在javascript的使用過程中,constructor 和prototype這兩個概念是相當重要的,深入的理解這兩個概念對理解js的一些核心概念非常的重要。
我們在定義函式的時候,函式定義的時候函式本身就會預設有一個prototype的屬性,而我們如果用new 運算子來生成一個物件的時候就沒有prototype屬性。我們來看一個例子,來說明這個
function a(c){
this.b = c;
this.d =function(){
alert(this.b);
}
}
var obj = new a('test');
alert(typeof obj.prototype);//undefine
alert(typeof a.prototype);//object
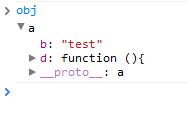
從上面的例子可以看出函式的prototype 屬性又指向了一個物件,這個物件就是prototype物件,請看下圖

a.prototype 包含了2個屬性,一個是constructor ,另外一個是__proto__
這個constructor 就是我們的建構函式a,這個也很容易理解。
那麼__proto__ 是什麼呢?
這個就涉及到了原型鏈的概念:
每個物件都會在其內部初始化一個屬性,就是__proto__,當我們訪問一個物件的屬性 時,如果這個物件內部不存在這個屬性,那麼他就會去__proto__裡找這個屬性,這個__proto__又會有自己的__proto__,於是就這樣 一直找下去。
請看mozzlia 對它對它的描述
When an object is created, its __proto__ property is set to constructing function's prototype property. For example var fred = new Employee(); will cause fred.__proto__ = Employee.prototype;.
This is used at runtime to look up properties which are not declared in the object directly. E.g. when fred.doSomething() is executed and fred does not contain adoSomething, fred.__proto__ is checked, which points to Employee.prototype, which contains a doSomething, i.e. fred.__proto__.doSomething() is invoked.
Note that __proto__ is a property of the instances, whereas prototype is a property of their constructor functions.
不管你信不信,我們來看圖
 在後面如果加上 alert(obj.__proto__ === a.prototype) //true
在後面如果加上 alert(obj.__proto__ === a.prototype) //true
同理,在這裡我們來分析出new 運算子做了那些事情
- var obj={}; 也就是說,初始化一個物件obj。
- obj.__proto__=a.prototype;
- a.call(obj);也就是說構造obj,也可以稱之為初始化obj。
我們將這個例子改造一些,變得複雜一點。
function a(c){ this.b = c; this.d =function(){ alert(this.b); } } a.prototype.test = function(){ alert(this.b); } var obj = function (){} obj.prototype = new a('test'); obj.prototype.test1 =function(){ alert(22222); } var t = new obj('test'); t.test();//alert('test');
我們來分析下這個過程
由 var t = new obj('test'); 我們可以得到 t.__proto__ = obj.prototype,但是上面指定obj.prototype =new a('test'); 可以這樣來看下
obj.prototype = p, p = new a('test'); p.__proto__ = a.prototype;
那麼obj.prototype.__proto__ = a.prototype,由 t.__proto__ = obj.prototype 可以得出 t.__proto__.__proto__ = a.prototype,
所以物件t先去找本身是的prototype 是否有test函式,發現沒有,結果再往上級找,即 t.__proto__ ,亦即obj.prototype 尋找test函式 ,但是obj.prototype 也沒有這個函式,然後再往上找。即
t.__proto__.__proto__ 找,由於t.__proto__.__proto__ = a.prototype 在 a.prototype 中找到了這個方法,輸出了alert('test')
從這裡可以分析得出一個結論,js中原形鏈的本質在於 __proto__
再看看一個列子
function a(c){ this.b = c; this.d =function(){ alert(this.b); } } var obj = new a('test'); alert(obj.constructor);//function a(){} alert(a.prototype.constructor);//function a(){}
根據上面講到的__proto__ 我們來分析下,首先obj是沒有constructor 這個屬性的,但是 obj.__proto__ = a.prototype;就從
a.prototype中尋找,而 a.prototype.constructor 是就a,所有兩者的結果是一一樣的.
文章轉載自:http://www.cnblogs.com/yupeng/archive/2012/04/06/2435386.html