1、採用新的檔案系統,不再通過工程檔案(.sln和.csproj)來定義專案檔案清單。
解決方案檔案還是*.sln,但專案檔案變成*.xproj了。在專案資料夾下新增的檔案會被自動新增到專案中,不用再手動地執行把此檔案包含在專案中。
2、Startup類
該類可以看作是整個ASP.NET Core的入口,該類主要存在3個方法:
- Main--入口方法;
- ConfigureServices--向IoC容器註冊元件;
- Configure--註冊Mideware
也許你第一次見到這個類會有點不明覺厲,該類中3個方法既沒有介面約束,也沒有從父類繼承。微軟在該處採用了這樣一種約定:必須要存在一個名叫Startup的類,同時該類必須要存在上面提到的3個方法,該ASP.NET專案才能順利執行成功。
3、讀取Appsetting
由於已經不再存在web.config檔案,所以新的Appsetting也採取了更加通用的設計。在新建專案的時候VS已經幫我們新增了預設的appsettings.json檔案。如下的配置:
{ "Logging": { "IncludeScopes": false, "LogLevel": { "Default": "Debug", "System": "Information", "Microsoft": "Information" } } }同時在Startup類的建構函式中將appsettings.json檔案新增到了ConfigurationBuilder物件中:
public Startup(IHostingEnvironment env) { var builder = new ConfigurationBuilder() .SetBasePath(env.ContentRootPath) .AddJsonFile("appsettings.json", true, true) .AddJsonFile($"appsettings.{env.EnvironmentName}.json", true) .AddEnvironmentVariables(); Configuration = builder.Build(); }同時我們還可以看到一個環境變數env.EnvironmentName,這個設計也有利於我們區分DEV,FAT,UAT,PRD等不同的執行環境。這一變數可以在專案配置中設定(launchSettings.json):
{ "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:60111/", "sslPort": 0 } }, "profiles": { "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "launchUrl": "api/values", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } }, "TodoApi": { "commandName": "Project", "launchBrowser": true, "launchUrl": "http://localhost:5000/api/values", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development" } } } }
4、預設自帶IoC容器,統一依賴注入API
依賴注入技術從很大程度上使得程式碼更加模組化,會在一定程度上迫使你寫出低耦合,SRP的程式碼,另外有著良好設計的程式碼也具備更好的可測試性。
ASP.NET Core自己內建了一個非常輕量級的IoC容器,如以下程式碼:
// This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { // Add framework services. services.AddMvc(); // Add our respository type services.AddSingleton<ITodoRepository, TodoRepository>(); }當然你可以引入第三方比較成熟的IoC容器,專案Dependency Injection定義了一組抽象,只需要將具體的IoC容器實現該抽象即可整合進ASP.NET Core中。就目前的情況來看ASP.NET Core內建的容器比較適合ASP.NET Core內部的組建使用,而實際業務依賴則可以使用第三方更強大的容器來註冊。
另外在ASP.NET Core新的設計中,不光Controller可以進行依賴注入,Filter,View以及ViewModel都可進行注入。這方面的內容比較多,也許會在單獨的文章中進行介紹。
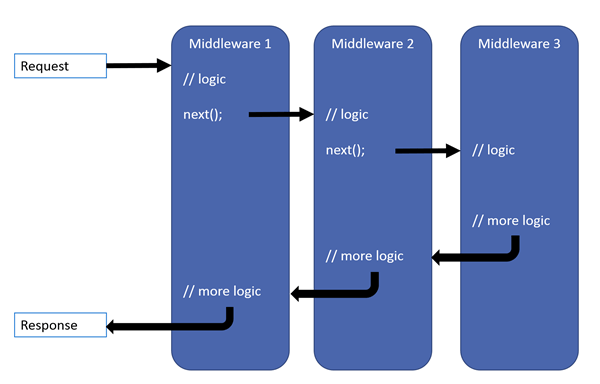
5、中介軟體(Middleware)
這一設計借鑑自OWIN katana 專案的管道設計。什麼是Middleware?下面這幅圖很好的描述了Middleware是如何在http請求過程中工作的。
6、統一MVC和WebAPI
ASP.NET Core統一了MVC和WebAPI,這表現在這兩者共用同一套程式碼,並且在開發過程中不用再繼承各自獨立的Controller基類了。
7、Razor頁面中引入新的Tag Helpers
8、其他一些特性如View Components,Caching…