注:專案分享系統,都是基於我開源的一個電商前端專案,為了幫助各位朋友理解那套程式碼而寫。所以閱讀的時候,最好能和專案結合起。
一、購物車的流程
在我們這個專案裡面,使用 konckout js 來進行資料繫結的,對面的更新,基本上都是通過對 model 的更新來實現的。我們以購物車作為例項,隱聊如何對頁面進行更新。
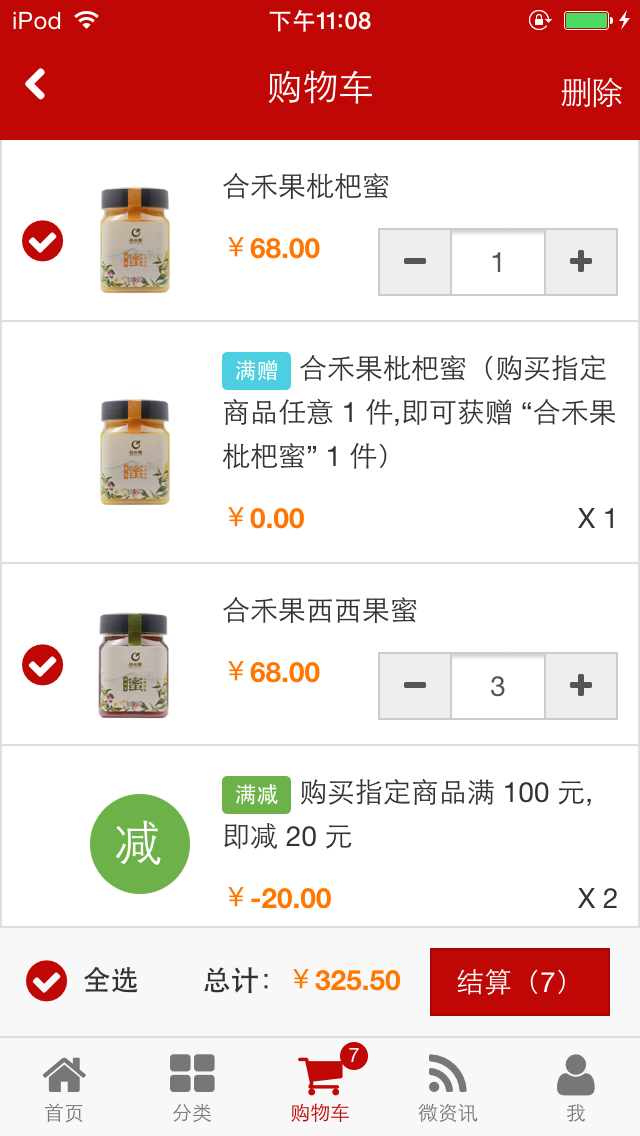
購物車不但要把商品給顯示出來,而且還要顯示贈品,優惠的金額等等,這些資料都是在服務端運算出來的。所以購物車的資料,都是儲存在服務端的,對購物車的操作,都需要和服務端進行通訊,這些操作包括:增加商品資料、移除商品,商品的選擇或者取消。服務端根據使用者修改的資料,把計算好的結果,返回給客戶端,然後客戶端再把這些資料更新到頁面。
二、資料的提交與更新
在購物車 ShoppingCart.ts 檔案所定義的 Model 裡,有這麼一個方法,這個方法是點選購物車商品中的 ”+“ 按鈕時,所以呼叫的。
increaseCount = (item) => { if (status == Status.updating) return; var count = item.Count(); item.Count(new Number(count).valueOf() + 1); }
另外還定義了這麼一段程式碼,這段程式碼涉及到 knockout mapping,如完整理解這段程式碼,還需要學習一下 knockout mapping。但是在這裡,我們只需要 item.Count.subscribe 這個方法,當商品中數量發生了變化時,都會去呼叫 model.updateItem 方法。
get map_conf(): any { var model = this; return { key: function (data) { return ko.utils.unwrapObservable(data.Id); }, create: function (options) { var item = mapping.fromJS(options.data); item.Count.subscribe(function (value) { var count = new Number(value).valueOf() || 1; if (count != this.Count()) this.Count(count); model.updateItem(this); }, item); return item; } } }
我們現在再來看一下 updateItem 方法,需要說明的是 shoppingCart.updateItem 是一個呼叫服務端的方法。當更新完成後,通過 knockout mapping 的 fromJS 函式,對本地的 model 進行更新。
updateItem = (item) => { this.dialog.status(DialogStaus.update); shoppingCart.updateItem(item).done((items) => { mapping.fromJS(items, this.map_conf, this.shoppingCartItems); status = Status.done; this.dialog.status(DialogStaus.success); this.page.refreshUI(); }).fail(() => { this.dialog.status(DialogStaus.fail); }); }
值得注意的是,還有一個 page.refreshUI 的程式碼,為什麼要重新整理一下呢?因為頁面用到 iscroll 元件,當頁面高度發生變化,都需要重新整理一下。

購物車整個購物流程大慨就是這樣子,有任何疑問都可以給我留言。