CanvasWebgl 介紹
CanvasWebgl 是一個基於webgl 開發的2d繪圖框架,使用TypeScript開發
CanvasWebgl的功能,是在螢幕空間 或者 3D空間產生一個畫布
畫布的座標系採用最直觀的左上角0,0,右下角(w,h)的模式
封裝了圖片集和字型的支援


1.螢幕空間

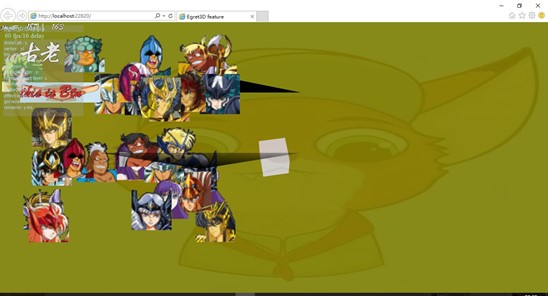
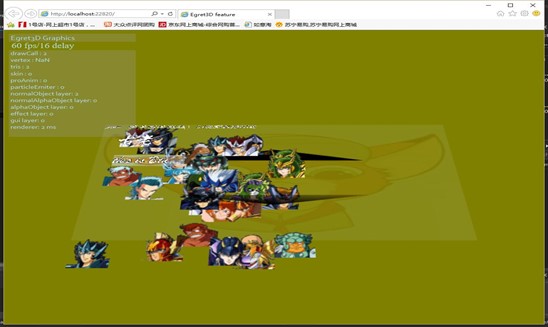
2.3D空間

CanvasWebgl 和 引擎的適配需要一個介面卡,這個介面卡我們已經編寫了BabylonJS 和 Egret3D的版本(egret3d 的 螢幕空間視訊需要稍微修改一下egret3d原始碼,已經向egret方面反饋,希望他們給出擴充套件預留介面)

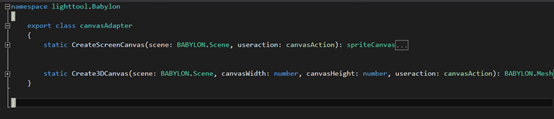
Babylonjs的版本

ScreenCanvas 的尺寸自動使用 螢幕webgl區域的畫素解析度
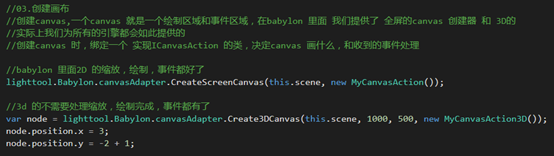
3DCanvas 需要指定 畫素寬、高,會建立一個3D實體,改變此實體的位置,即可移動3DCanvas的位置
CanvasWebgl程式碼用法
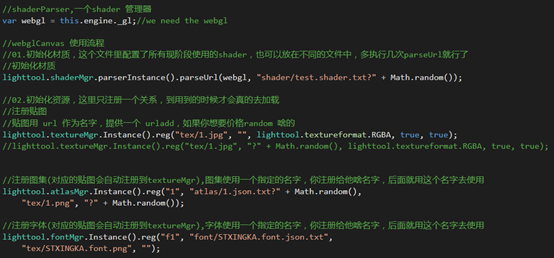
第一步是初始化材質,第二步是註冊資源
材質就是一個txt檔案,你可以在例子中找到
Svn地址http://code.taobao.org/svn/falconconv/trunk/babylonfan/webgl/canvas

貼圖 支援 jpg png,這些瀏覽器支援的格式,雖然也可以直接註冊貼圖。
通常高階的用法是註冊圖集與字型。這裡各提供一個示例。
第三步是建立畫布

我們提供兩種畫布,螢幕空間的和3D空間的,用一個就行了,一般從螢幕空間的開始吧,
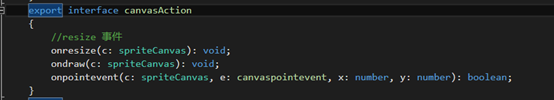
那個MyCanvasAction是你自己寫程式碼的地方,他繼承自介面 canvasAction

Onresize 尺寸變化通知
Onpointevent 是指標事件,簡潔易懂
Ondraw裡面自己發揮了
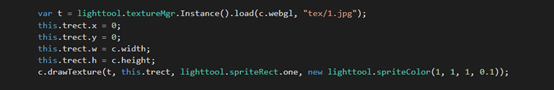
在ondraw裡面可以有三類操作
1.直接畫一個貼圖

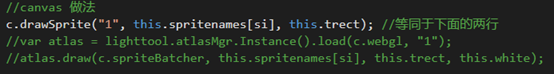
2. 畫一個sprite(圖集中的一塊稱為一個sprite)

"1"是圖集的名字,前面註冊的,第二個引數 是 sprite的名字,最後是一個rect
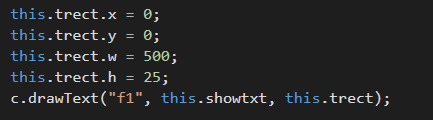
3.畫一行文字

"f1"是字型的名字,第二個引數是顯示的文字,最後是一個rect
用rect的高度作為字型的大小,用rect的左上角開始繪製文字
如何製作canvasWebgl的圖集
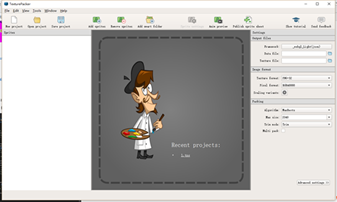
CanvasWebgl 使用著名工具TexturePacker 製作圖集

通過給tp增加兩個檔案,來增加我們的匯出格式

可以從svn位置
http://code.taobao.org/svn/falconconv/trunk/babylonfan/webgl/ext_texturepacker
取得這兩個檔案
Tp的使用略
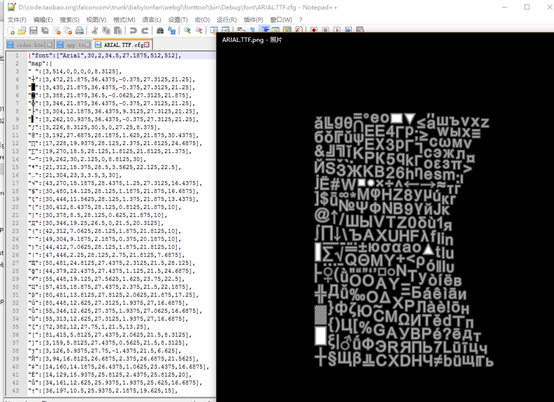
匯出後會得到兩個檔案

丟進專案使用即可
如何製作canvasWebgl的字型
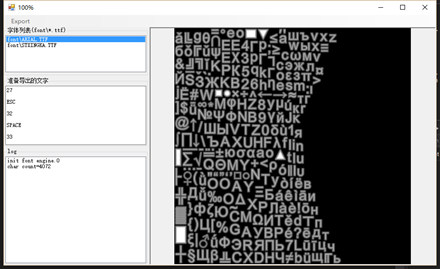
我們專門開發了一個字型匯出工具
Svn地址
http://code.taobao.org/svn/falconconv/trunk/babylonfan/webgl/fonttool

只需要選擇ttf字型,可以自己將ttf字型 copy 到 font目錄
然後選擇準備匯出的文字,預設從word.txt中讀取
然後點選單裡面的export 選擇 合適的貼圖大小 匯出即可

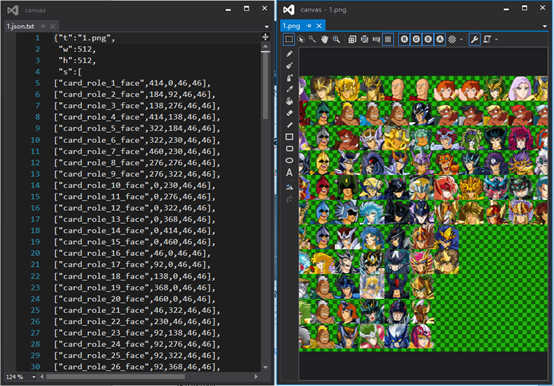
匯出的資料如圖
放入專案中使用即可
這是sdf字型,不用考慮字號,匯出的30點陣的,可以適應很大範圍的縮放,各種字號都不會出問題
通過優化字型shader,可以很容易的實現抗鋸齒、描邊、投影。現在只是簡單做了這個字型shader,還沒有優化
小鳥例子

http://101.81.249.255:8039/canvasWebgl_Demo2/
加一個例子