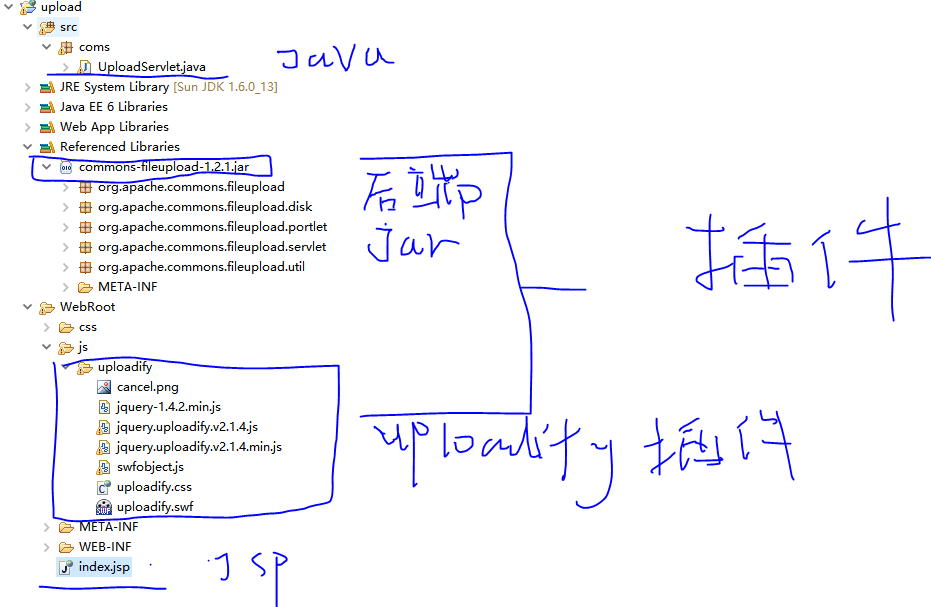
1、先建立一個簡單的web專案upload (如圖1-1)
2、外掛的準備
(1)、去uploadify的官網下載一個uploadify外掛,然後解壓新建個js資料夾放進去(這個不強求,只要路徑對了就可以)
(2)、準備所需要的後端處理上傳檔案的jar包:commons-fileupload-1.2.1.jar
3、新建一個JSP即index.jsp +servlet即UploadServlet.java

圖1-1
4、花幾分鐘對這些簡單的配置完成後就可以看看index.jsp與UoloadServlet.java
(1)index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="css/uploadify.css">
<script src="<%=basePath%>js/uploadify/jquery-1.4.2.min.js"></script>
<script src="<%=basePath%>js/uploadify/jquery.uploadify.v2.1.4.min.js"></script>
<script src="<%=basePath%>js/uploadify/swfobject.js"></script>
</head>
<body>
This is my JSP page.
<br>
<table class="stable tp0" cellSpacing="0" cellPadding="0" border="0">
<tr>
<td width="15%" align="left" colspan="4" style="padding-left: 158px">
<input type="hidden" id="fileSize" value="0" />
<div id="custom-queue"></div> 附件:<input id="uploadify" type="file"
name="Filedata" />
</td>
</tr>
</table>
</body>
<script type="text/javascript">
$(document).ready(function(){
$(document).ready(function () {
$("#uploadify").uploadify({
'uploader': '<%=basePath%>js/uploadify/uploadify.swf',
'script': '<%=basePath%>servlet/UploadServlet',
'cancelImg': '<%=basePath%>js/uploadify/cancel.png',
'folder': 'upload',
'queueID' : 'custom-queue',
'auto':true,
'multi':true,
'fileDataName':'Filedata',
'onCancel' : function(file) {
},
'onUploadError' : function(file, errorCode, errorMsg, errorString) {
alert(456);
}
});
});
});
</script>
</html>
(2).UoloadServlet.java
package coms; import java.io.File; import java.io.IOException; import java.util.Iterator; import java.util.List; import java.util.UUID; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import org.apache.commons.fileupload.FileItem; import org.apache.commons.fileupload.FileUploadException; import org.apache.commons.fileupload.disk.DiskFileItemFactory; import org.apache.commons.fileupload.servlet.ServletFileUpload; public class UploadServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String savePath = this.getServletConfig().getServletContext() .getRealPath(""); //儲存檔案的路徑 savePath = savePath + "/upload/"; File f1 = new File(savePath); System.out.println(savePath); //如果檔案不存在,就新建一個 if (!f1.exists()) { f1.mkdirs(); } //這個是檔案上傳需要的類,具體去百度看看,現在只管使用就好 DiskFileItemFactory fac = new DiskFileItemFactory(); ServletFileUpload upload = new ServletFileUpload(fac); upload.setHeaderEncoding("utf-8"); List fileList = null; try { fileList = upload.parseRequest(request); } catch (FileUploadException ex) { return; } //迭代器,搜尋前端傳送過來的檔案 Iterator<FileItem> it = fileList.iterator(); String name = ""; String extName = ""; while (it.hasNext()) { FileItem item = it.next(); //判斷該表單項是否是普通型別 if (!item.isFormField()) { name = item.getName(); long size = item.getSize(); String type = item.getContentType(); System.out.println(size + " " + type); if (name == null || name.trim().equals("")) { continue; } // 副檔名格式: extName就是檔案的字尾,例如 .txt if (name.lastIndexOf(".") >= 0) { extName = name.substring(name.lastIndexOf(".")); } File file = null; do { // 生成檔名: name = UUID.randomUUID().toString(); file = new File(savePath + name + extName); } while (file.exists()); File saveFile = new File(savePath + name + extName); try { item.write(saveFile); } catch (Exception e) { e.printStackTrace(); } } } response.getWriter().print(name + extName); } }
對於jsp與java沒有好好說明,如果不懂可以私聊我,其實花了很多個小時才使用這個uploadify,主要是因為以為上傳只要uploadify外掛就可以,原來還需要:commons-fileupload-1.2.1.jar ,我是一個喜歡分享的人,希望每個人有能力都能寫寫部落格,讓更多人好好學習,覺得不錯就點一下推薦,讓更多人快速掌握。
5.鼓勵:覺得寫得有幫助就支付寶掃一下吧,對你沒有損失,也給我動力
