閱讀目錄
介紹
DirectX是Microsoft開發的基於Windows平臺的一組API,它是為高速的實時動畫渲染、互動式音樂和環境音效等高要求應用開發服務的。
而Managed DirectX 實質上是對DirectX進行了一個輕量級的封裝,Microsoft在2003年10月初發布了Microsoft DirectX 9.0 SDK Update (Summer 2003),其中就著重改進了Managed DirectX部分。一方面使它能與.NET Framework緊密整合,可供.NET 平臺下的其他語言呼叫 (如C#);另一方面對DirectX程式編寫進行了進一步簡化,使得DirectX向RAD開發的方向又邁進了一大步,如我們所知ASP.NET、 WinForm這些東西是在網路上執行的。使得在網頁上看到有硬體加速支援的絢麗的3D動畫實時演示成為可能。
DirectX的核心是DirectX3D,但早期也是有DirectXDraw(2D),後來2D融入到了3D中,原來有個專案的圖形展示控制元件是用DirectDraw實現的,為了紀念這些曾經帶來過效益的技術,將這個技術的使用大致講解下。
準備工作
下載5.0以上的Managed DirectX SDK包。
其中有Microsoft.DirectX.DirectDraw.dll,Microsoft.DirectX.dll 這兩個DLL是我們需要的。
環境搭建
新建工程DirectXShowDemo,選擇Framework2.0(也可以選其他,不過得在app.config中標註下)

簡單Demo
建立裝置
1 private Device CreateDevice() 2 { 3 var device = new Device(); 4 5 //目前只做成視窗模式,由於全屏模式需要用到Flip,而視窗模式不用使用Flip 6 device.SetCooperativeLevel(this, CooperativeLevelFlags.Normal); 7 8 return device; 9 }
建立切割器
1 public Clipper CreateCliper() 2 { 3 var cp = new Clipper(); 4 5 cp.Window = this; 6 7 return cp; 8 }
建立離屏表面
1 public Surface CreateOffScreenSurface(Bitmap pBitmap, Clipper pClipper) 2 { 3 if (pBitmap == null) 4 throw new ArgumentNullException("點陣圖不能為空"); 5 6 //離屏描述 7 SurfaceDescription sd = new SurfaceDescription(); 8 sd.SurfaceCaps.OffScreenPlain = true; 9 Surface surOff = null; 10 11 12 surOff = new Surface(pBitmap, sd, _device); 13 14 //設定切割器 15 if (pClipper != null) 16 { 17 surOff.Clipper = pClipper; 18 } 19 20 return surOff; 21 }
在Paint事件中增加程式碼
1 private void Form1_Paint(object sender, PaintEventArgs e) 2 { 3 Rectangle recSource = this.DisplayRectangle; 4 Rectangle recTo = M_RctTrance(this.Size); 5 6 _surPrimary.Draw(recTo, _surBack, recTo, DrawFlags.Wait); 7 }
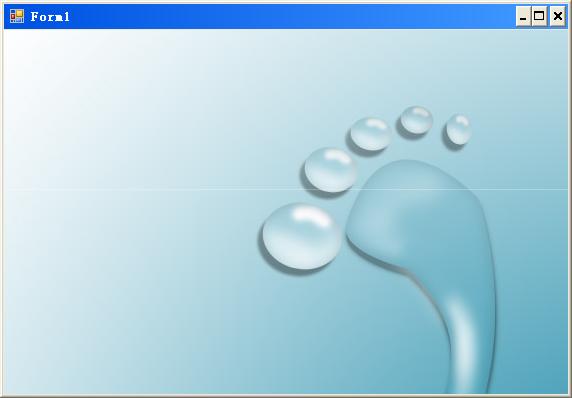
顯示效果

其他
由於是演示,所以很多異常判斷都沒做,比如裝置丟失,超出顯示範圍等,做的複雜的可以建立多個圖層,且圖層上的元素可以拖動,顯示Tootip,閃爍,選中等效果,也可以多圖層切換。感興趣可以聯絡我。
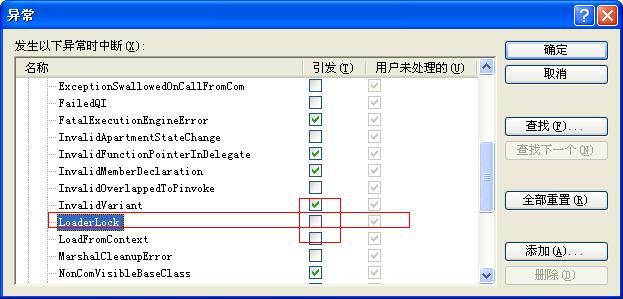
如果要除錯的話,由於DirectXDraw的原因,需要在除錯->異常->Managed Debugging Assistants->LoaderLock 取消勾選

Demo下載