前言:
最近準備研究一下圖片快取框架,基於這個想法覺得還是先了解有關圖片快取的基礎知識,今天重點學習一下Bitmap、BitmapFactory這兩個類。
圖片快取相關部落格地址:
Bitmap:
Bitmap是Android系統中的影像處理的最重要類之一。用它可以獲取影像檔案資訊,進行影像剪下、旋轉、縮放等操作,並可以指定格式儲存影像檔案。
重要函式
-
public void recycle() // 回收點陣圖佔用的記憶體空間,把點陣圖標記為Dead
-
public final boolean isRecycled() //判斷點陣圖記憶體是否已釋放
-
public final int getWidth()//獲取點陣圖的寬度
-
public final int getHeight()//獲取點陣圖的高度
-
public final boolean isMutable()//圖片是否可修改
-
public int getScaledWidth(Canvas canvas)//獲取指定密度轉換後的影像的寬度
-
public int getScaledHeight(Canvas canvas)//獲取指定密度轉換後的影像的高度
-
public boolean compress(CompressFormat format, int quality, OutputStream stream)//按指定的圖片格式以及畫質,將圖片轉換為輸出流。
format:Bitmap.CompressFormat.PNG或Bitmap.CompressFormat.JPEG
quality:畫質,0-100.0表示最低畫質壓縮,100以最高畫質壓縮。對於PNG等無損格式的圖片,會忽略此項設定。
-
public static Bitmap createBitmap(Bitmap src) //以src為原圖生成不可變得新影像
-
public static Bitmap createScaledBitmap(Bitmap src, int dstWidth, int dstHeight, boolean filter)//以src為原圖,建立新的影像,指定新影像的高寬以及是否可變。
-
public static Bitmap createBitmap(int width, int height, Config config)——建立指定格式、大小的點陣圖
-
public static Bitmap createBitmap(Bitmap source, int x, int y, int width, int height)以source為原圖,建立新的圖片,指定起始座標以及新影像的高寬。
BitmapFactory工廠類:
Option 引數類:
-
public boolean inJustDecodeBounds//如果設定為true,不獲取圖片,不分配記憶體,但會返回圖片的高度寬度資訊。
-
public int inSampleSize//圖片縮放的倍數
-
public int outWidth//獲取圖片的寬度值
-
public int outHeight//獲取圖片的高度值
-
public int inDensity//用於點陣圖的畫素壓縮比
-
public int inTargetDensity//用於目標點陣圖的畫素壓縮比(要生成的點陣圖)
-
public byte[] inTempStorage //建立臨時檔案,將圖片儲存
-
public boolean inScaled//設定為true時進行圖片壓縮,從inDensity到inTargetDensity
-
public boolean inDither //如果為true,解碼器嘗試抖動解碼
-
public Bitmap.Config inPreferredConfig //設定解碼器
-
public String outMimeType //設定解碼影像
-
public boolean inPurgeable//當儲存Pixel的記憶體空間在系統記憶體不足時是否可以被回收
-
public boolean inInputShareable //inPurgeable為true情況下才生效,是否可以共享一個InputStream
-
public boolean inPreferQualityOverSpeed //為true則優先保證Bitmap質量其次是解碼速度
-
public boolean inMutable //配置Bitmap是否可以更改,比如:在Bitmap上隔幾個畫素加一條線段
-
public int inScreenDensity //當前螢幕的畫素密度
工廠方法:
-
public static Bitmap decodeFile(String pathName, Options opts) //從檔案讀取圖片
-
public static Bitmap decodeFile(String pathName)
-
public static Bitmap decodeStream(InputStream is) //從輸入流讀取圖片
-
public static Bitmap decodeStream(InputStream is, Rect outPadding, Options opts)
-
public static Bitmap decodeResource(Resources res, int id) //從資原始檔讀取圖片
-
public static Bitmap decodeResource(Resources res, int id, Options opts)
-
public static Bitmap decodeByteArray(byte[] data, int offset, int length) //從陣列讀取圖片
-
public static Bitmap decodeByteArray(byte[] data, int offset, int length, Options opts)
-
public static Bitmap decodeFileDescriptor(FileDescriptor fd)//從檔案讀取檔案 與decodeFile不同的是這個直接呼叫JNI函式進行讀取 效率比較高
-
public static Bitmap decodeFileDescriptor(FileDescriptor fd, Rect outPadding, Options opts)
Bitmap.Config inPreferredConfig :
列舉變數 (點陣圖位數越高代表其可以儲存的顏色資訊越多,影像越逼真,佔用記憶體越大)
- public static final Bitmap.Config ALPHA_8 //代表8位Alpha點陣圖 每個畫素佔用1byte記憶體
- public static final Bitmap.Config ARGB_4444 //代表16位ARGB點陣圖 每個畫素佔用2byte記憶體
- public static final Bitmap.Config ARGB_8888 //代表32位ARGB點陣圖 每個畫素佔用4byte記憶體
- public static final Bitmap.Config RGB_565 //代表8位RGB點陣圖 每個畫素佔用2byte記憶體
圖片讀取例項:
1.)從檔案讀取方式一
/** * 獲取縮放後的本地圖片 * * @param filePath 檔案路徑 * @param width 寬 * @param height 高 * @return */ public static Bitmap readBitmapFromFile(String filePath, int width, int height) { BitmapFactory.Options options = new BitmapFactory.Options(); options.inJustDecodeBounds = true; BitmapFactory.decodeFile(filePath, options); float srcWidth = options.outWidth; float srcHeight = options.outHeight; int inSampleSize = 1; if (srcHeight > height || srcWidth > width) { if (srcWidth > srcHeight) { inSampleSize = Math.round(srcHeight / height); } else { inSampleSize = Math.round(srcWidth / width); } } options.inJustDecodeBounds = false; options.inSampleSize = inSampleSize; return BitmapFactory.decodeFile(filePath, options); }
2.)從檔案讀取方式二 效率高於方式一
/** * 獲取縮放後的本地圖片 * * @param filePath 檔案路徑 * @param width 寬 * @param height 高 * @return */ public static Bitmap readBitmapFromFileDescriptor(String filePath, int width, int height) { try { FileInputStream fis = new FileInputStream(filePath); BitmapFactory.Options options = new BitmapFactory.Options(); options.inJustDecodeBounds = true; BitmapFactory.decodeFileDescriptor(fis.getFD(), null, options); float srcWidth = options.outWidth; float srcHeight = options.outHeight; int inSampleSize = 1; if (srcHeight > height || srcWidth > width) { if (srcWidth > srcHeight) { inSampleSize = Math.round(srcHeight / height); } else { inSampleSize = Math.round(srcWidth / width); } } options.inJustDecodeBounds = false; options.inSampleSize = inSampleSize; return BitmapFactory.decodeFileDescriptor(fis.getFD(), null, options); } catch (Exception ex) { } return null; }
測試同樣生成10張圖片兩種方式耗時比較 cpu使用以及記憶體佔用兩者相差無幾 第二種方式效率高一點 所以建議優先採用第二種方式
start = System.currentTimeMillis(); for (int i = 0; i < testMaxCount; i++) { BitmapUtils.readBitmapFromFile(filePath, 400, 400); } end = System.currentTimeMillis(); Log.e(TAG, "BitmapFactory decodeFile--time-->" + (end - start)); start = System.currentTimeMillis(); for (int i = 0; i < testMaxCount; i++) { BitmapUtils.readBitmapFromFileDescriptor(filePath, 400, 400); } end = System.currentTimeMillis(); Log.e(TAG, "BitmapFactory decodeFileDescriptor--time-->" + (end - start));

3.)從輸入流中讀取檔案
/** * 獲取縮放後的本地圖片 * * @param ins 輸入流 * @param width 寬 * @param height 高 * @return */ public static Bitmap readBitmapFromInputStream(InputStream ins, int width, int height) { BitmapFactory.Options options = new BitmapFactory.Options(); options.inJustDecodeBounds = true; BitmapFactory.decodeStream(ins, null, options); float srcWidth = options.outWidth; float srcHeight = options.outHeight; int inSampleSize = 1; if (srcHeight > height || srcWidth > width) { if (srcWidth > srcHeight) { inSampleSize = Math.round(srcHeight / height); } else { inSampleSize = Math.round(srcWidth / width); } } options.inJustDecodeBounds = false; options.inSampleSize = inSampleSize; return BitmapFactory.decodeStream(ins, null, options); }
4.)從資原始檔中讀取檔案
public static Bitmap readBitmapFromResource(Resources resources, int resourcesId, int width, int height) { BitmapFactory.Options options = new BitmapFactory.Options(); options.inJustDecodeBounds = true; BitmapFactory.decodeResource(resources, resourcesId, options); float srcWidth = options.outWidth; float srcHeight = options.outHeight; int inSampleSize = 1; if (srcHeight > height || srcWidth > width) { if (srcWidth > srcHeight) { inSampleSize = Math.round(srcHeight / height); } else { inSampleSize = Math.round(srcWidth / width); } } options.inJustDecodeBounds = false; options.inSampleSize = inSampleSize; return BitmapFactory.decodeResource(resources, resourcesId, options); }
此種方式相當的耗費記憶體 建議採用decodeStream代替decodeResource 可以如下形式
public static Bitmap readBitmapFromResource(Resources resources, int resourcesId, int width, int height) { InputStream ins = resources.openRawResource(resourcesId); BitmapFactory.Options options = new BitmapFactory.Options(); options.inJustDecodeBounds = true; BitmapFactory.decodeStream(ins, null, options); float srcWidth = options.outWidth; float srcHeight = options.outHeight; int inSampleSize = 1; if (srcHeight > height || srcWidth > width) { if (srcWidth > srcHeight) { inSampleSize = Math.round(srcHeight / height); } else { inSampleSize = Math.round(srcWidth / width); } } options.inJustDecodeBounds = false; options.inSampleSize = inSampleSize; return BitmapFactory.decodeStream(ins, null, options); }
decodeStream、decodeResource佔用記憶體對比:
start = System.currentTimeMillis(); for (int i = 0; i < testMaxCount; i++) { BitmapUtils.readBitmapFromResource(getResources(), R.mipmap.ic_app_center_banner, 400, 400); Log.e(TAG, "BitmapFactory decodeResource--num-->" + i); } end = System.currentTimeMillis(); Log.e(TAG, "BitmapFactory decodeResource--time-->" + (end - start)); start = System.currentTimeMillis(); for (int i = 0; i < testMaxCount; i++) { BitmapUtils.readBitmapFromResource1(getResources(), R.mipmap.ic_app_center_banner, 400, 400); Log.e(TAG, "BitmapFactory decodeStream--num-->" + i); } end = System.currentTimeMillis(); Log.e(TAG, "BitmapFactory decodeStream--time-->" + (end - start));
BitmapFactory.decodeResource 載入的圖片可能會經過縮放,該縮放目前是放在 java 層做的,效率比較低,而且需要消耗 java 層的記憶體。因此,如果大量使用該介面載入圖片,容易導致OOM錯誤
BitmapFactory.decodeStream 不會對所載入的圖片進行縮放,相比之下佔用記憶體少,效率更高。
這兩個介面各有用處,如果對效能要求較高,則應該使用 decodeStream;如果對效能要求不高,且需要 Android 自帶的圖片自適應縮放功能,則可以使用 decodeResource。
5. )從二進位制資料讀取圖片
public static Bitmap readBitmapFromByteArray(byte[] data, int width, int height) { BitmapFactory.Options options = new BitmapFactory.Options(); options.inJustDecodeBounds = true; BitmapFactory.decodeByteArray(data, 0, data.length, options); float srcWidth = options.outWidth; float srcHeight = options.outHeight; int inSampleSize = 1; if (srcHeight > height || srcWidth > width) { if (srcWidth > srcHeight) { inSampleSize = Math.round(srcHeight / height); } else { inSampleSize = Math.round(srcWidth / width); } } options.inJustDecodeBounds = false; options.inSampleSize = inSampleSize; return BitmapFactory.decodeByteArray(data, 0, data.length, options); }
6.)從assets檔案讀取圖片
/** * 獲取縮放後的本地圖片 * * @param filePath 檔案路徑 * @return */ public static Bitmap readBitmapFromAssetsFile(Context context, String filePath) { Bitmap image = null; AssetManager am = context.getResources().getAssets(); try { InputStream is = am.open(filePath); image = BitmapFactory.decodeStream(is); is.close(); } catch (IOException e) { e.printStackTrace(); } return image; }
圖片儲存檔案:
public static void writeBitmapToFile(String filePath, Bitmap b, int quality) { try { File desFile = new File(filePath); FileOutputStream fos = new FileOutputStream(desFile); BufferedOutputStream bos = new BufferedOutputStream(fos); b.compress(Bitmap.CompressFormat.JPEG, quality, bos); bos.flush(); bos.close(); } catch (IOException e) { e.printStackTrace(); } }
圖片壓縮:
private static Bitmap compressImage(Bitmap image) { if (image == null) { return null; } ByteArrayOutputStream baos = null; try { baos = new ByteArrayOutputStream(); image.compress(Bitmap.CompressFormat.JPEG, 100, baos); byte[] bytes = baos.toByteArray(); ByteArrayInputStream isBm = new ByteArrayInputStream(bytes); Bitmap bitmap = BitmapFactory.decodeStream(isBm); return bitmap; } catch (OutOfMemoryError e) { } finally { try { if (baos != null) { baos.close(); } } catch (IOException e) { } } return null; }
圖片縮放:
/** * 根據scale生成一張圖片 * * @param bitmap * @param scale 等比縮放值 * @return */ public static Bitmap bitmapScale(Bitmap bitmap, float scale) { Matrix matrix = new Matrix(); matrix.postScale(scale, scale); // 長和寬放大縮小的比例 Bitmap resizeBmp = Bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(), matrix, true); return resizeBmp; }
獲取圖片旋轉角度:
/** * 讀取照片exif資訊中的旋轉角度 * * @param path 照片路徑 * @return角度 */ private static int readPictureDegree(String path) { if (TextUtils.isEmpty(path)) { return 0; } int degree = 0; try { ExifInterface exifInterface = new ExifInterface(path); int orientation = exifInterface.getAttributeInt(ExifInterface.TAG_ORIENTATION, ExifInterface.ORIENTATION_NORMAL); switch (orientation) { case ExifInterface.ORIENTATION_ROTATE_90: degree = 90; break; case ExifInterface.ORIENTATION_ROTATE_180: degree = 180; break; case ExifInterface.ORIENTATION_ROTATE_270: degree = 270; break; } } catch (Exception e) { } return degree; }
圖片旋轉角度:
private static Bitmap rotateBitmap(Bitmap b, float rotateDegree) { if (b == null) { return null; } Matrix matrix = new Matrix(); matrix.postRotate(rotateDegree); Bitmap rotaBitmap = Bitmap.createBitmap(b, 0, 0, b.getWidth(), b.getHeight(), matrix, true); return rotaBitmap; }
圖片轉二進位制:
public byte[] bitmap2Bytes(Bitmap bm) { ByteArrayOutputStream baos = new ByteArrayOutputStream(); bm.compress(Bitmap.CompressFormat.PNG, 100, baos); return baos.toByteArray(); }
Bitmap轉Drawable
public static Drawable bitmapToDrawable(Resources resources, Bitmap bm) { Drawable drawable = new BitmapDrawable(resources, bm); return drawable; }
Drawable轉Bitmap
public static Bitmap drawableToBitmap(Drawable drawable) { Bitmap bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888 : Bitmap.Config.RGB_565); Canvas canvas = new Canvas(bitmap); drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight()); drawable.draw(canvas); return bitmap; }
Drawable、Bitmap佔用記憶體探討
之前一直使用過Afinal 和Xutils 熟悉這兩框架的都知道,兩者出自同一人,Xutils是Afina的升級版,AFinal中的圖片記憶體快取使用的是Bitmap 而後來為何Xutils將記憶體快取的物件改成了Drawable了呢?我們一探究竟
寫個測試程式:
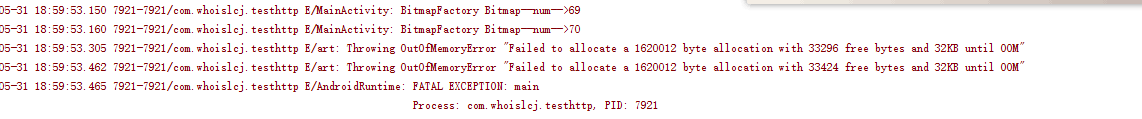
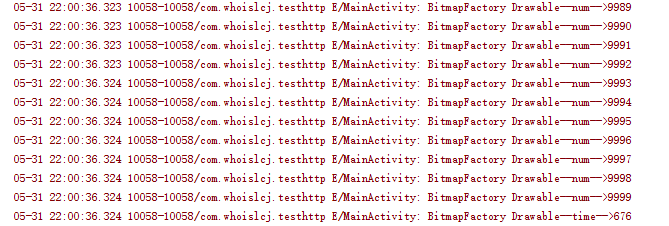
List<Bitmap> bitmaps = new ArrayList<>(); start = System.currentTimeMillis(); for (int i = 0; i < testMaxCount; i++) { Bitmap bitmap = BitmapUtils.readBitMap(this, R.mipmap.ic_app_center_banner); bitmaps.add(bitmap); Log.e(TAG, "BitmapFactory Bitmap--num-->" + i); } end = System.currentTimeMillis(); Log.e(TAG, "BitmapFactory Bitmap--time-->" + (end - start)); List<Drawable> drawables = new ArrayList<>(); start = System.currentTimeMillis(); for (int i = 0; i < testMaxCount; i++) { Drawable drawable = getResources().getDrawable(R.mipmap.ic_app_center_banner); drawables.add(drawable); Log.e(TAG, "BitmapFactory Drawable--num-->" + i); } end = System.currentTimeMillis(); Log.e(TAG, "BitmapFactory Drawable--time-->" + (end - start));
測試資料1000 同一張圖片
Bitmap 直接70條資料的時候掛掉

Drawable 輕鬆1000條資料通過

從測試說明Drawable 相對Bitmap有很大的記憶體佔用優勢。這也是為啥現在主流的圖片快取框架記憶體快取那一層採用Drawable作為快取物件的原因。
小結:
圖片處理就暫時學習到這裡,以後再做補充。