
剛接觸 Vim 會覺得它的學習曲線非常陡峭,要記住很多命令。所以這個系列的分享,不會
教你怎麼配置它,而是教你怎麼快速的使用它。
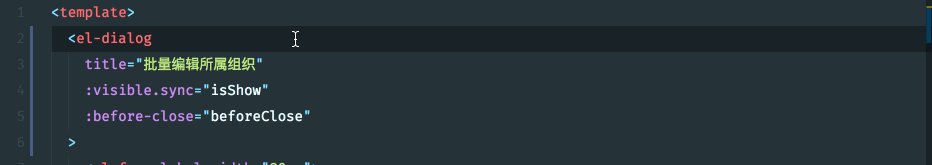
在開發時為了程式碼美觀,經常會把屬性用換行的方式顯示。
<el-dialog title="批量編輯所屬組織" :visible.sync="isShow" :before-close="beforeClose" > ... </el-dialog>
這種場景適用於標籤屬性少,程式碼量也少的情況。
如果標籤突然增多,閱讀起來就會很不方便。比如下面這樣:
<template> <el-table :data="tableData" border style="width: 100%"> <el-table-column fixed prop="date" label="日期" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="province" label="省份" width="120"> </el-table-column> <el-table-column prop="city" label="市區" width="120"> </el-table-column> <el-table-column prop="address" label="地址" width="300"> </el-table-column> <el-table-column prop="zip" label="郵編" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">檢視</el-button> <el-button type="text" size="small">編輯</el-button> </template> </el-table-column> </el-table> </template>
所以我們就需要把標籤和屬性變為一行。
<template> <el-table :data="tableData" border style="width: 100%"> <el-table-column fixed prop="date" label="日期" width="150"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="province" label="省份" width="120"> </el-table-column> <el-table-column prop="city" label="市區" width="120"> </el-table-column> <el-table-column prop="address" label="地址" width="300"> </el-table-column> <el-table-column prop="zip" label="郵編" width="120"> </el-table-column> <el-table-column fixed="right" label="操作" width="100"> <template scope="scope"> <el-button @click="handleClick(scope.row)" type="text" size="small">檢視</el-button> <el-button type="text" size="small">編輯</el-button> </template> </el-table-column> </el-table> </template>
多數 IDE 在程式碼格式化時,都不會處理標籤的屬性。
我們只能通過游標換行,然後在按刪除的方式進行解決。
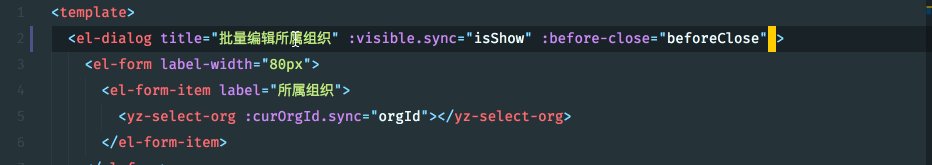
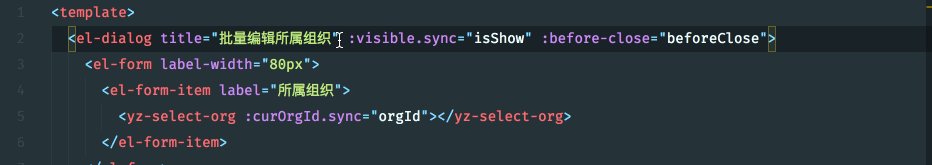
那麼接下來介紹的這個技巧,叫 “合併行”,能讓我們快速的解決這個問題。

操作步驟:
1. 按 ESC 進入 Normal 模式,移動遊標定位到第 2 行的位置。
2. 按 shift+j 就可以實現合併行的操作。