首先,model是通過ef自動是生成的實體。
新增模型註解的意思就是在註冊的時候自動驗證使用者所填資訊是否符合我們規定的要求(這是我們做這個例子的要求)
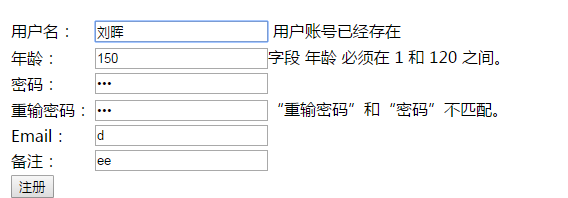
首先給大家先展示一下效果吧。

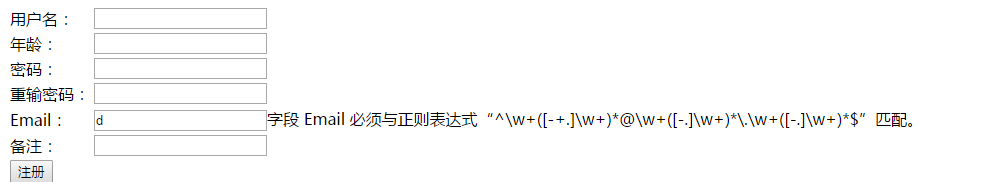
然後Email是點選註冊之後才能看到效果的

現在就跟我一起回憶下過程吧
實體我們就不再說了,不管你用什麼方法建立,我們現在說說新增模型註解:
首先新增一個類,然後加上兩個重要的名稱空間的引用:
using System.ComponentModel; using System.ComponentModel.DataAnnotations;
這裡簡單介紹一下MVC的常用註解:
Required:驗證必填
StringLength:驗證欄位的最大長度
Range:驗證欄位範圍
RegularExpression:自定義驗證規則
DisplayName:欄位顯示名稱
然後我們在我們新新增的類中寫是上程式碼
首先要保證這個新建的類的名稱空間要一致,如果你的實體類建在專案的根目錄下,而你的註解類在Models資料夾下,那麼就不會出現上面的效果了,我在做的時候也碰到過這樣的問題
然後就是程式碼時間:

1 public class EmailAttribute : RegularExpressionAttribute 2 { 3 public EmailAttribute() 4 : base(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$") 5 { 6 } 7 } 8 9 [MetadataType(typeof(UserMetadata))] 10 public partial class Tb_User 11 { 12 public string RePwd { get; set; } 13 } 14 /// <summary> 15 /// 為實體類新增特性DisplayName 16 /// </summary> 17 public class UserMetadata 18 { 19 [DisplayName("使用者名稱")] 20 [Remote("NotExitesUserName", "Home",ErrorMessage="使用者賬號已經存在")] 21 public string UserName { get; set; } 22 /// <summary> 23 /// 在實體類中為Remark屬性設定DataType特性,指定為多行文字 24 /// </summary> 25 [DataType(DataType.MultilineText)] 26 [DisplayName("備註")] 27 public string Remark { get; set; } 28 [DisplayName("年齡")] 29 [Range(1, 120)] 30 public int Age { get; set; } 31 [PasswordPropertyText] 32 [DisplayName("密碼")] 33 public string Pwd { get; set; } 34 [PasswordPropertyText] 35 [DisplayName("重輸密碼")] 36 [System.Web.Mvc.Compare("Pwd")] 37 public string RePwd { get; set; } 38 [Email] 39 public string Email { get; set; } 40 41 42 }
註解類寫完,我們接下來寫控制器了
新增一個HOME控制器
程式碼如下:

1 private NorthwindEntities1 db = new NorthwindEntities1(); 2 3 // 4 // GET: /Home/ 5 public ActionResult Register() 6 { 7 return View(); 8 } 9 [HttpPost] 10 public ActionResult Register(Tb_User model) 11 { 12 if (ModelState.IsValid) 13 { 14 db.Tb_User.Add(model); 15 db.SaveChanges(); 16 return RedirectToAction("Index"); 17 } 18 else 19 { 20 return View(); 21 } 22 } 23 [HttpGet] 24 public JsonResult NotExitesUserName() 25 { 26 string UserName = Request.Params["UserName"]; 27 28 var user = db.Tb_User.Where(x => x.UserName == UserName).FirstOrDefault(); 29 return user == null ? Json(true, JsonRequestBehavior.AllowGet) : Json(false, JsonRequestBehavior.AllowGet); 30 } 31 public ActionResult Index() 32 { 33 var user = db.Tb_User.ToList(); 34 return View(user); 35 } 36 }
這裡private NorthwindEntities1 db = new NorthwindEntities1();是我的實體類的模型,用EF新增ADO.NET實體建立的
然後就是相應的新增檢視
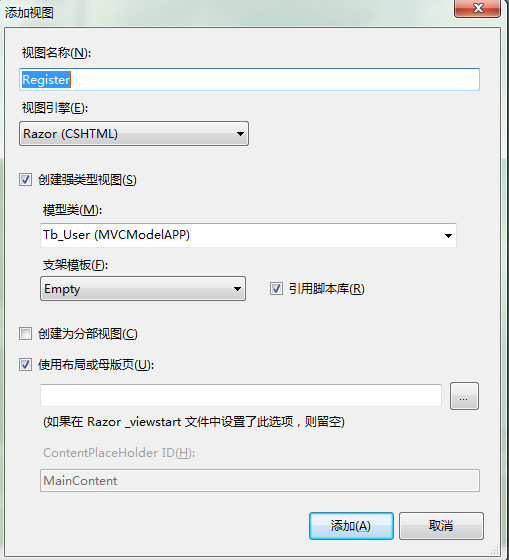
首先是Register檢視:
<script src="~/Scripts/jquery-1.8.2.min.js"></script> <script src="~/Scripts/jquery.validate.min.js"></script> <script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script> <h2>@ViewBag.Title</h2> @using(Html.BeginForm("Register",null,FormMethod.Post)) { <table><tr><td>@Html.DisplayNameFor(x=>x.UserName):</td><td>@Html.TextBoxFor(x=>x.UserName) @Html.ValidationMessageFor(x=>x.UserName)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.Age):</td><td>@Html.TextBoxFor(x=>x.Age)@Html.ValidationMessageFor(x=>x.Age)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.Pwd):</td><td>@Html.PasswordFor(x=>x.Pwd)@Html.ValidationMessageFor(x=>x.Pwd)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.RePwd):</td><td>@Html.PasswordFor(x=>x.RePwd)@Html.ValidationMessageFor(x=>x.RePwd)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.Email):</td><td>@Html.TextBoxFor(x=>x.Email)@Html.ValidationMessageFor(x=>x.Email)</td></tr> <tr><td>@Html.DisplayNameFor(x=>x.Remark):</td><td>@Html.TextBoxFor(x=>x.Remark)@Html.ValidationMessageFor(x=>x.Remark)</td></tr> <tr><td colspan="2"><input type="submit" value="註冊"/></td></tr> </table> }
這裡建立檢視的步驟是:

其中Script可以自己拖,也可以手敲。
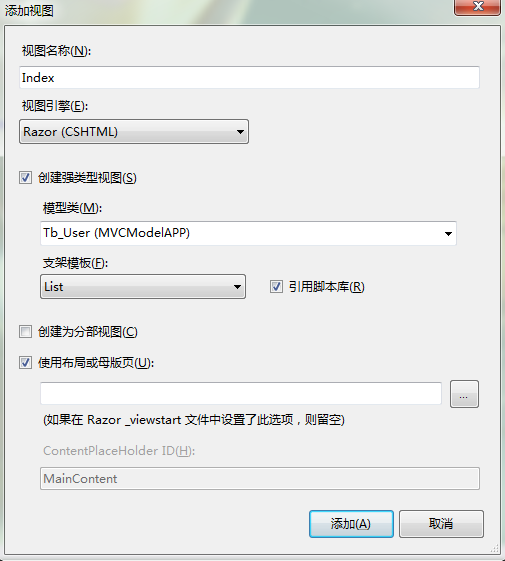
再新增Index檢視,這裡直接引用List模板

這樣基本上就OK了,然後執行專案,先新增一條測試資料,然後驗證就可以達到上面開頭我們展示的效果了
