上課前
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:fadingEdge="vertical">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageButton
android:id="@+id/byButton1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
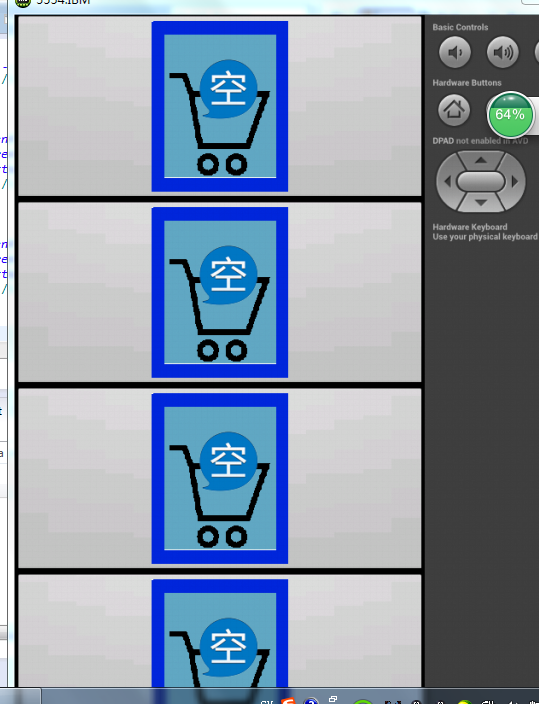
android:src="@drawable/empty_p" />
<ImageButton
android:id="@+id/byButton2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/byButton1"
android:src="@drawable/empty_p" />
<ImageButton
android:id="@+id/byButton3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/byButton2"
android:src="@drawable/empty_p" />
<ImageButton
android:id="@+id/byButton4"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/byButton3"
android:src="@drawable/empty_p" />
<ImageButton
android:id="@+id/byButton5"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/byButton4"
android:src="@drawable/empty_p" />
<ImageButton
android:id="@+id/byButton6"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/byButton5"
android:src="@drawable/empty_p" />
<ImageButton
android:id="@+id/byButton7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/byButton6"
android:src="@drawable/empty_p" />
<ImageButton
android:id="@+id/byButton8"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/byButton7"
android:src="@drawable/empty_p" />
<ImageButton
android:id="@+id/byButton9"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/byButton8"
android:src="@drawable/empty_p" />
</RelativeLayout>
</ScrollView>

上完課後知道用Listview介面卡便可達到我想要的