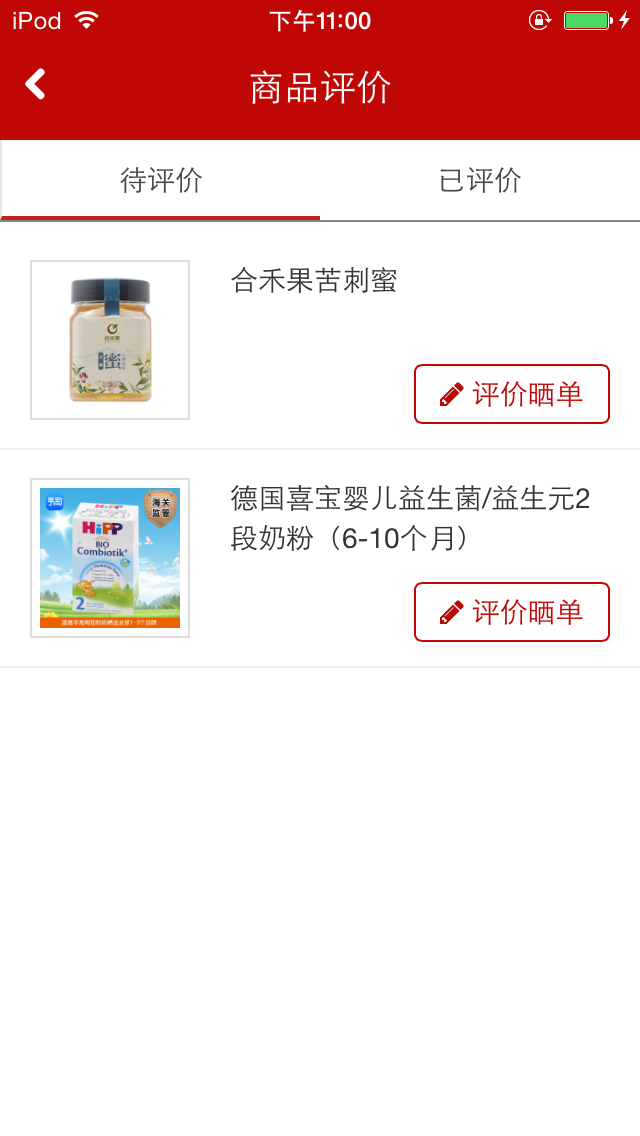
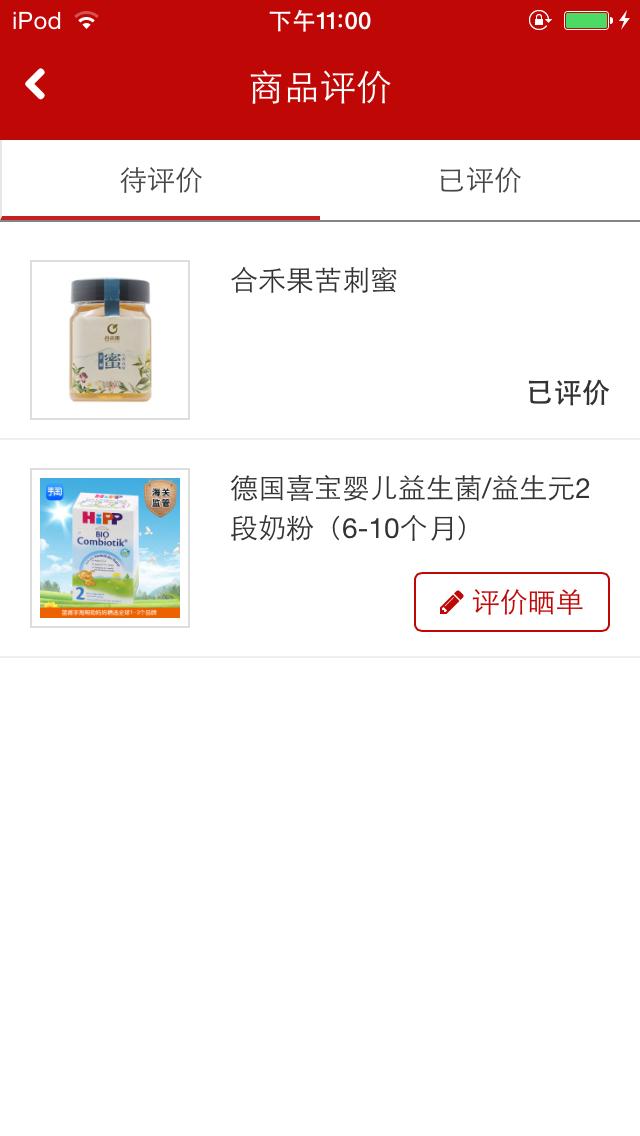
小紅點,是 APP 中最常見的一個功能,我們先來看一下面的案例,下圖中,待評價的商品有 2 個,點選“評價曬單”按鈕進行評價後,那麼待評價數量應該變成 1,那麼這個功能是如何去實現的呢?
一般來說,實現的方法有三種:
一、重新整理整個頁面的資料
就是說,每顯示一次,都重新從服務端把資料拉下來,這種方法雖然簡單,但是,加大了服務端的負荷,並且由於要整頁重新整理,使用者體驗不好。
二、利用事件實現
比如說:增加一個名為 評價曬單 的事件,個人中心頁面監聽這個事件,而在使用者進行評價曬單操作時,服務端返回待評價數量,然後客戶端觸發該事件,並且把數值傳遞過去。
這樣做雖然也能較好地完成。但是有點煩索,要定義事件,監聽事件,而且還要觸發事件。
三、使用全域性變數
使用一個名為“待評價數”的變數,當用進行評價時,將服務端返回的資料(待評價數)直接寫入該變數即可。本專案使用的就是這種方法。簡單好用,目前看來沒有任何副作用。
四、關鍵程式碼
var model = { notPaidCount: account.orderInfo.notPaidCount, toReceiveCount: account.orderInfo.toReceiveCount, evaluateCount: account.orderInfo.evaluateCount, nickName: member.currentUserInfo.NickName, }
page.viewChanged.add(() => ko.applyBindings(model, page.nodes().content));
上面段程式碼是定義一個 model,並且把該 model 繫結到頁面的結點。其中的 evaluateCount 就是待評價數,它是一個全域性變數。下面這段程式碼是呼叫服務端的服務,完成後,將服務端返回的待評價數直接寫入到全域性變數。
services.callMethod(site.config.serviceUrl, 'Product/EvaluateProduct', data).done((value) => { this.orderInfo.evaluateCount(value); })
五、舉一反三
其實很多需要區域性重新整理的地方,都可以考慮採用這種方法。比如說:使用者上傳頭象,修改名稱,購物車中商品的數量等等。
六、專案程式碼
完整的專案程式碼託管在 github 上,https://github.com/ansiboy/ChiTuStore