場景:
Select初始化之後,選中select的某個選項
通過AngularJS更新select的選項
錯誤寫法:
HTML(使用ng-repeat)
<div ng-app="TestApp"> <div ng-controller="TestAppCtrl"> <label>options變化之後會出錯:</label> <select ng-model="selectedSite"> <option value="" >---請選擇---</option> <option ng-repeat="site in sites" value="{{site.url}}">{{site.name}}</option> </select> <input type="button" ng-click="reload()" value="更新"> </div> <div>
var testApp = angular.module('TestApp', []); testApp.controller('TestAppCtrl', ['$scope', function($scope) { var sites=[{"url":"http://www.baidu.com","name":"百度"}, {"url":"http://www.google.com","name":"谷歌"}, {"url":"http://www.yahoo.com","name":"雅虎"}, ] var sites2=[{"url":"http://www.gmail.com","name":"GMAIL"}, {"url":"http://www.abc.com","name":"ABC"}, {"url":"http://www.xyz.com","name":"XYZ"}, ] var Init = function(){ $scope.sites=sites; } var Reload = function(){ $scope.sites=sites2; } //載入頁面之後初始化
Init();
//註冊更新按鈕的點選事件,點選之後更新select的option列表 $scope.reload=Reload; }] );
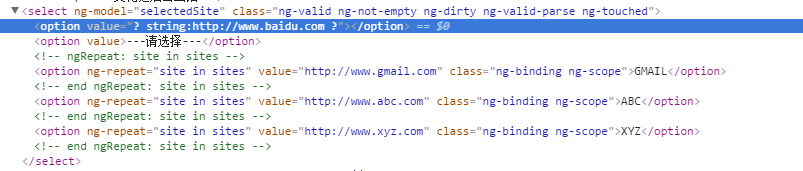
按照場景描述的步驟操作之後,下拉選單變成如下所示(多出了一個option,option的value和步驟一所選的選項有關,我第一步選了“百度”):


正確寫法:
HTML(使用ng-options), javascript不變
<div ng-app="TestApp"> <div ng-controller="CorrectedAppCtrl"> <label>正確寫法:</label> <select ng-model="selectedSite" ng-options="site as site.name for site in sites track by site.url"> <option value="" >---請選擇---</option> </select> <input type="button" ng-click="reload()" value="更新"> </div> <div>
官方文件說這兩種方式都可以實現下拉選單,也說了一些ngOptions優於ngRepeat的點。但是沒看到說會引起這個原因,root cause還是不知道。總之,以後用ngOptions吧。
https://docs.angularjs.org/api/ng/directive/ngOptions