具有無論如何縮放都不會失真的優點
svg格式非常適用於繪製logo、圖示等
但由於低版本瀏覽器支援不足,應用不廣泛


儲存設定
一般地,在對設計圖進行修改前,首先要保留一份psd源文字,然後再在其副本上進行修改。
通過photoshop將設計圖切成需要的素材時,涉及到圖片格式的設定問題,應注意以下幾點:
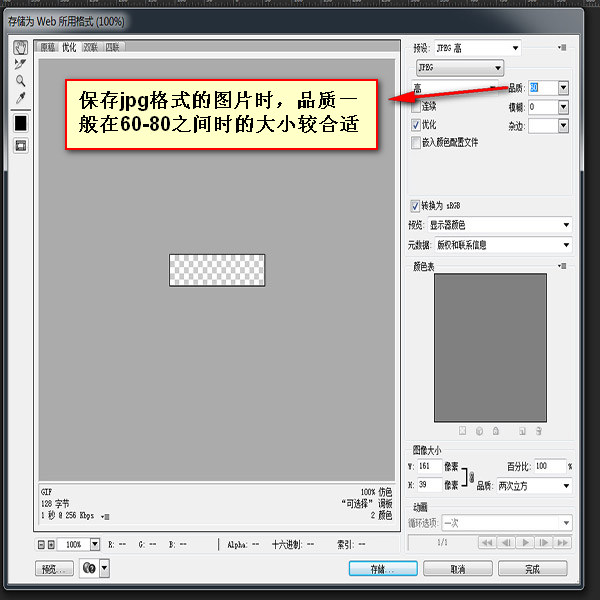
【1】當圖片色彩豐富且無透明要求時,建議儲存為jpg格式並選擇合適的品質,一般為60-80
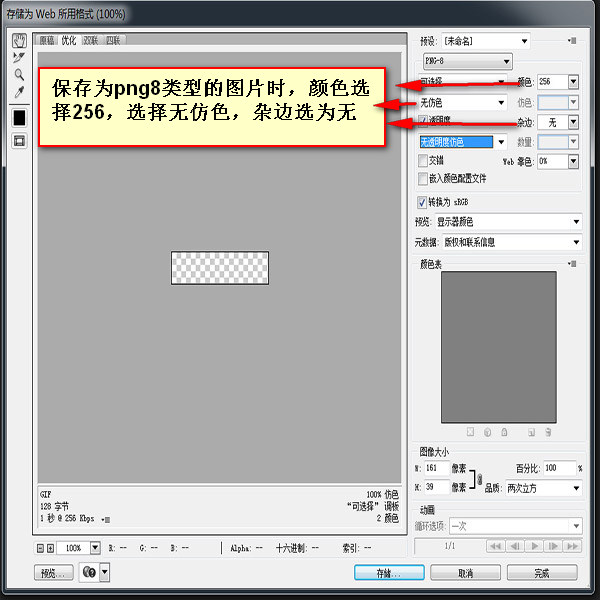
【2】當圖片色彩不太豐富時無論有無透明要求,儲存為PNG8格式(特點是隻有256種顏色,檔案本身比較小),儲存時選擇無仿色,無雜邊
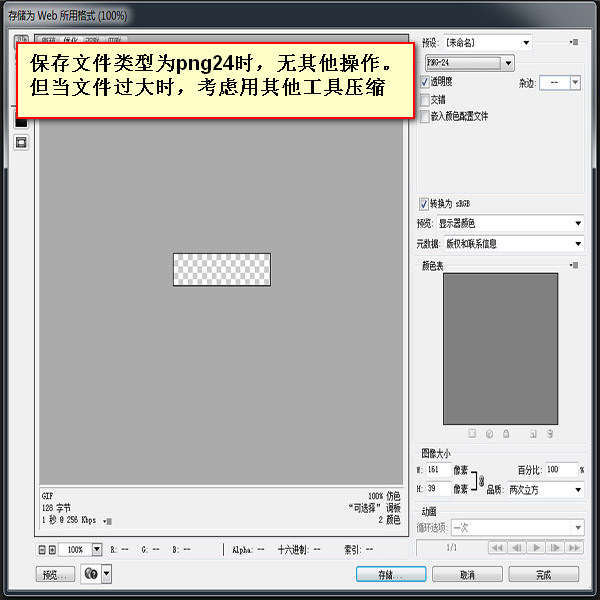
【3】當圖片有半透明要求時,儲存PNG24格式(對圖片不進行壓縮,所有相對比較大)
 |
 |
 |