前面的話
畫素在web開發中幾乎天天用到,但到底什麼是畫素,移動端和桌面端的畫素有區別嗎,縮放對畫素有影響嗎,視網膜螢幕和畫素有什麼關係?關於這些問題,可能就不清楚了。本文將介紹關於畫素的相關知識
定義
畫素,又稱畫素,是影象顯示的基本單位,譯自英文“pixel”,pix是英語單詞picture的常用簡寫,加上英語單詞“元素”element,就得到pixel,故“畫素”表示“影象元素”之意,有時亦被稱為pel(picture element)
畫素是網頁佈局的基礎。一個畫素就是計算機能夠顯示一種特定顏色的最小區域。當裝置尺寸相同但畫素變得更密集時,螢幕能顯示的畫面的過渡更細緻,網站看起來更明快。
//ppi是指螢幕上每英寸可以顯示的畫素點的數量,即螢幕畫素密度

分類
實際上畫素分為兩種:裝置畫素和CSS畫素
1、裝置畫素(device independent pixels): 裝置螢幕的物理畫素,任何裝置的物理畫素的數量都是固定的
2、CSS畫素(CSS pixels): 又稱為邏輯畫素,是為web開發者創造的,在CSS和javascript中使用的一個抽象的層
每一個CSS宣告和幾乎所有的javascript屬性都使用CSS畫素,因此實際上從來用不上裝置畫素 ,唯一的例外是screen.width/height
//我們通過CSS和javascript程式碼設定的畫素都是邏輯畫素
width:300px;
font-size:16px;
縮放
在桌面端,css的1個畫素往往都是對應著電腦螢幕的1個物理畫素。
//一個CSS畫素完全覆蓋了一個裝置畫素

而在手機端,由於螢幕尺寸的限制,縮放是經常性的操作。
//裝置畫素(深藍色背景)、CSS畫素(半透明背景)
//左圖表示當使用者進行縮小操作時,一個裝置畫素覆蓋了多個CSS畫素
//右圖表示當使用者進行放大操作時,一個CSS畫素覆蓋了多個裝置畫素
 |
 |
不論我們進行縮小或放大操作,元素設定的CSS畫素(如width:300px)是始終不變的,而一個CSS畫素對應多少個裝置畫素是根據當前的縮放比例來決定的
DPR
裝置畫素比DPR(devicePixelRatio)是預設縮放為100%的情況下,裝置畫素和CSS畫素的比值
DPR = 裝置畫素 / CSS畫素(某一方向上)
在早先的移動裝置中,並沒有DPR的概念。隨著技術的發展,移動裝置的螢幕畫素密度越來越高。從iphone4開始,蘋果公司推出了所謂的retina視網膜螢幕。之所以叫做視網膜螢幕,是因為螢幕的PPI(螢幕畫素密度)太高,人的視網膜無法分辨出螢幕上的畫素點。iphone4的解析度提高了一倍,但螢幕尺寸卻沒有變化,這意味著同樣大小的螢幕上,畫素多了一倍,於是DPR = 2
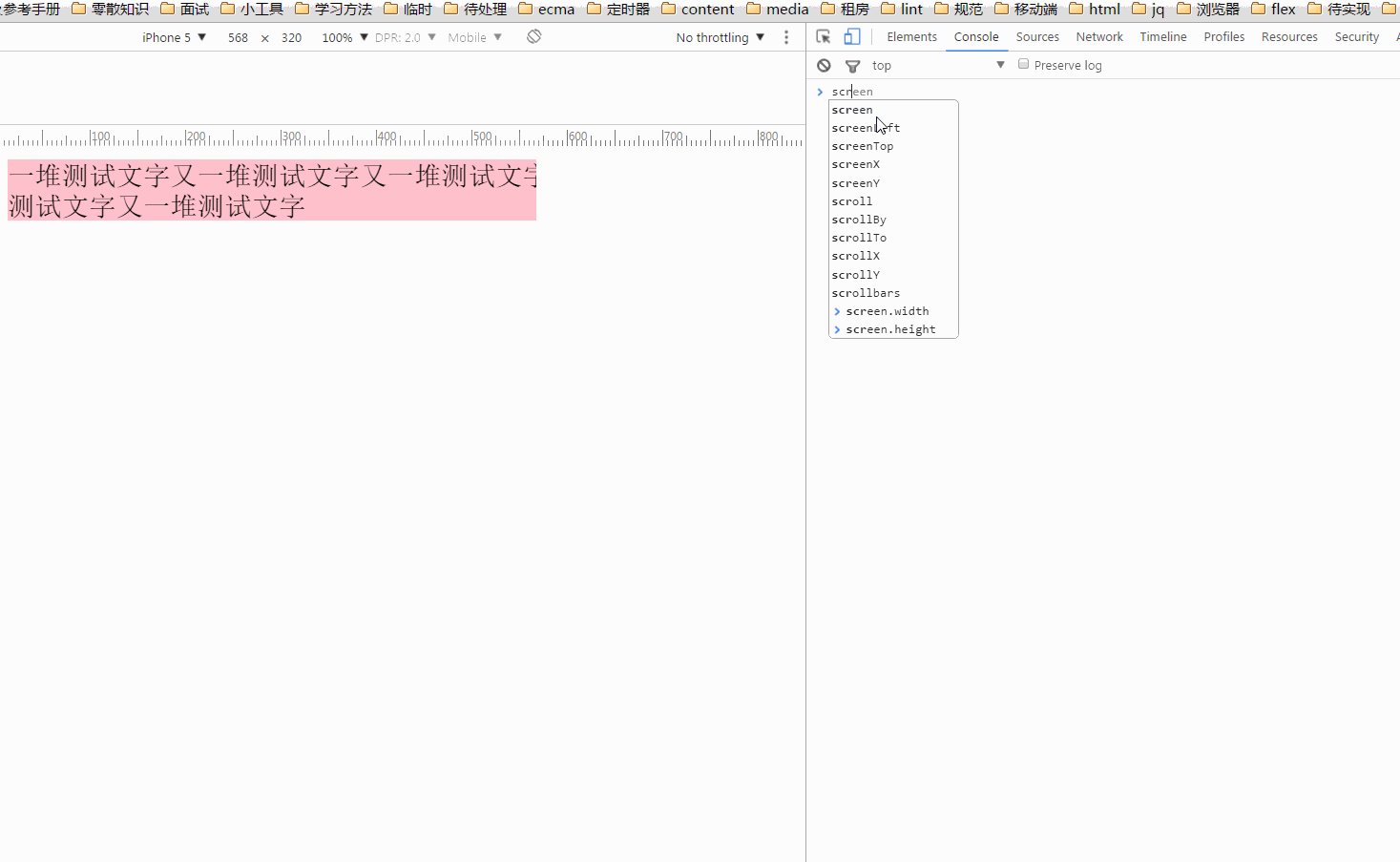
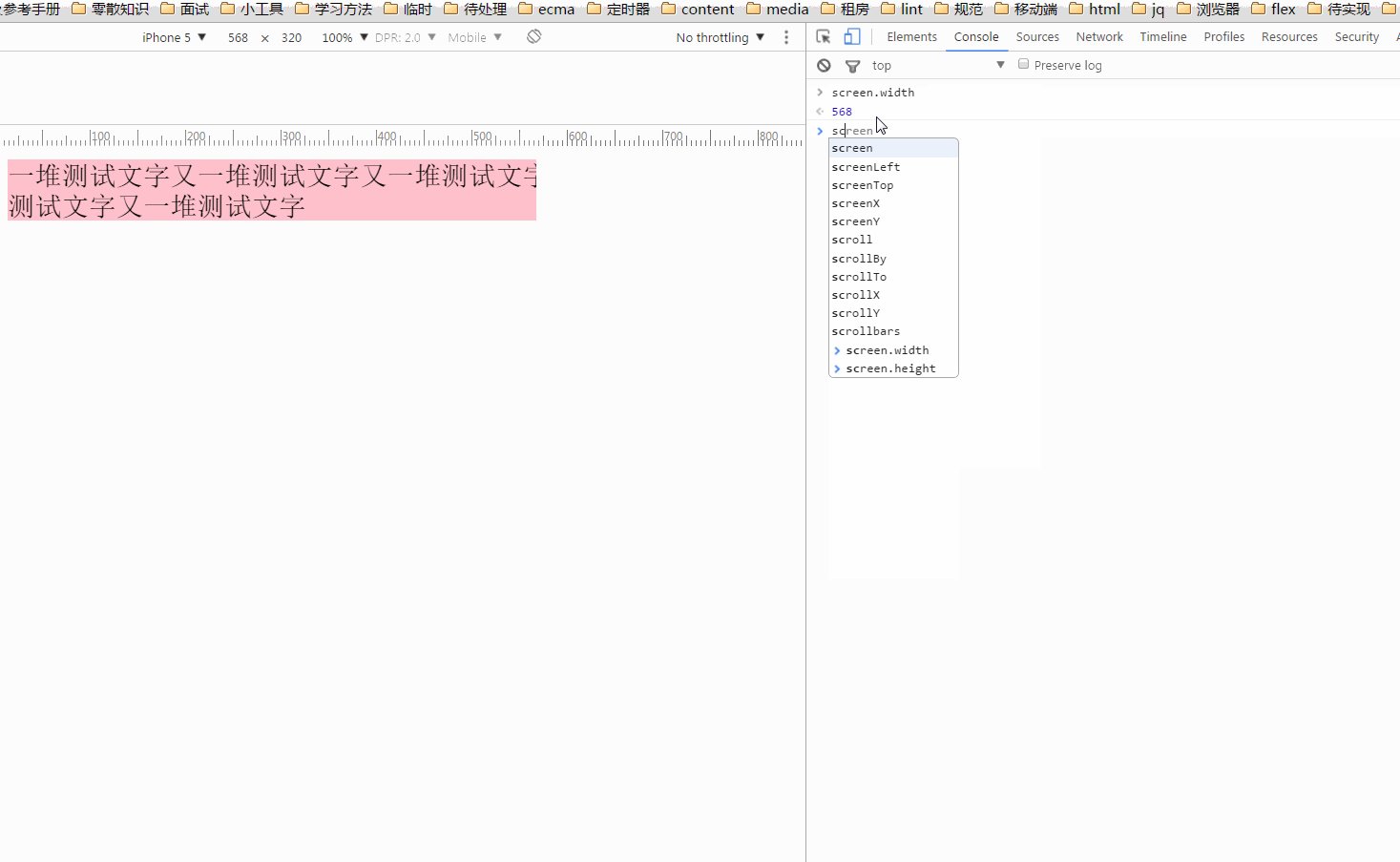
實際上,此時的CSS畫素對應著以後要提到的理想視口,其對應的javascript屬性是screen.width/screen.height
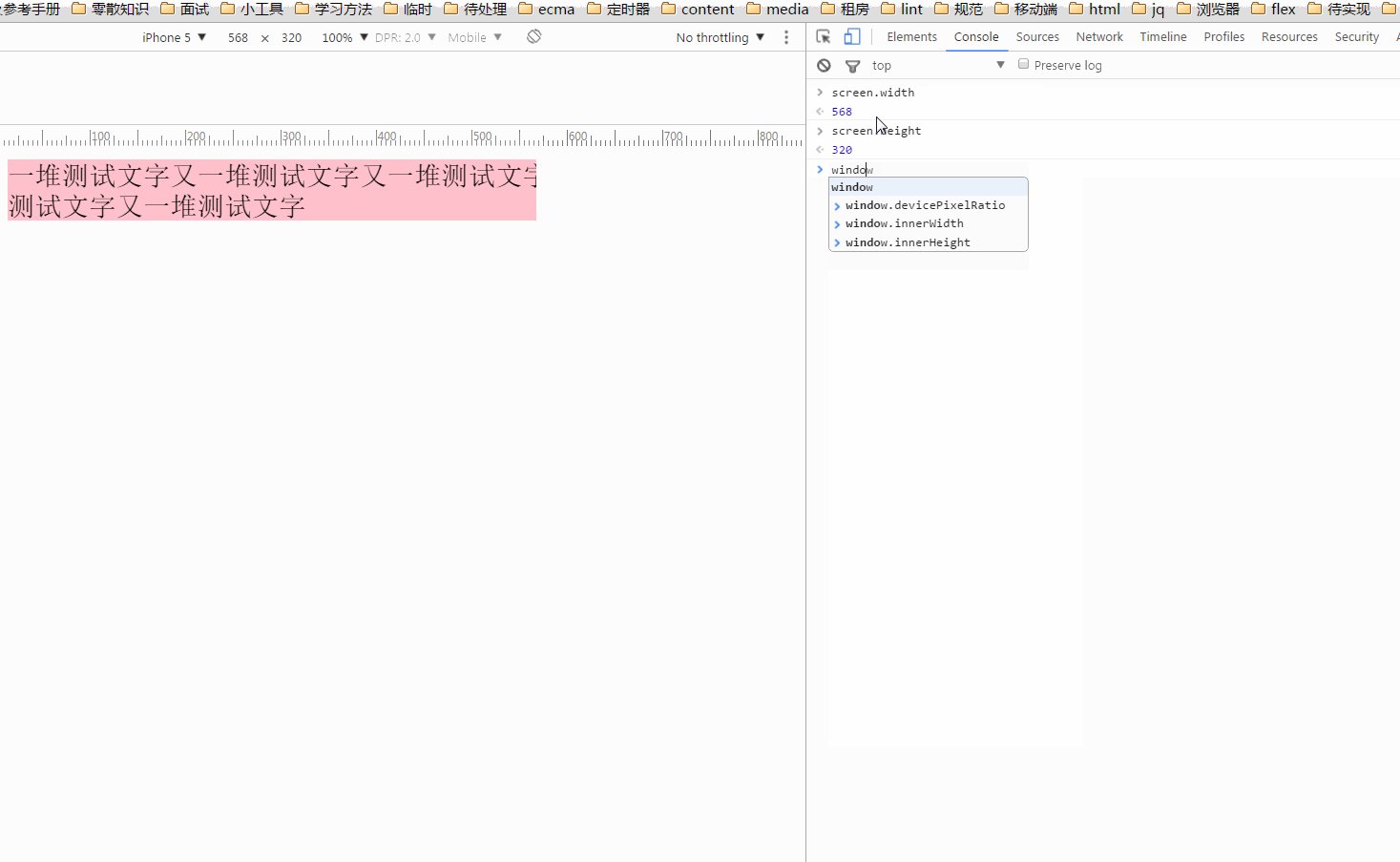
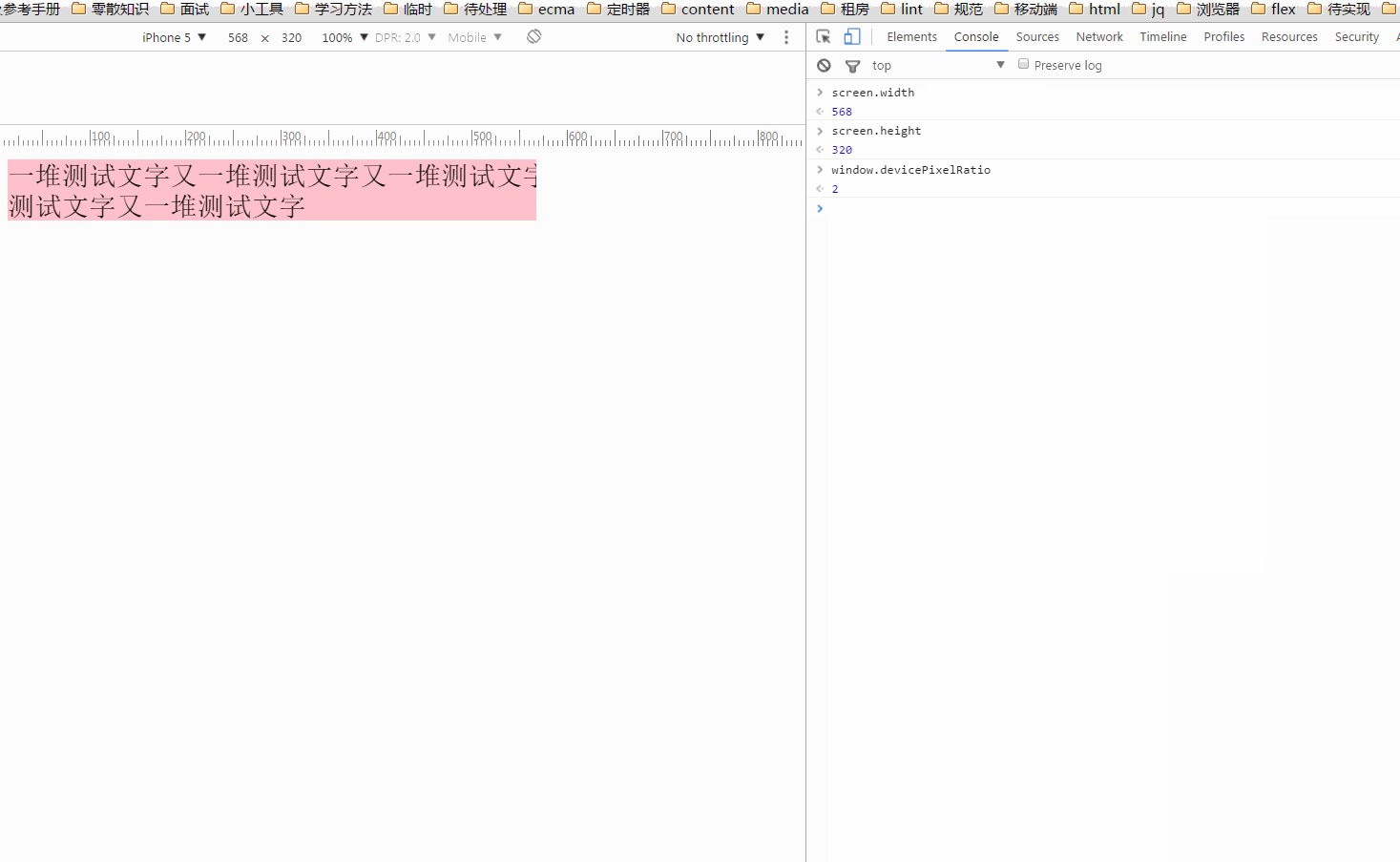
而對於裝置畫素比DPR也有對應的javascript屬性window.devicePixelRatio
以iphone5為例,iphone5的CSS畫素為320px*568px,DPR是2,所以其裝置畫素為640px*1136px
640(px) / 320(px) = 2
1136(px) / 568(px) = 2
640(px)*1136(px) / 320(px)*568(px) = 4