上一篇: 【WEB API專案實戰乾貨系列】- Web API 2入門(一)
這一篇我們主要介紹如何做API幫助文件,給API的呼叫人員介紹各個 API的功能, 輸入引數,輸出引數, 以及線上測試 API功能(這個也是方便我們自己開發除錯)
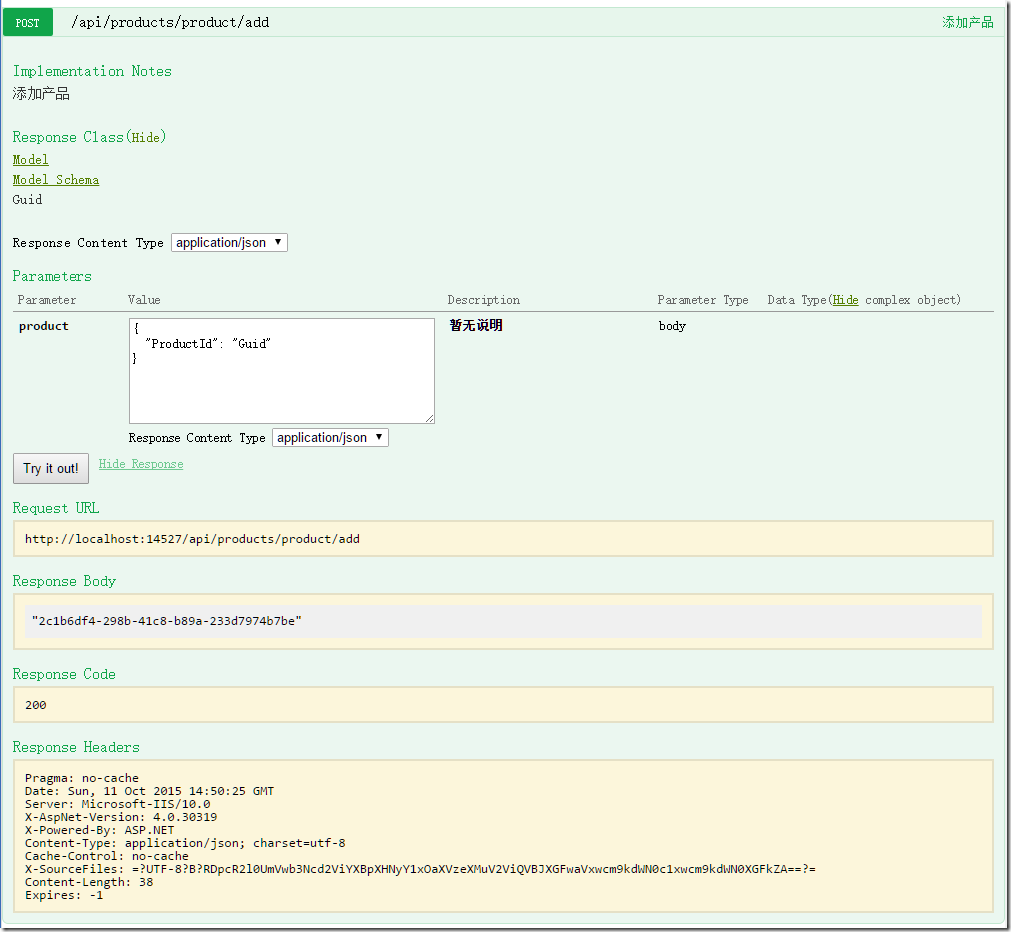
我們先來看看我們的API最終幫助文件及線上測試最終達到的效果:
概要圖
GET API
新增產品API:
刪除產品 API
接下來我們動手來實現上面的功能
給所有API新增註釋資訊
程式碼如下
[RoutePrefix("api/products")] public class ProductController : ApiController { /// <summary> /// 產品分頁資料獲取 /// </summary> /// <returns></returns> [HttpGet, Route("product/getList")] public Page<Product> GetProductList() { throw new NotImplementedException(); } /// <summary> /// 獲取單個產品 /// </summary> /// <param name="productId"></param> /// <returns></returns> [HttpGet, Route("product/get")] public Product GetProduct(Guid productId) { throw new NotImplementedException(); } /// <summary> /// 新增產品 /// </summary> /// <param name="product"></param> /// <returns></returns> [HttpPost, Route("product/add")] public Guid AddProduct(Product product) { throw new NotImplementedException(); } /// <summary> /// 更新產品 /// </summary> /// <param name="productId"></param> /// <param name="product"></param> [HttpPost, Route("product/update")] public void UpdateProduct(Guid productId, Product product) { throw new NotImplementedException(); } /// <summary> /// 刪除產品 /// </summary> /// <param name="productId"></param> [HttpDelete, Route("product/delete")] public void DeleteProduct(Guid productId) { throw new NotImplementedException(); } }
我們上圖中顯示的api幫助資訊,全部從我們的註釋資訊中提取,所以這裡的API註釋資訊必不可少.
新增Swagger.Net元件(自定義修改版本, 官方已多年不更新,只能自己更新了)
在專案中加入Swagger.Net元件, 由於這個已經在官方的版本上做了很多的更新,大家實踐的過程中,直接從專案程式碼中複製(必要的時候可以做成Nuget元件釋出後大家使用)
新增Swagger.NET步驟:
1. 在專案中引入Swagger.Net Project.
2. 在Web API專案的App_Start下面新增SwaggerNet.cs
程式碼如下
[assembly: WebActivatorEx.PreApplicationStartMethod(typeof(SwaggerNet), "PreStart")] [assembly: WebActivatorEx.PostApplicationStartMethod(typeof(SwaggerNet), "PostStart")] namespace Niusys.WebAPI.App_Start { public static class SwaggerNet { public static void PreStart() { RouteTable.Routes.MapHttpRoute( name: "SwaggerApi", routeTemplate: "api/docs/{controller}/{action}", defaults: new { swagger = true } ); } public static void PostStart() { var config = GlobalConfiguration.Configuration; config.Filters.Add(new SwaggerActionFilter()); } } }
其主要是註冊api文件的請求路由及攔截文件的請求.
3. 複製WebAPI專案中的SwaggerUI資料夾, 這裡是幫助文件的頁面處理檔案.
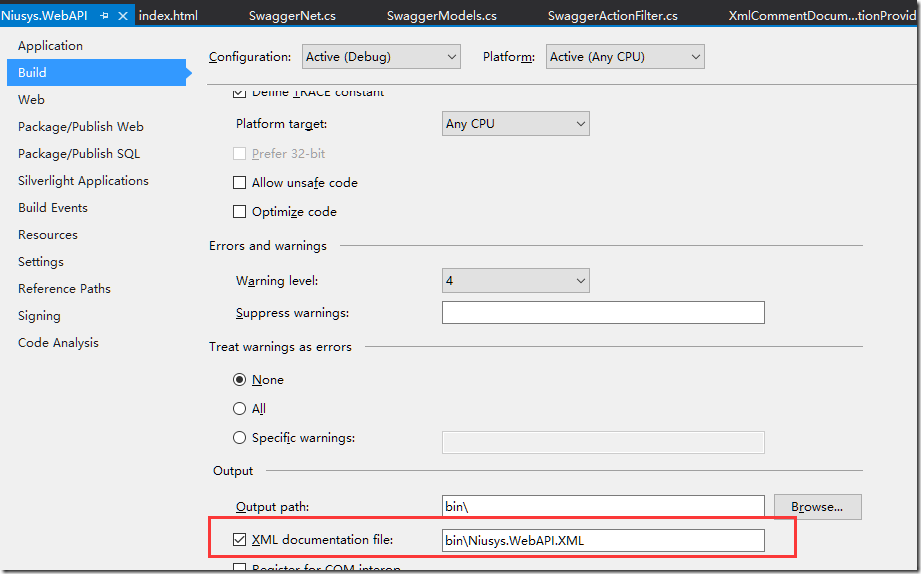
4. WebAPI專案啟用XML文件生成
這個時候就可以啟動專案,在URL中輸入swaggerui(http://localhost:14527/swaggerui/)目錄,就可以訪問我們的API幫助文件系統及線上測試了。
總結:
這裡幫助文件的原理是通過我們在程式碼中的XML註釋來實現的,其原理也是在請求到api/doc的時候,這個時候去取對應controler/action的xml幫助文件,讓後做顯示.
其測試是完全用的其內部瘋轉的jQuery Ajax來做的測試, 跟介面做了高度整合, 完全滿足我們專案的需求。
本篇程式碼: 程式碼下載(程式碼託管在CSDN Code)