HTML怎麼讓table表格中的td單元格內容過長顯示為固定長度,多餘部分用省略號代替?
直接上方法,不喜歡廢話。
- <th class="wrap">商品名</th>
- <td class="wrap">商品名</td>
在要控制寬度的td和th加上以下樣式:
td裡面的內容放在div裡面,在div身上也加上這個樣式,如果想要滑鼠滑過時顯示全文字,可以給div加上title屬性:
- .wrap{
- width: 150px; //設定需要固定的寬度
- white-space: nowrap; //不換行
- text-overflow: ellipsis; //超出部分用....代替
- overflow: hidden; //超出隱藏
- }
- <td>
- <div class="wrap" title="<{$row[ 'productname']}>"><{$row[ 'productname']}></div>
- </td>
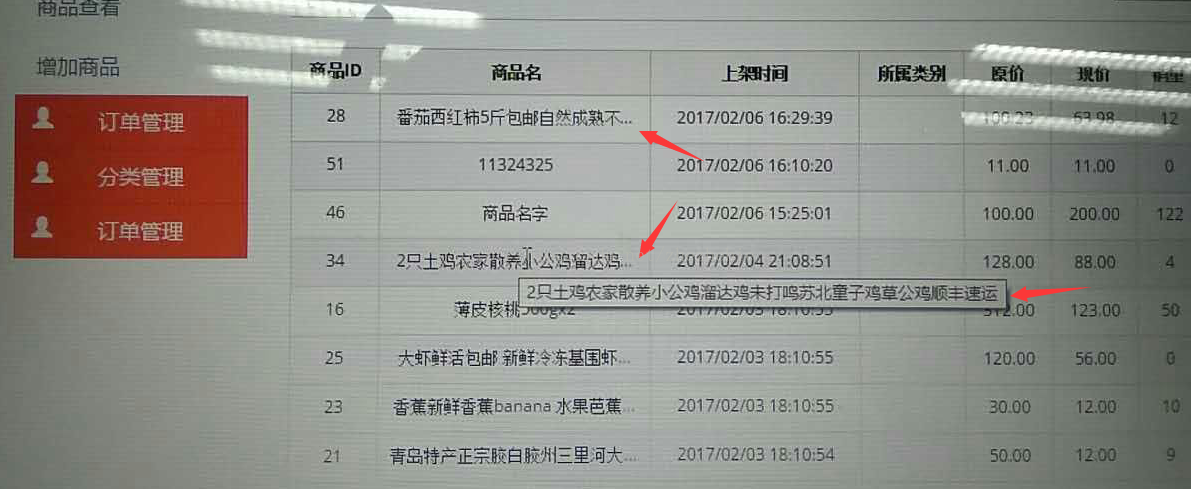
看看商品名的效果,如果需要滑鼠移動過去的時候顯示全部文字,也很簡單,給title賦值就可以了,利用html的屬性,是最好的解決辦法,如果有更好的辦法,可以告訴我哦!
下面是實際效果圖:為了這張圖,著實不易,一截圖滑鼠離開了字就沒了,用相機拍的,珍惜吧,騷年!右鍵》在新視窗中開啟
轉載來自:http://blog.csdn.net/zhezhebie/article/details/54891844
相關文章
- js獲取table表格指定行列td單元格內容JS
- css限制顯示字數,文字長度超出部分用省略號表示【轉】CSS
- JavaScript修改td單元格內容JavaScript
- JavaScript 獲取td單元格內容JavaScript
- Excel2013列印時怎麼讓表格內容居中顯示?Excel
- css實現文字過長顯示省略號的方法CSS
- 當內容超出最大的長度的時候,使用CSS使文字顯示省略號CSS
- JavaScript 獲取table表格指定行和列的單元格內容JavaScript
- css記錄1:文字塊內超長只顯示一行,且超過寬度顯示為省略號CSS
- jquery實現的獲取指定行列td單元格內容jQuery
- Layer.js實現表格溢位內容省略號顯示,懸停顯示全部JS
- js獲取table表格指定行和列的單元格內容程式碼例項JS
- css 實現div內顯示兩行或三行,超出部分用省略號顯示CSS
- CSS文字超出長度用省略號替代CSS
- 67,表格中單元格td自適應高度,最大高度後滾動條顯示
- Excel表格中圖片怎麼固定在單元格里(VBA方法)Excel
- 如何讓超出範圍的文字自動顯示為省略號(CSS)CSS
- css超出隱藏顯示省略號怎麼設定?CSS
- HTML中input type="text"和type="password" 顯示的長度不一樣HTML
- css超出顯示省略號CSS
- css 單行文字溢位顯示省略號CSS
- 如何讓excel單元格內只能輸入指定內容?Excel
- 讓超出的文字以省略號顯示程式碼例項
- 動態建立table表格併為每一個td單元格註冊點選事件事件
- HashMap的table長度為什麼是2的n次HashMap
- excel合併單元格快捷鍵 excel多個表格內容合併到一起Excel
- JavaScript 獲取表格指定td單元格JavaScript
- 超長溢位頭部省略打點,坑這麼大,技巧這麼多?
- js遍歷迭代table表格的每一個td單元格程式碼例項JS
- 在excel中某些單元格內批量增加相同的內容Excel
- 在table tr td表格中讓英文數字超出一定寬度換行的解決辦法
- web前端培訓:CSS中單行文字溢位顯示省略號的方法Web前端CSS
- css文字超出div隱藏剩下內容並顯示省略號CSS
- css文字溢位顯示省略號CSS
- CSS3多行顯示省略號...CSSS3
- 文字超出顯示省略號及更多
- css使文字顯示兩行後顯示省略號CSS
- css 一行顯示超出部分顯示省略號CSS