第一步:JAVA SDK(JDK)的安裝
以去問百度下載JDK,也可以到官方下載JDK。
下載地址: http://www.oracle.com/technetwork/java/javase/downloads/index.html
第二步:下載ADT-Bundle for Windows我使用谷歌的ADT
下載地址:http://developer.android.com/sdk/index.html
第三步:安裝ADT-Bundle
把下載下來的ADT-Bundle直接解壓到你所需的安裝目錄就可以使用了。
第四步:下載spket-1.6.23.zip破解版壓縮版
下載地址:http://download.csdn.net/detail/liluping860122/6918317
注意此處下載的spket需要破解版本,負責可能最後配置了也不會提示。
第五步:安裝spket
把下載下來的spket解壓後得到:features和plugins兩個資料夾,直接複製到ADT-Bundle中eclipse資料夾下。
第六步:下載ext-4.2.1-commercial.zip壓縮版
下載地址:http://download.csdn.net/download/start_baby/6280877
第七步:安裝ext
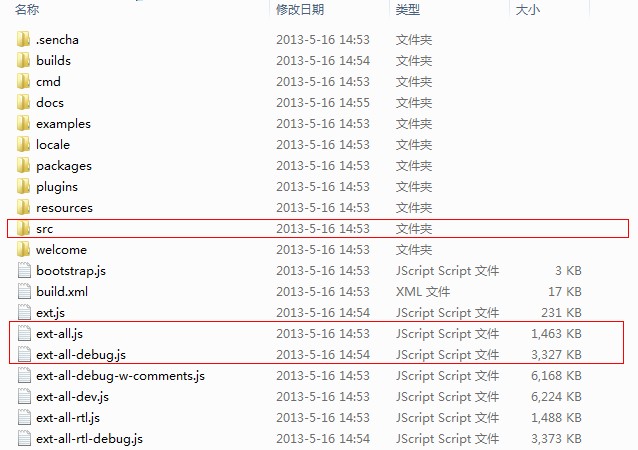
把下載下來的ext解壓到安裝目錄,解壓後如圖:

第八步:下載ext.jsb檔案 因為ExtJs4.0版本後並沒有ext.jsb的檔案。如果是4.0之前版本可以忽略此步驟。
下載地址:http://download.csdn.net/detail/liluping860122/6918345
第九步:把下載下來的ext.jsb檔案解壓後複製到ext安裝目錄中的的src資料夾中,即第七步截圖中的src資料夾中。
提示:如果不是src檔案中可能導致不會提示!
第十步:配置eclipse的Spket支援ext的智慧提示。
1、點選Window——》Preferences——》Spket——》javaScript Profiles 如圖:

2、點選【New】按鈕,name輸入”ExtJS“,點【OK】

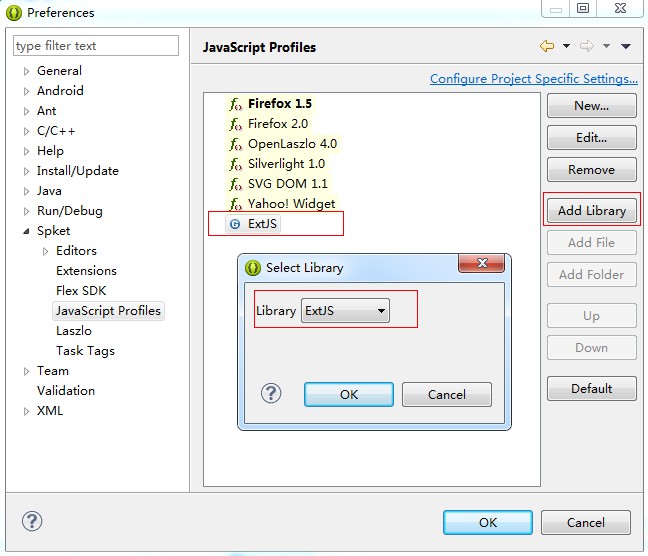
3、選種ExtJS,點選【Add Library】按鈕,然後Library選擇“ExtJS”,然後點選【OK】按鈕。

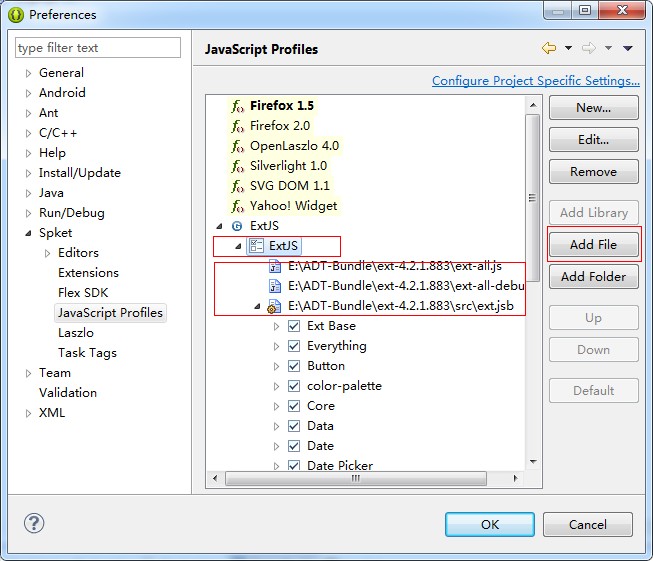
4、選種ExtJS,點選【Add File】按鈕,選擇新增ext-all.js、ext-all-debug.js、ext.jsb 三個檔案
提示:ext-all.js、ext-all-debug.js必須選擇,否則可能不會提示,這2個檔案在ext的安裝目錄中,在步驟七中截圖中可以看到。
而ext.jsb檔案在src檔案中選擇,步驟八和步驟九中提到。
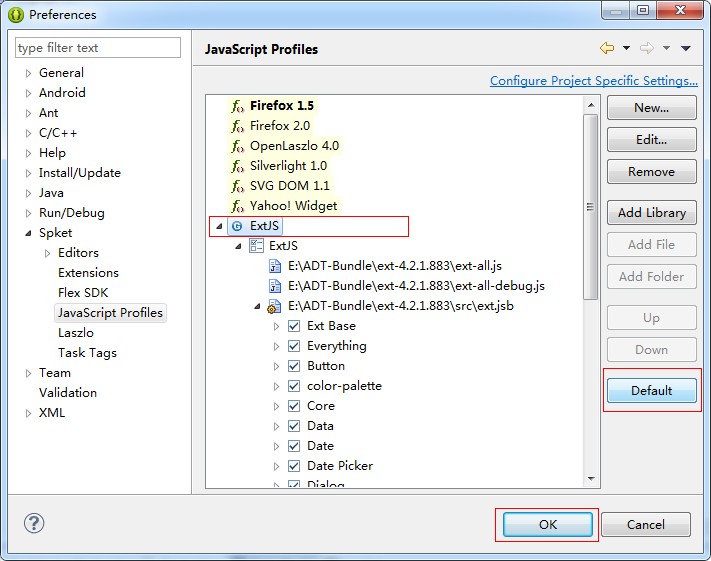
然後勾選ExtJS需要提示元件資訊,如下圖:

5、選擇ExtJS,點選右邊的【Default】按鈕,設定為預設,點選【OK】儲存。

第十一步:在開啟JS檔案的時候右鍵Open Width——》 Spket JavaScript Editor方式開啟就可以使用Ext JS的相關提示了:
